Inhalt
In einigen Artikeln zu Affinity Designer stelle ich dir einen Lernweg zusammen, mit dem du lernst, Infografiken in Affinity Designer zu erstellen. In diesem Artikel zeige ich dir, wie du deine Icon-Sets unterschiedlich gestaltest. Dafür stelle ich dir erst typische Icon-Stile vor. Danach findest du in diesem Artikel weitere Tutorials, mit denen du Abwechslung in deine Icon-Serie bringst. Der dritte Teil dreht sich darum, dass dein Icon-Set in sich zusammenpasst.
Übersicht über die Artikelserie
- Datenquellen für Infografiken finden
- 11 Tipps, um Daten zu finden & auszuwerten
- Design von Infografiken: Tipps für Nonprofits
- Farben für Infografiken
- Infografiken mit Piktochart
- Infografiken in Affinity Designer
- Infografiken mit Affinity Designer – Icons
- Infografiken in Affinity Designer – Icons variieren
- Infografiken in Affinity Designer – Mehr als Icons
- Infografiken in Affinity Designer – Diagramme
- Infografiken in Affinity Designer – Ressourcen und Tutorials
Typische Icon-Stile
Sieh dich einmal bei den Icons auf flaticon um. Fällt dir auf, dass manche Icon-Sets einen ähnlichen Stil haben? Zum Beispiel bestehen sie nur aus Linien, oder haben viele Details und sind sehr bunt. Du siehst also, dass sich typische Icon-Stile wiederholen.
Diese Icon-Stile werden häufig genutzt:
- Line Icons (Linien-Icons)
- Filled Icons (Gefüllte Icons)
- Glyph Icons
- Flat Icons
- Gezeichnete Icons
- Skeumorphische Icons.
Ich stelle dir jetzt einmal alle Stile vor.
Line Icons
Line Icons sind Icons, die nur aus Konturen bestehen. Sie werden auch Outline Icons genannt.
Diese Icons sind einfach umzusetzen: Du kombinierst verschiedene Formen zu einem neuen Icon oder erstellst Kurven mit dem Zeichenstift.


Noch ein Beispiel für Line Icons:

Dieser Artikel zeigt dir, wie Line Icons im Webdesign eingesetzt werden. Das Beste daran: Du siehst, wie unterschiedlich Line Icons aussehen und erhältst jede Menge Inspiration.
Tipps & Tricks für Line Icons:
- Iconutopia versorgt dich mit Expertenwissen zu Line-Icons. Der Artikel ist auf Englisch und mit einigen Fachbegriffen gespickt. Wenn du professionell designen möchtest, ist dieser Artikel aber wirklich empfehlenswert.
- Noch mehr Expertenwissen bekommst du in diesem Tutorial zu Line-Icons. Auch wieder auf Englisch und mit vielen Fachbegriffen. Scrolle weit nach unten, denn unter der Anleitung für Illustrator kommt noch die Anleitung für Affinity Designer!
Filled Icons
Filled Icons sind wie Line Icons, nur dass sie gefüllt sind. Auch diese Icons sind relativ einfach umzusetzen: Einfach ein Line Icon mit farbigen Füllungen versehen. Zusätzlich kannst du noch Schatten einsetzen.


Sieh dir in diesem Artikel an, wie du Schatten für Filled Icons erstellst. Den Abschnitt „Have you ever tried Live Paint Bucket?“ kannst du im Text überspringen, der Teil ist nur für Nutzer von Adobe Illustrator relevant. Es ist die Technik, die wichtig ist. Die einzelnen Schritte sind für Adobe Illustrator beschrieben, passen für dich also nicht so.
Glyph Icons
Icons, die nur aus farbigen Flächen bestehen, ohne Konturen. Solche Icons kannst du mit deinen Kenntnissen schon umsetzen, wenn du die Tutorials im letzten Artikel durchgearbeitet hast.


Flat Icons
Flat Icons ähneln den Filled Icons, folgen aber speziellen Prinzipien. Du hast sie sicher schon einmal gesehen. Um sie zu erstellen, sieh dir die Flat Design Prinzipien an.


