Inhalt
In dieser Artikelserie zeige ich dir, wie du für deine Nonprofit-Organisation Infografiken erstellst und verbreitest. In diesem Artikel gebe ich dir Tipps zum Design der Infografik für deine Non-Profit-Organisation.
Übersicht über die Artikelserie
- Datenquellen für Infografiken finden
- 11 Tipps, um Daten zu finden & auszuwerten
- Design von Infografiken: Tipps für Nonprofits
- Farben für Infografiken
- Infografiken mit Piktochart
- Infografiken in Affinity Designer
- Infografiken mit Affinity Designer – Icons
- Infografiken in Affinity Designer – Icons variieren
- Infografiken in Affinity Designer – Mehr als Icons
- Infografiken in Affinity Designer – Diagramme
- Infografiken in Affinity Designer – Ressourcen und Tutorials
Proffessionellere Infografiken
Design ist gar nicht so schwer. Du wirst zwar nicht über Nacht zum Designer, aber wenn du einige Design-Prinzipien berücksichtigst, sehen deine Grafiken schnell professioneller aus.
1. Hierarchien schaffen
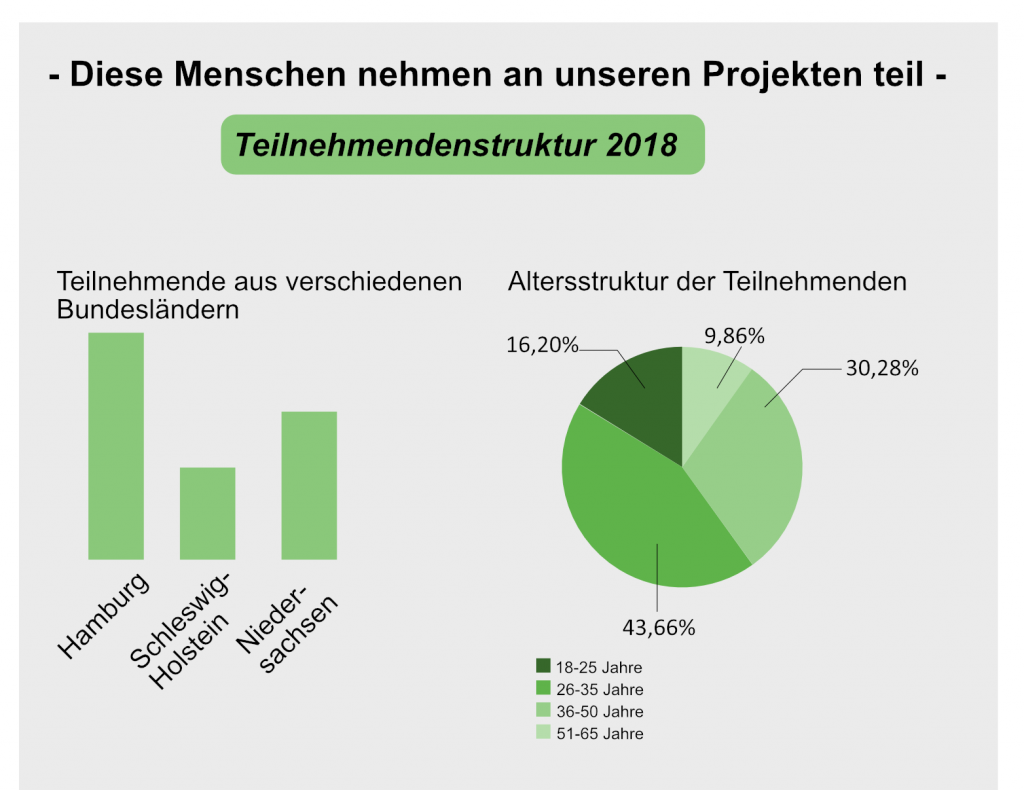
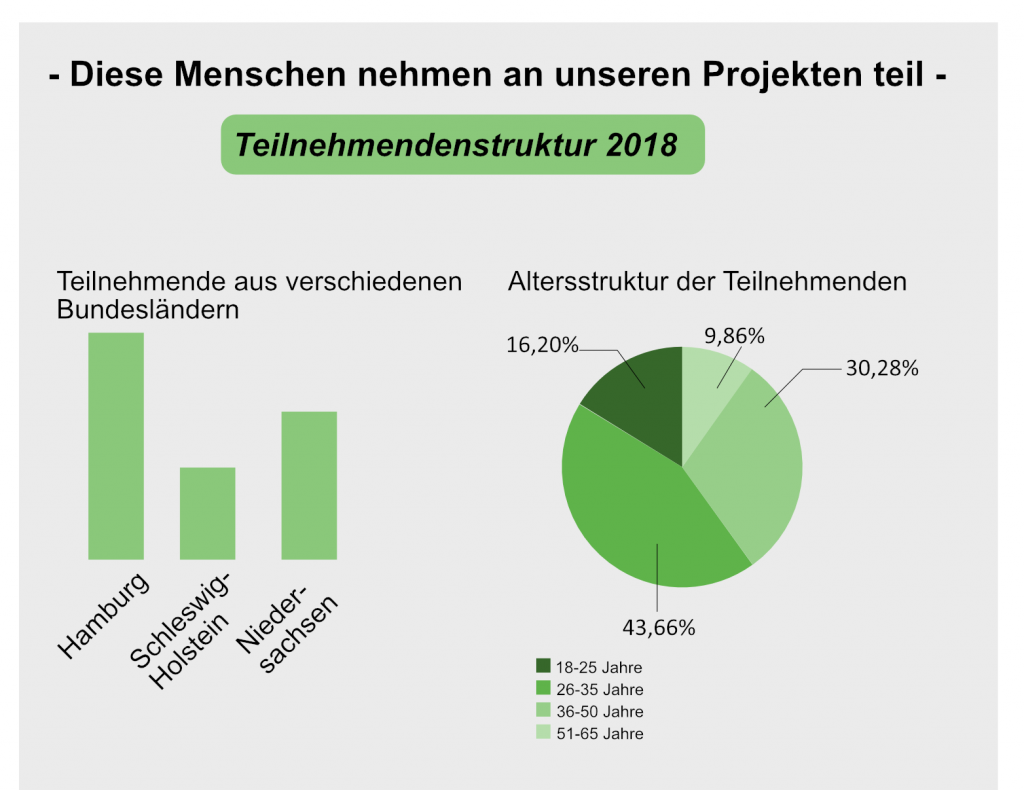
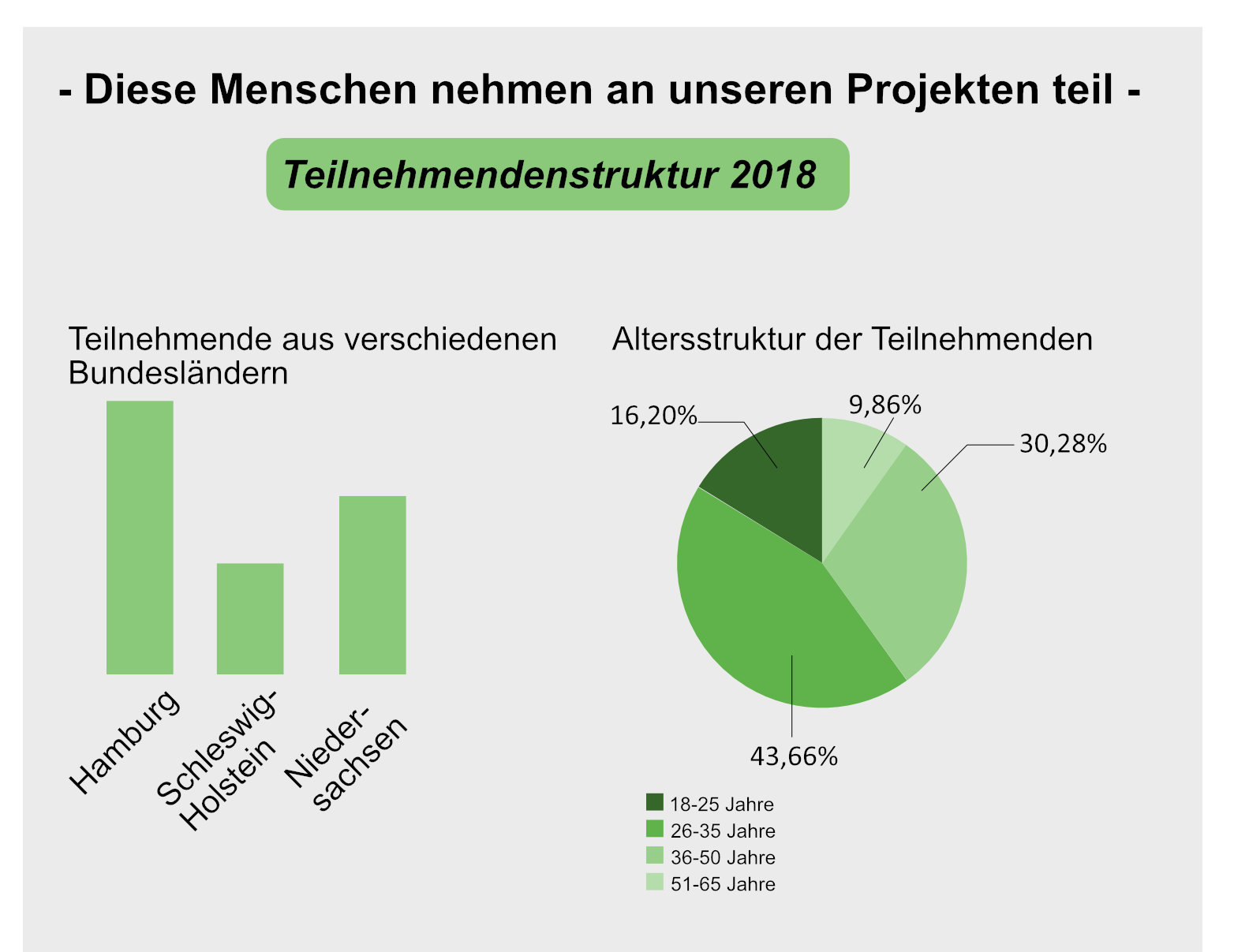
Hier im Beispiel siehst du eine Infografik, die noch einiges an Verbesserungsbedarf hat:

