Inhalt
Affinity Designer ist ein Grafik- und Zeichenprogramm. Ich zeige dir in meinen Artikeln, wie du lernst, Infografiken in Affinity Designer zu erstellen. Im letzten Artikel habe ich dir Affinity Designer vorgestellt. In diesem Artikel geht es um das Erstellen von einfachen Icons.
Übersicht über die Artikelserie
- Datenquellen für Infografiken finden
- 11 Tipps, um Daten zu finden & auszuwerten
- Design von Infografiken: Tipps für Nonprofits
- Farben für Infografiken
- Infografiken mit Piktochart
- Infografiken in Affinity Designer
- Infografiken mit Affinity Designer – Icons
- Infografiken in Affinity Designer – Icons variieren
- Infografiken in Affinity Designer – Mehr als Icons
- Infografiken in Affinity Designer – Diagramme
- Infografiken in Affinity Designer – Ressourcen und Tutorials
Einfache Icons erstellen
Lerne zuerst, einfache Icons zu erstellen. Dafür musst du folgendes können: (die Links führen dich zu Tutorials). Entweder du startest mit ein paar der Icon-Tutorials oder du lässt dir erst einmal die einzelnen Funktionen erklären. Das ist eine Typen-Sache: Bist du eher experimentierfreudig und klickst dich gerne etwas herum? Starte mit den Tutorials und sieh dir später die einzelnen Funktionen an. Du möchtest verstehen, was du da eigentlich tust, wenn du den Tutorials folgst? Starte mit den Funktionen und wende sie später in den Tutorials an.
Viele der Tutorials sind auf Englisch, leider gibt es noch nicht sehr viele gute Tutorials auf Deutsch. Wenn du weitere kennst, schreibe gerne ein Kommentar.
Affinity Designer kennenlernen
- Lege ein neues Dokument an.
- Sieh dir die Benutzeroberfläche an und probiere die einzelnen Funktionen aus. Du weißt nicht, wo du anfangen sollst? Lerne die ersten Funktionen mit diesem Video kennen.
- Eigne dir Basiswissen zu dem Unterschied zwischen Vektor- und Pixelgrafiken an.
Wichtige Funktionen & Anleitungen
- Formen erstellen
- Schnelles Kopieren der Objekte
- Mehrere Objekte kombinieren
- Knoten-Tool und Auswahl-Tool
- Komplexe Formen mit dem Eckenwerkzeug und dem Zeichenstift erstellen
- Die Konturenfunktion
- Snapping: Magnetische Ausrichtung von Objekten
- Objekte auswählen
- Werkzeug für Grafiktext, Werkzeug für Rahmentext, Text auf Pfaden, Erweiterte Typographie
- Grafiken exportieren
- Mit Ebenen arbeiten
- Einstellungen bei der Skalierung von Objekten
- Raster fürs Icon-Design
- Transformieren
- Stift-Tool in Affinity Designer
- Farbe eines Objekts herausfinden und benutzen
- Kurven öffnen, verbinden und verschließen
[UPDATE 16.06.2019]: Affinity hat nach Erscheinen dieses Artikels viele neue Tutorials hochgeladen, zum Teil mit deutschen Untertiteln. Sieh sie dir an: Tutorials von Affinity
Weitere nützliche Funktionen
Der Blauton deiner Diagramme gefällt dir nicht mehr? Mit globalen Farben kannst du eine Farbe im gesamten Dokument verändern. So werden alle Elemente in dem Baby-Blau schnell zu einem schicken Dunkelblau. Praktisch! Wie das geht, erklärt dir Mesch. Das Aussehen eines Rechtecks kannst du leicht auf einen Kreis übertragen. Hier geht’s zur Anleitung. Wie du die Größe von Objekten festlegst, erklärt dir dieses Video.
Noch Fragen? In der Hilfe von Affinity findest du Informationen zu allen Einstellungen, die du bei Werkzeugen etc. machen kannst.
Wirklich toll sind die Videos von Alessandro Castellani, denn er erklärt alle möglichen Details. Viele Details kommen in anderen Tutorials gar nicht vor.
Tutorials
Übung macht den Meister, darum hier Tutorials, mit denen du übst, Icons und andere Grafiken zu erstellen. Oder du legst ohne Tutorial los und lässt deiner Fantasie freien Lauf.