Gezeichnete Icons
Sehen aus, als wären sie von Hand gezeichnet. Diese kannst du variieren, indem du verschiedene Pinsel einsetzt. Die sehen dann zum Beispiel aus wie Flipchartmarker, Kugelschreiber oder Wasserfarben. Dafür musst du wissen, wie du Pinsel in Affinity Designer verwendest. In Affinity Designer sind wenige Pinsel enthalten, du kannst aber selbst welche erstellen oder kaufen. Dazu später mehr.


Skeuomorphic Icons
Dieser Stil soll so aussehen wie der Gegenstand in der Realität, er soll diesem möglichst ähnlich sein. Wie das aussieht, zeigen dir diese Beispiele für skeumorphische Icons. Dieser Stil ist sehr aufwendig und du brauchst sehr gute Designer-Kenntnisse, um ihn anwenden zu können.
Unterschiede zwischen den Stilen
Das sind einige Icon-Stile, die sehr verbreitet sind. Besonders einfach umzusetzen sind Line-Icons, Filled Icons und Glyph Icons. Wenn du mit Pinseln umgehen kannst, kannst du auch gezeichnete Icons umsetzen. Einfacher geht das mit einem Grafiktablett, auf dem du zeichnest. Schwieriger sind skeumorphische Icons, die so aussehen sollen wie in der Realität.
Noch mehr Variationen für Icons und Illustrationen
Pinsel in Affinity Designer einsetzen
Mit Pinseln kannst du gezeichnete Icons umsetzen. Und natürlich auch alles andere zeichnen.


Alessandro Castellani erklärt dir am Anfang von diesem Video, wie du Vektorpinsel benutzt. Später erfährst du auch, wie du eigene Pinsel erstellst. Wie du den Druck von Pinseln veränderst, erfährst du auch in einem Video von Alessandro Castellani.
Für die Arbeit mit Pinseln ist ein Grafiktablet sehr praktisch. Vielleicht kennst du ja einen (Hobby-)Designer, der dir mal eins ausleiht?
Herumprobieren kannst du mit dem kostenlosen Comics Basic Set Pinseln von Daubbrushes und B‑Sides Brushes von Frankentoon. Bei den beiden Pinselsets handelt es sich um Rasterpinsel. Bei Frankentoon und Daubbrushes kannst du auch Pinselsets kaufen. Für das kostenlose Pinselset Markers hat Frankentoon sogar ein Video, in dem er erklärt, wie du die Marker benutzt.
Eigene Pinsel erstellen in Affinity Designer
Für Fortgeschrittene: Willst du eigene Pinsel erstellen? Das Video von Alessandro Castellani zu Vektorpinseln, das ich dir weiter oben schon verlinkt habe, erklärt dir sehr gut, wie du eigene Vektorpinsel kreierst. Oder du erstellst einen Bildpinsel mit Textur. Du kannst auch mit echten Pinseln auf Papier malen und diese Pinselstriche als Basis für eigene Pinsel in Affinity Designer nutzen.
Icons in Bewegung oder flüssig
Willst du Bewegung in deine Icons bringen? Justas von Iconutopia nutzt diesen coolen Stil. Mit seinem Tutorial kannst du das sehr einfach und schnell nachmachen.

Retro-Stil
Verschiedene Vintage-Stile stellt Grace Fussell vor. Damit allein wirst du noch keine Retrostile umsetzen können, aber bekommst einen Eindruck und Inspiration, wie Retrostile aussehen und genannt werden.
Comic-Stil
Wenn du lernst, im Comic-Stil zu zeichnen und eine Comic-Schriftart verwendest, kannst du Infografiken auch im Comic-Stil gestalten. Das ist etwas für Menschen, die die Herausforderung suchen. (Oder schon Comics zeichnen können.) Ein Freund von dir kann gut zeichnen? Später stelle ich dir Tutorials vor, mit denen du Zeichnungen in Vektorgrafiken verwandelst.
Geskribbelte Icons
Deine Icons bestehen nicht einfach aus zwei oder drei Formen, die du kombinierst. Sie sehen aus wie gekritzelt. Diesen Stil setzt du am einfachsten mit einem Grafiktablett und Pinseln um, die wie Kugelschreiber aussehen.

