Inhalt
In dieser Artikelserie zeige ich dir, wie Non-Profit-Organisationen Infografiken erstellen und nutzen können. Dieser Artikel gibt dir Tipps für das Tool Piktochart, mit dem du schnell Infografiken erstellst.
Übersicht über die Artikelserie
- Datenquellen für Infografiken finden
- 11 Tipps, um Daten zu finden & auszuwerten
- Design von Infografiken: Tipps für Nonprofits
- Farben für Infografiken
- Infografiken mit Piktochart
- Infografiken in Affinity Designer
- Infografiken mit Affinity Designer – Icons
- Infografiken in Affinity Designer – Icons variieren
- Infografiken in Affinity Designer – Mehr als Icons
- Infografiken in Affinity Designer – Diagramme
- Infografiken in Affinity Designer – Ressourcen und Tutorials
Was ist Piktochart?
Wie startest du mit Piktorchart? Lege dir einen Account an und probiere ein wenig im Tool herum. Die Bedienung ist grundsätzlich sehr einfach. Du kannst eine Vorlage (Template) benutzen oder deine Grafik von Grund auf selbst bauen.
Für Infografiken helfen dir die Formen und Icons, die du einfügen kannst. Du weißt, was du darstellen möchtest?
Tipps für Infografiken in Piktochart
Dann gehe so vor:
Vorarbeit
Skizziere auf ein Blatt Papier, welche Elemente du in deine Infografik einbinden möchtest: Icons, Diagramme, Texte, Schmuckelemente.
Passende Icons und Elemente in Piktochart suchen
Suche dir die passenden Icons und Elemente in Piktochart und füge sie ein.
Achte dabei darauf, dass die Elemente gut zusammenpassen. Sie sollen aussehen, wie „aus einem Schnitt“. Bei Icons achtest du darauf, dass sie dieselben Farben und einen ähnlichen Stil haben? Wie du das siehst?
Nutze Icons, die aus vielen Farben bestehen, nur mit anderen Icons, die auch aus vielen Farben bestehen. Schwarzweiß-Icons oder Icons in einer Farbe kombinierst du mit anderen Schwarzweiß-Icons bzw. Icons in einer Farbe. Wichtig ist außerdem der Stil: Besteht ein Icon aus dicken Linien? Dann kombiniere ihn mit anderen Icons aus dicken Linien. Ist ein Icon sehr detailreich? Dann suche dir andere Icons, die sehr detailreich sind. Noch nicht verstanden? Piktochart erklärt die Wahl von Icons und Schriften nochmal ausführlich.
Hier stößt du vielleicht an deine Grenzen: Bestimmte Icons, die etwas spezielles visualisieren, findest du hier nicht. Dann musst du deine Idee anpassen oder andere Icons nehmen, die die Bedeutung nur ungefähr transportieren. (Oder du steigst auf ein Vektorprogramm um und erstellst selbst Icons, die genau das abbilden, was du willst. Bis du das gelernt hast, dauert es aber etwas.)
Um passende Icons und Formen (Shapes) zu finden, kannst du entweder die Kategorien durchsuchen (Gehe in die Kategorie „Graphics“, klicke auf „Shapes and Icons“ und dann kannst du unter dem Suchfeld die Kategorie auswählen und durchscrollen) oder du gibst einen (englischen) Suchbegriff ein. Der Suchbegriff darf nicht zu speziell sein: Zu „Boss“ gibt es etwa keine Icons. Suche also nach „Person“ und kombiniere den Personen-Icon mit einem anderen Icon, der dann zeigt, dass diese Person ein Chef ist. Sei kreativ und brainstorme, wie du Begriffe aus mehreren Icons zusammensetzen kannst.
Du musst Begriffe auch nicht aus mehreren Icons zusammensetzen. Es reicht, einen einfachen Icon zu nehmen und durch Text zu erklären, um was es sich dabei genau handelt. Zum Beispiel ergänzt du den Personen-Icon mit dem Schriftzug „Text“. Das heißt dann, dass in dieser Infografik dieser Icon als Chef wahrgenommen wird. Du solltest ihn danach nicht wieder einsetzen, wenn du nicht von Chef sprichst.
Nutze ihn also nicht für andere Personen, die nicht den Chef darstellen sollen. Dann suche dir lieber einen zweiten Icon, der den Personen-Icon individualisiert. Zum Beispiel könnte der Personen-Icon eine Mütze aufhaben. Wenn du dann den Schriftzug „Chef“ einsetzt, kannst du die Person mit Mütze in deiner gesamten Infografik als Chef einsetzen, und musst nicht einmal jedes Mal erklären, dass es sich hierbei um den Chef handelt.
