Inhalt
In dieser Artikelserie zeige ich dir, wie du für deine Nonprofit-Organisation Infografiken erstellst und verbreitest. In diesem Artikel gebe ich dir Tipps zum Design der Infografik für deine Non-Profit-Organisation.
Übersicht über die Artikelserie
- Datenquellen für Infografiken finden
- 11 Tipps, um Daten zu finden & auszuwerten
- Design von Infografiken: Tipps für Nonprofits
- Farben für Infografiken
- Infografiken mit Piktochart
- Infografiken in Affinity Designer
- Infografiken mit Affinity Designer – Icons
- Infografiken in Affinity Designer – Icons variieren
- Infografiken in Affinity Designer – Mehr als Icons
- Infografiken in Affinity Designer – Diagramme
- Infografiken in Affinity Designer – Ressourcen und Tutorials
Farbwahl für deine Infografik
Bei der Farbwahl gilt für Diagramme: Weniger ist mehr. Einige Wege zu einem Farbschema für deine Infografik:
- Du nutzt die Farbe deiner Organisation, des Projekts oder der Publikation, in der die Infografik gedruckt wird. Diese Farbe, einige ihrer Schattierungen und einige Grau-Töne ergeben dein Farbschema. Anstelle der Grau-Schattierungen kannst du auch eine andere helle, neutrale Farbe wählen.
- Du erstellst ein Farbschema aus einer oder zwei Schmuckfarben, ihren Schattierungen, plus Grau-Schattierungen. Anstelle der Grau-Schattierungen kannst du auch eine andere helle, neutrale Farbe wählen.
- Du erstellst ein Farbschema mit verschiedenen bunten Farben, die zueinander passen. Dabei helfen dir die Tools, die ich dir unten vorstelle. Ein neues Farbschema macht Sinn, wenn du die Thematik der Infografik auch mit Farben darstellen willst, z. B. das Thema „Umwelt“ in Grün- und Brauntönen oder „Kinder“ in bunten Farben. Oder wenn deine Infografik aus einer Illustration besteht, die mehr Farben benötigt.
Einsatz von Grau
Grau eignet sich, um Elemente hervorzuheben. Setze das, was wichtig ist, in Farbe. Das, was weniger wichtig ist, aber zum Verstehen essentiell, setzt du in grau.
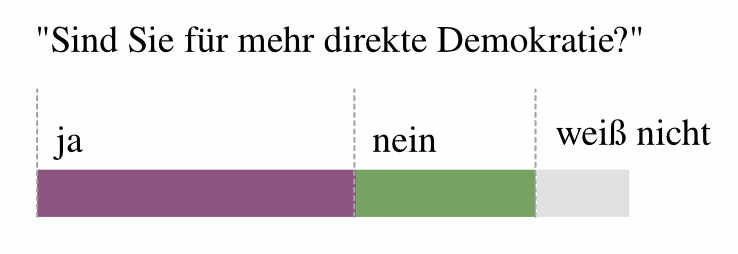
Die folgende Grafik legt den Fokus auf den Anteil der Schüler, die ihre digitalen Kompetenzen erweitert haben. Die anderen 5% sind im neutralen Grau gehalten.

Beispiel: Die Kategorie „weiß nicht“ wegzulassen, wäre nicht richtig. Schließlich fehlt so ein großer Teil der Antworten. Die Antwortzahlen wären für den Betrachter verzerrt. Das Grau zeigt dem Betrachter, welche Antworten relevant sind, in diesem Fall „ja“ und „nein“. Liegt dein Fokus auf der Zahl der Menschen, die „weiß nicht“ geantwortet haben? Dann färbe die anderen Antworten in Grautönen und diese Antwort in Farbe.