Iconsets kreieren
Was fängst du jetzt mit diesem Wissen an? Du kannst bewusst verschiedene Stile für dein Icon-Set ausprobieren. Darüber hinaus gibt es noch viel mehr Möglichkeiten, Icon-Sets unterschiedlich wirken zu lassen.
Wichtig ist dabei, dass die Icons zusammenpassen. Dafür sollten die wesentlichen Merkmale übereinstimmen. Dazu gehören:
- Abstände zwischen den Elementen (Zum Profi-Wissen zu Abständen)
- Linienstärken: Wie dick sind die Konturen?
- Farben aus einer zusammengehörigen Farbpalette wählen: Pastellfarben, Grüntöne oder vielleicht sehr bunte, starke Farben? (In diesem Artikel findest du ein Beispiel für warme und kalte Farben in Iconsets. Du erfährst mehr zu Farben im Design in diesem Artikel. Willst du noch mehr zu Farben in Infografiken wissen?)
- Stufe der Details: Bei allen Icons sollten die Stufe der Details gleich sein. Viele kleine Details oder nur grobe Darstellung?
- Abgerundete Ecken: Wenn du Ecken abrundest, dann mit demselben Radius an allen Ecken. Oder du lässt die Ecken eckig.
- Schatten
Außerdem kannst du ein verbindendes Element einsetzen, um deine Icon-Serie zu individualisieren.
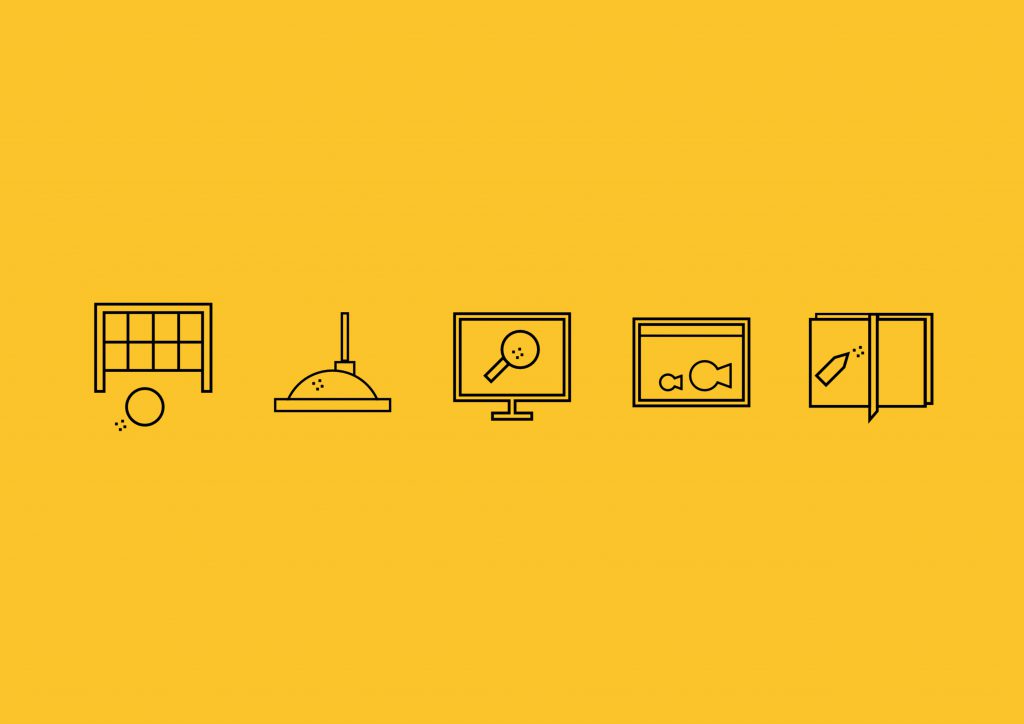
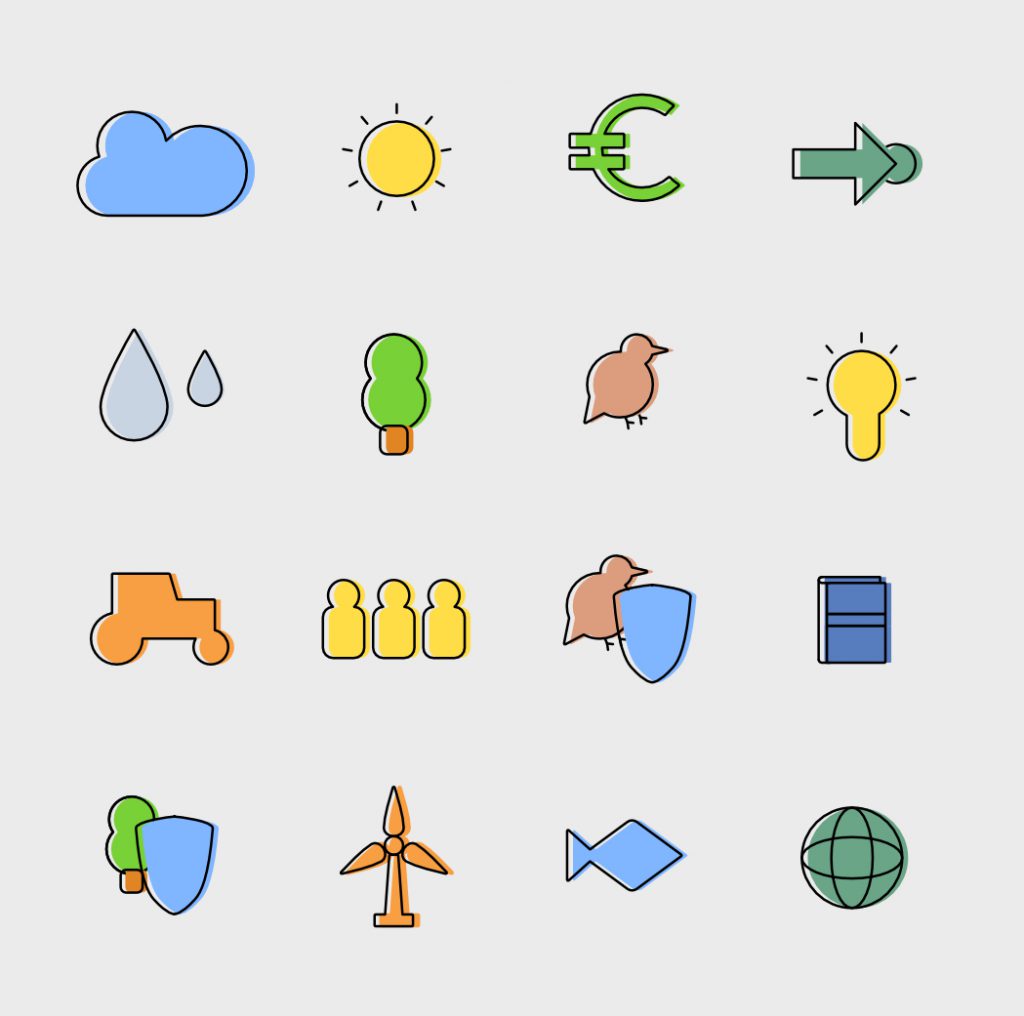
Beispiele
Sieh dir die folgenden Beispiele genau an: Durch welche Design-Elemente passen die Icons gut zusammen?





Mehr Icon-Beispiele findest du bei flaticon. Durch die Analyse, welcher Icon-Stil vorliegt und welche Elemente bei den Icons einer Serie gleich sind, kannst du viel für dein eigenes Design lernen.
Üben, üben, üben
Jetzt kannst du üben, Icon-Serien zu kreieren. Schnappe dir einige Begriffe aus deiner Organisation und setze eine Icon-Serie um. Versuche, unterschiedliche Stile umzusetzen. Fange mit den typischen Icon-Stilen an und variiere dann die Detailstufe, Linienstärke, Abstände, verbindende Elemente, die Farbpalette und so weiter.