Du kannst also individuelle Icons schaffen, indem du Icons kombinierst. Sie müssen nicht selbsterklärend sein, keiner würde schließlich automatisch eine Person mit Mütze als Chef ansehen. Aber indem du einen Schriftzug in einem Teil deiner Infografik hinzufügst, assoziieren die Betrachter mit dieser Person mit Mütze den Chef. Das geht nur, wenn du nicht zu viele verschiedene Icons nutzt. Dann verwirrt das, wenn die Icons nicht komplett selbst erklärend sind.
Um deine Icons an dein Design anzupassen, verändere bei den schwarzen Icons die Farbe. Das machst du in der Leiste über dem Bereich deiner Infografik. Unter „arrange“ (ebenfalls ein Symbol) kannst du einstellen, welches Element weiter vorne zu sehen ist. Schließlich verdeckt ja nicht der Kopf der Person die Mütze, sondern die Mütze den Kopf. Dort kannst du deine Icons auch horizontal oder vertikal spiegeln und so an deine Bedürfnisse anpassen.
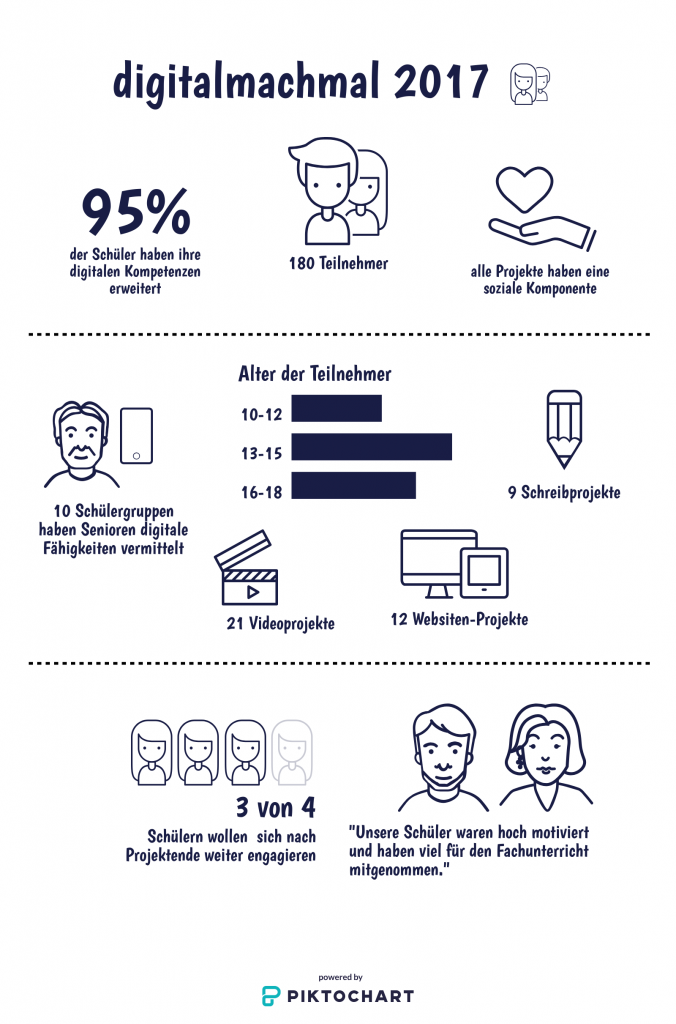
Sieh dir einmal das meine Beispiel-Infografik an: Die Icons sind nicht selbsterklärend. Oder wüsstest du ohne den Text, dass es sich bei den Personen unten in der Infografik um Schüler handelt? Dass der Hand-Herz-Icon die soziale Komponente darstellen soll? Dass die erwachsenen Personen unten rechts Lehrer sind? Das heißt: Du kannst Icons wählen, die deine Aussage nur sehr grob unterstützen. Zusammen mit dem Text versteht der Betrachter schnell, was gemeint ist.
Achte außerdem auf die verschiedenen Icons im Beispiel unten: Ich habe nur Icons gewählt, die aus Strichen bestehen. Bunte Illustrationen würden hier nicht zu passen. Außerdem habe ich die Überschriften für das Diagramm und die Beschriftung als extra Textfelder hinzugefügt.

Texte einfügen
Du brauchst natürlich neben Icons auch Text. Der ist sehr einfach einzufügen. Du wählst einfach eine der Vorlagen aus, je nachdem, was du einfügen willst: z. B. den Titel deiner Infografik oder den Fließtext (Body Text). Unter “Text Frame” findest du zusätzliche Vorlagen für Textfelder. Diese kannst du allerdings nur sehr eingeschränkt verändern. Zum Beispiel kannst du die Farbe nicht verändern, anders als bei den Icons. Hier musst du also nach Vorlagen suchen, die zu deinem Farbschema und deinem Stil passen.
Du siehst dort viele Vorlagen, die typisch für Infografiken sind. Praktisch sind z. B. das abwärts-Symbol mit der Prozentzahl daneben oder die große Prozentzahl mit erklärendem Text darunter. Zum Teil lassen sich die Größen der Texte nicht einstellen. Dann musst du die Vorlagen mithilfe der Formen und einzelner Textfelder selbst nachbauen.