Ein wichtiges Design-Prinzip ist Hierarchie: Das Wichtigste muss klar hervorstechen. Es soll klar sein, welche Hierarchie die Elemente in deinem Design haben. Ich zeige dir dies anhand der Überschrift der Infografik:

Die Überschrift und die Unterüberschrift unterscheiden sich zwar im Design, aber eine klare Hierarchie zwischen den beiden Elementen besteht nicht. Dabei ist die Überschrift sehr viel wichtiger als die Unterüberschrift. Die Hierarchie kannst du durch z. B. durch Größe, Platzierung und die Schriftart und ‑größe herstellen.

Säulendiagramm
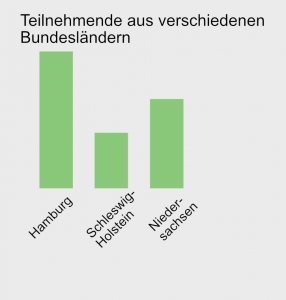
Die Säulen des Säulendiagramms sind hier groß im Vergleich zur Überschrift. Es wird nicht klar, dass die Überschrift des Diagramms höher in der Hierarchie steht als die Säulen und ihre Beschriftung.

Also verkleinere ich die Schriften und Säulen, damit die Überschrift ganz klar die Position 1 der Hierarchie der Elemente einnimmt.

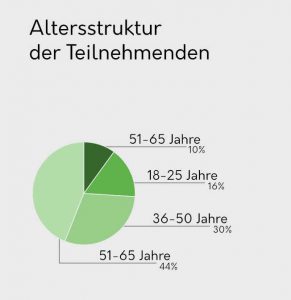
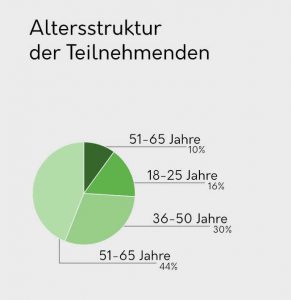
Kreisdiagramm

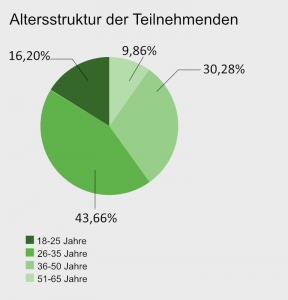
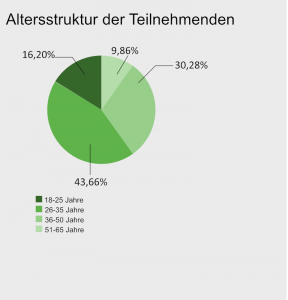
Das Kreisdiagramm und die Überschrift stehen auf einer Stufe der Hierarchie. Aber die Überschrift ist deutlich wichtiger für den Leser, damit er schnell erfasst, welche Informationen die Grafik für ihn bereit hält.