Farben konsequent nutzen
Nutze Farben konsequent: Die Farbe deiner Überschriften bleibt gleich. Du hast einen Grund, die Farbe der Überschriften zu ändern? Etwa damit unterschiedliche Themenbereiche unterschiedliche Farben erhalten? Dann mach das. Aber: Ändere nicht grundlos ständig die Farbe deiner Überschriften gleichen Rangs, die Farbe der Beschriftungen, etc.
Nützliche Tools bei der Farbwahl
In meiner Toolliste zu Design findest du Tools, die dir bei der Farbwahl helfen. An dieser Stelle möchte ich dir noch zwei Tools vorstellen, die besonders für die Datenvisualisierung nützlich sind.
Für Datenvisualisierungen, etwa Kreisdiagramme, benötigst du häufig Schattierungen einer Farbe. Diese lassen sich ganz schnell und einfach mit dem Chromas.js Color Scale Helper finden. Gib einfach eine Startfarbe, etwa die Farbe deiner Organisation, und mindestens eine zweite Farbe, etwa ein dunklerer Ton der Farbe, ein. Daraus erstellt das Tool dir eine Reihe von Farbtönen. Die Anzahl der Farben, die du brauchst, wählst du einfach aus. So habe ich im Handumdrehen Schattierungen zu meiner Blogfarbe gefunden:

Im Colorpicker for Data erstellst du Farbverläufe und erhältst die Farben aus dem Verlauf für deine Datenvisualisierung. Das Tool zeigt dir, wie die Farben in einer Visualisierung zusammen aussehen anhand einer Karte der USA.
Viz Palette hat mehrere praktische Funktionen: Kopiere einfach die hex-Werte deines Farbschemas in das Kästchen links. Du wählst unter „Color Population“ verschiedene Farbsehstörungen aus und siehst, ob sich deine Farben auch mit einer Farbsehstörung ausreichend voneinander unterscheiden. Außerdem zeigt dir das Tool, wie die Farben zusammen in Diagrammen wirken. Weiter unten zeigt dir das Tool, ob die Farben auf großen oder kleinen Flächen oder als dünne Linien schwierig zu unterscheiden sind.
Hilfe, wie finde ich denn jetzt die richtigen Farben?!
Du brauchst mehr Hilfe, um ein Farbschema zu entwickeln? Laura Elizabeth zeigt dir Schritt für Schritt, wie du eine Farbe, eine Akkzentfarbe und Grautöne zu einem Farbschema kombinierst. Willst du mehr Farben miteinander kombinieren oder hast noch keinen Plan? Dann sieh dir den Artikel von Cameron Chapman zu Farben für Designer an, der dir viele verschiedene Farbschemas zeigt und erklärt, wie du zu einem eigenen Farbschema kommst.
Achtung, Lesbarkeit
Hast du Farben gefunden?
Prüfe kritisch, ob deine Schriftfarbe und der Hintergrund genug Kontrast aufweisen. Es soll den Leser nicht anstrengen, deine Infografik zu lesen! Vermeide Farben, die die Augen anstrengen, z. B. krasses Pink. Das kann sich in Print und Online durchaus unterscheiden.
Genügend Kontrast sollte auch zwischen den Farben, die du in Diagrammen oder auf Karten einsetzt, bestehen.
Barrierefreie Farbwahl
Auch wenn du vielleicht denkst, „Meine Leser werden das schon lesen können“, Kontrast ist wichtig, damit der Text auch für Menschen mit eingeschränkten Sehfähigkeiten zugänglich ist.
Diese drei Tools helfen dir, den Kontrast zwischen Farben zu testen. Suche dir eins aus, welches in der Bedienung gefällt:
Das Tool Contrast Checker gibt an, ob der Kontrast zwischen den gewählten Farben für Online-Grafiken ausreichend ist. Das Tool Accessible Colors liefert dir sogar einen alternativen Farbwert, wenn die Lesbarkeit deiner gewählten Farben im Web nicht ausreicht. Mit dem Kontrastrechner von leserlich.info lassen sich die Lesbarkeit für Web und Druck berechnen.
Außer Kontrast solltest du beachten, Farben so einzusetzen, dass auch Menschen mit einer Farbsehstörung deine Grafiken verstehen. Deine Farbpalette kannst du, wie beschrieben, bei Viz Palette testen. Bei Coblis kannst du ein Bild hochladen und dir ansehen, wie Menschen mit Farbsehstörung das Bild wahrnehmen. Wie du das Farbschema änderst, falls es nicht barrierefrei ist, erklärt dir Gregor Aisch.
Probleme beim Farben finden? Zu wenig Farben, nicht barrierefrei oder schwer zu unterscheiden? Graphic gibt Tipps, wie du Probleme bei der Farbwahl löst.
In dieser Artikelserie zeige ich dir, wie du für deine Nonprofit-Organisation Infografiken erstellst und verbreitest. In diesem Artikel gebe ich dir Tipps zum Design der Infografik für deine Non-Profit-Organisation.