Achte darauf, dass dein Text gut zu deinem restlichen Design passt und sich dort einfügt. Es soll so aussehen, als wäre die Infografik in einem Rutsch von einer Person erstellt worden.
Elemente gruppieren & Tastaturkürzel verwenden
Du kannst Elemente gruppieren, um sie gemeinsam zu verschieben (Rechtsklick und dann ->“Gruppieren“. Außerdem funktionieren Shortcuts wie Strg+C auch in Piktochart.
Diagramme und Karten
Unter „Tools“ findest du Diagramme (Charts) und Karten.
In dem Bearbeitungsmenü, wo du die Daten für die Diagramme eingibst und einen Diagrammtyp auswählst, siehst du rechts ein Einstellungen-Symbol. Dort nimmst du weitere Einstellungen vor wie z. B. die Farbe deines Diagramms und ob eine Legende vorhanden sein soll. Eine direkte Beschriftung lässt sich dort leider nicht auswählen. Nutze dafür extra Textfelder, die du dann an die richtigen Stellen schiebst. Dann gruppierst du sie gemeinsam mit dem Diagramm.
Leider lassen sich bei Diagrammen nicht alle Elemente anpassen, Schriftarten kannst du zum Beispiel nicht ändern und nur wenige Farben für die Überschrift auswählen. Bleibt nur die Hoffnung, dass das noch angepasst wird. Damit dein Diagramm zum Design passt, verwende ein extra Textfeld für die Überschrift. Dieses kannst du dann anpassen, wie du es brauchst.
Die Karten sind super: Sehr schnell kannst du dort Werte visualisieren. Du suchst einfach im ersten Schritt ein Land oder eine Region aus. Dann klickst du auf “Edit this map”. Leider kannst du nur Werte für Länder und Bundesländer visualisieren. Regierungsbezirke, Landkreise und co bietet Piktochart nicht an. Dafür geht die Visualisierung aber echt super schnell und einfach.
Damit die Farben einer Karte die Werte für jede Region anzeigen, musst du das erst aktivieren. Dafür klickst du rechts von “Data” auf “Data Visualization” und aktivierst dann “Area-value map”. Dort kannst du auch zwei Farben auswählen, die Piktochart dann für die Visualisierung in verschiedenen Schattierungen nutzt.
Wenn du eine direkte Beschriftung deiner Karte möchtest, kannst du die Legende deaktivieren und selbst einzelne Textfelder für jede Region hinzufügen. Das machst du außerhalb des Einstellungsfensters für die Karte. Danach gruppierst du die Karte und die Textfelder, damit du sie gemeinsam verschieben kannst.
Weiterlesen
Piktochart hat auch einen netten und hilfreichen Blog mit Tipps zum Design. Es lohnt sich, da mal reinzusehen. Los geht’s: Starte deine erste Infografik. Bedenke dabei immer die Designtipps. Übe dich im Grafikdesign mit Piktochart.
Das Piktochart-Logo auf deinen Infografiken stört dich und die Pro-Version kostet zu viel Geld? Dann lerne, mit einem Vektorgrafikprogramm umzugehen. (Außer Adobe Illustrator, das ist ja noch viel teurer.) Piktochart hat übrigens eine reduzierte Pro-Version für Non-Profit-Organisationen.
Hast du Verständnisfragen oder brauchst du noch mehr Tipps? Stelle deine Frage einfach in den Kommentaren.





Vielen Dank für Deinen super Artikel.
Ich hab mich jetzt bei Piktochart angemeldet. Welches Template hast Du für “digitalmachmal 2017” verwendet? Wie lange sitzt man daran?
Liebe Grüße
Isabell
Hallo Isabell, es freut mich, wenn dir der Artikel hilft 🙂 Wie lange man für eine Infografik benötigt, kommt vor allem darauf an, wie schnell man zusammenpassende Icons findet und ob man vorher schon weiß, welchen Aufbau die Grafik haben soll. Die Gestaltung dauert bei Piktochart eher nicht so lange, oft dauert es länger, die passenden Daten zu finden und sich für Inhalte und für Diagrammtypen zu entscheiden. Ich würde sagen, dass geht bei einer halben Stunde los, kann aber auch einen ganzen Tag dauern, wenn man die Daten erst noch recherchiert und sich über Aufbau etc. Gedanken macht. Dass ich die Grafik “digitalmachmal 2017” erstellt habe, ist schon etwas länger her. Wie lange ich gebraucht habe, kann ich gar nicht mehr so genau sagen. Und zum Template: Ich glaube, ich habe mir das selbst zusammengebaut und gar kein Template verwendet. Bei weiteren Fragen melde dich gerne 🙂