- Flat Design Flasche
- Leuchtturm-Icon
- Briefumschlag-Icon
- Office-Icons
- Wander-Icons
- Auto-Icons
- Emojis
- Eis am Stil Icons
- Eis-Charakter
- Schul-Icons
- Wissenschafts-Icons
- Browser-Icons
- LKW-Icon
- Reise-Icons
- Retro-Küchenset
- Gemüse und Obst
- Shopping-Icons I, Shopping-Icons II und Shopping-Icons III
- Cinderella’s pumpkin carriage
- Geburtstagstorte
- Pinguin
- Oktopus
- Roboter
- Rakete
- Schwerter mit vielen Details
- Tier-Gesichter für ein Spiel
- Figuren mithilfe des Rasters erstellen
Farben in Affinity Designer
Farben für Infografiken auswählen: Zu Farben von Infografiken habe ich einen eigenen Artikel verfasst. Dort findest du auch praktische Tools, um Farbkombinationen auszuwählen.
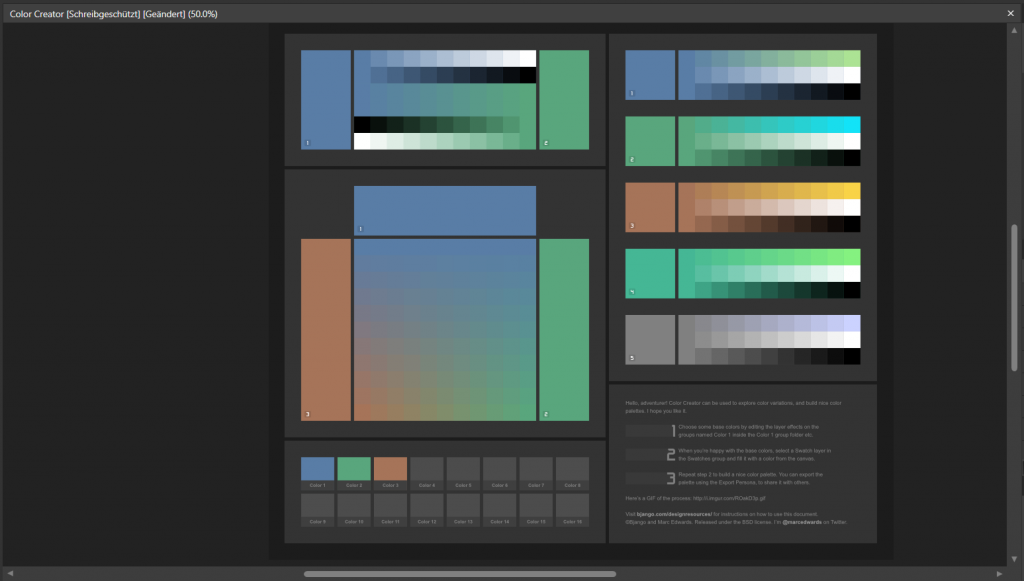
Color Creator Affinity Designer
Eine passende Farbpalette zusammenstellen geht in Affinity Designer ganz einfach mit dem Color Creator Affinity Designer template. Damit hast du auch sehr schnell passende Schattierungen für Diagramme parat.

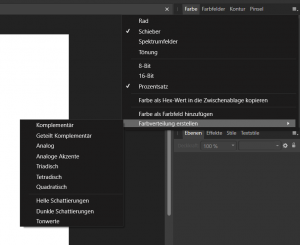
Tools in Affinity für Farben

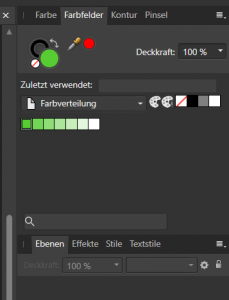
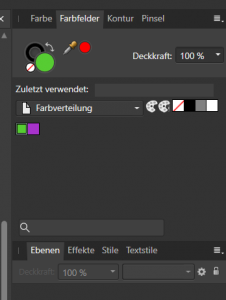
Es lohnt sich außerdem, in den Menüs zu den Farben und Farbpaletten herum zu probieren. Zum Beispiel kannst du auch Farbpaletten auf der Basis einer Farbe erstellen. Dafür klickst du im Panel Farben rechts oben auf die drei Linien und unter „Verteilung als Farbfelder hinzufügen“ auf eine Farbverteilung deiner Wahl.