Daher verkleinere ich das Kreisdiagramm, sodass die Überschrift in der Hierarchie über dem Kreisdiagramm steht.
Stelle in deiner Infografik eine klare Hierarchie der Elemente dar. Diese erreichst du durch Größe, Schriftart, Schriftauszeichnung (fett, kursiv), Position der Elemente und ihre Ausrichtung.
2. Tu zusammen, was zusammen gehört (Nähe)
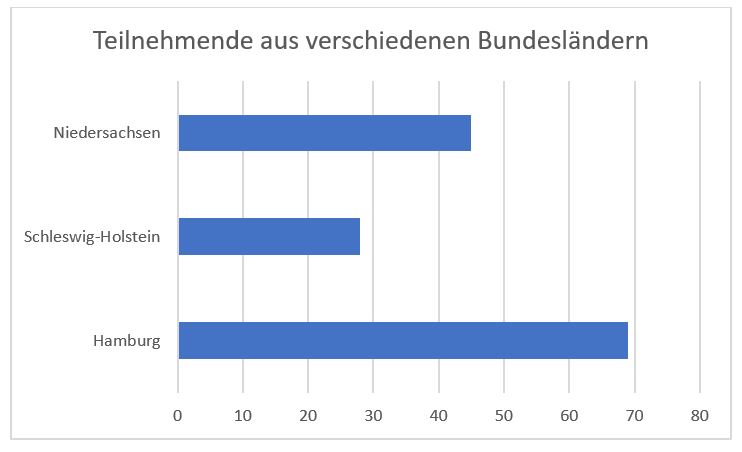
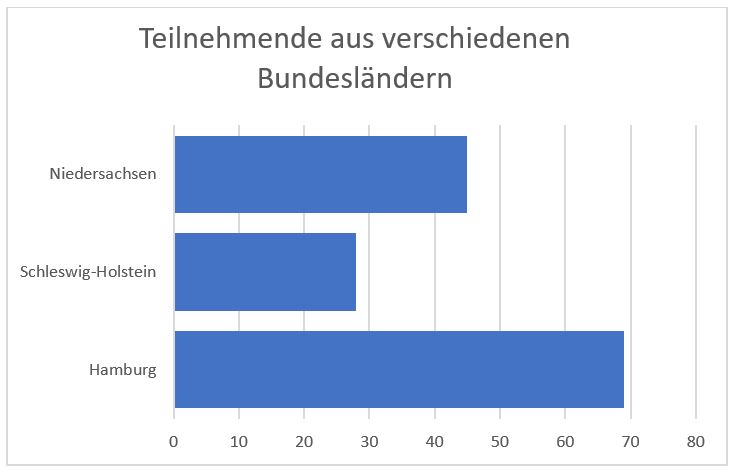
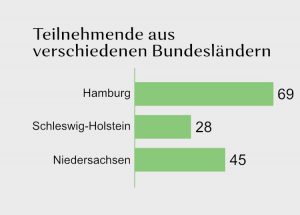
Was zusammengehört, steht auch zusammen. Ok, logisch, denkst du jetzt. Aber sieh dir mal diese, für Tabellenkalkulationsprogramme typische Grafik an:

Die Balken für die Bundesländer sind voneinander fast genauso weit entfernt wie vom Titel. Dabei gehören sie eigentlich zusammen: Schließlich zeigen sie Anteile an einem Ganzen, an der Gesamtteilnehmerzahl.