Affinity fügt dir dann mehrere Farben, die zu deiner Grundfarbe passen, zu den Farbfeldern hinzu. Das siehst du im Panel Farbfelder. Die Grundfarbe ist immer die, die gerade ausgewählt ist (also entweder die Konturfarbe, also die Farbe von dem Ring, oder die Farbe der Füllung, also die Farbe des Kreises. Ob gerade die Konturfarbe oder die Ringfarbe ausgewählt ist, siehst du daran, ob der Ring vor oder hinter dem Kreis steht.)


In diesem Video lernst du praktische Funktionen für Farben in Affinity kennen.
Eigene Ideen entwickeln & umsetzen
Es ist an der Zeit, eigene Ideen für Icons zu entwickeln und umzusetzen. Suche dir einige Begriffe, etwa aus deiner Organisation, die du als Icon visualisierst. Keine Idee oder die Begriffe sind dir noch zu schwer?
Visualisieren üben
Versuche doch mal ein Icon zu diesen Begriffen zu erstellen:
- Ordner
- Haus
- Tasche
- Schatz
- Wetter
- Lernen
- Kreativität
Dir fällt es schwer, eigene Ideen für die Icons zu entwickeln? Dann feile noch an deinen Visualisierungs-Skills. In einem anderen Artikel habe ich Links zum Thema Visualisierung zusammengestellt. Auch hier gilt: Übung macht den Meister. Du solltest üben, eigene Ideen für Icons zu entwickeln. Das übst du am einfachsten, indem du zuerst lernst, die Wörter in kleinen Bildchen zu zeichnen. So kannst du in kurzer Zeit üben, viele verschiedene Icon-Ideen zu generieren. In Affinity Designer kannst du die Ideen später als Vektorgrafik umsetzen.
Damit du schneller zu Ideen kommst, wie du die Wörter darstellen willst, übe regelmäßig auf Papier. Mache dir zum Beispiel öfter mal deine Notizen in Form von kleinen Bildchen. Du denkst, du kannst nicht zeichnen? Das ist kein Problem. Die Links, die ich dir in dem Artikel verlinkt habe, zeigen dir, wie du einfach ganz viele verschiedene Symbole zeichnest. Durch die Kombination von Symbolen erhältst du jede Menge Möglichkeiten, eigene Icons zu kreieren.
Die grundsätzliche Idee, wie du ein Wort darstellst, und der Stil deines Icons, ergeben dein ganz persönliches Icon. Für manche Wörter gibt es auch schon ungeschriebene Standards. Zum Beispiel ist das Icon für WLAN eigentlich immer gleich. Daran solltest du dich orientieren, wenn du zum Beispiel eine Infografik zu Downloadgeschwindigkeiten im ländlichen Raum erstellst, nutze die Standard-Darstellung des WLANS. Denn das verstehen deine Leser sofort.
In diesem Artikel geht es erstmal nur um Infografiken, die aus Diagrammen, Icons und Deko-Elementen bestehen. Zum Beispiel Infografiken, die ganze Landschaften zeigen, oder Querschnitte von Fabriken. Dafür brauchst du aber jede Menge Illustrations-Knowhow. Daher beschäftigen wir uns in diesem Artikel nur mit den einfacheren Infografiken aus Icons und Diagrammen.
In Affinity Designer umsetzen
Du hast deine Visualisierungs-Skills gepusht und dir fällt jetzt zu fast jedem Wort ein Icon ein? Du hast die Icons gezeichnet? Dann übe jetzt, diese Icons in Affinity Designer umzusetzen. Erstelle die Icons mithilfe verschiedener Formen, die du kombinierst (also subtrahierst, addierst, etc.). Oder nutze den Zeichenpinsel, um einzigartige Formen zu erstellen. (Oder beides… ) Die anderen Funktionen, die du vorher kennengelernt hast, machen die Arbeit einfacher.
Tipps für die Entwicklung von Icons
Willst du Profi im Icon-Erstellen werden? Andrei Stefan gibt dir 10 Tipps zur Entwicklung von Icons: Von der Idee über verschiedene Stile und wie deine Icons verschiedene Stimmungen kreierst. Profi-Tipps zum Erstellen von Icons verrät dir Scott Lewis. Justas von Iconutopia verrät dir, wie er bei Abständen bei Icons vorgeht. Da geht es also um die kleinsten Details im Icon-Design. Willst du professionelle Icons erstellen, kommst du nicht darum, dir Gedanken über die Abstände zu machen. Interessant ist außerdem dieser Artikel zu Diversität im Icon-Design.