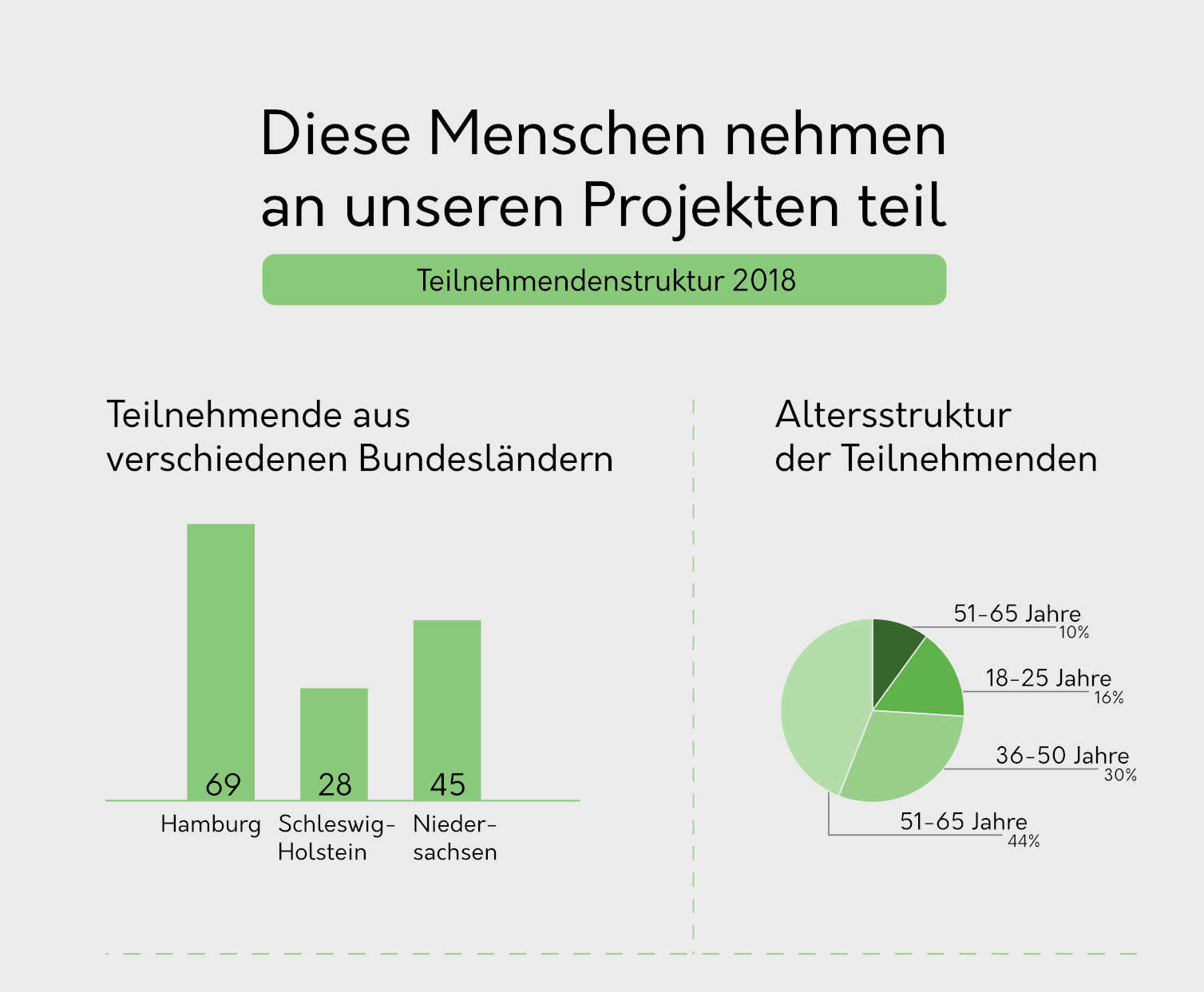
Nach der Bearbeitung sind die Balken näher aneinander. Die Nähe zeigt: Die Balken gehören zusammen, sie gehören zu einem Diagramm und stehen dichter zueinander als an der Überschrift. Schließlich sind sie inhaltlich auch dichter aneinander. Außerdem zeigt die größere Überschrift, dass sie in der Hierarchie der Elemente ganz weit oben steht: Sie ist wichtiger als die einzelnen Balken und deren Beschriftungen.

Achte darauf, dass die Elemente, die inhaltlich zusammengehören, räumlich enger zusammenstehen, als Elemente, die inhaltlich nicht zueinander gehören.
3. Schaffe Achsen
Das Auge sucht im Layout nach unsichtbaren Verbindungslinien zwischen den Elementen. Diese nennt man Achsen.
Achsen bzw. die Ausrichtung an Achsen sind ein wichtiges Prinzip des Layouts. Für deine Infografik sind Achsen insbesondere wichtig, wenn du mehrere Diagramme oder Grafiken auf einer Seite anordnest. Bei einzelnen Grafiken, die aus wenigen Elementen bestehen, wirst du dagegen eher weniger Achsen schaffen können.
Du musst nicht alle Elemente so anordnen, dass sie Achsen mit den anderen Elementen bilden. Wenn dein Layout aber noch nicht so aufgeräumt, nicht so professionell wirkt, kannst du probieren, Achsen zu bilden.
Im Beispiel habe ich einige Achsen geschaffen:
Vorher:

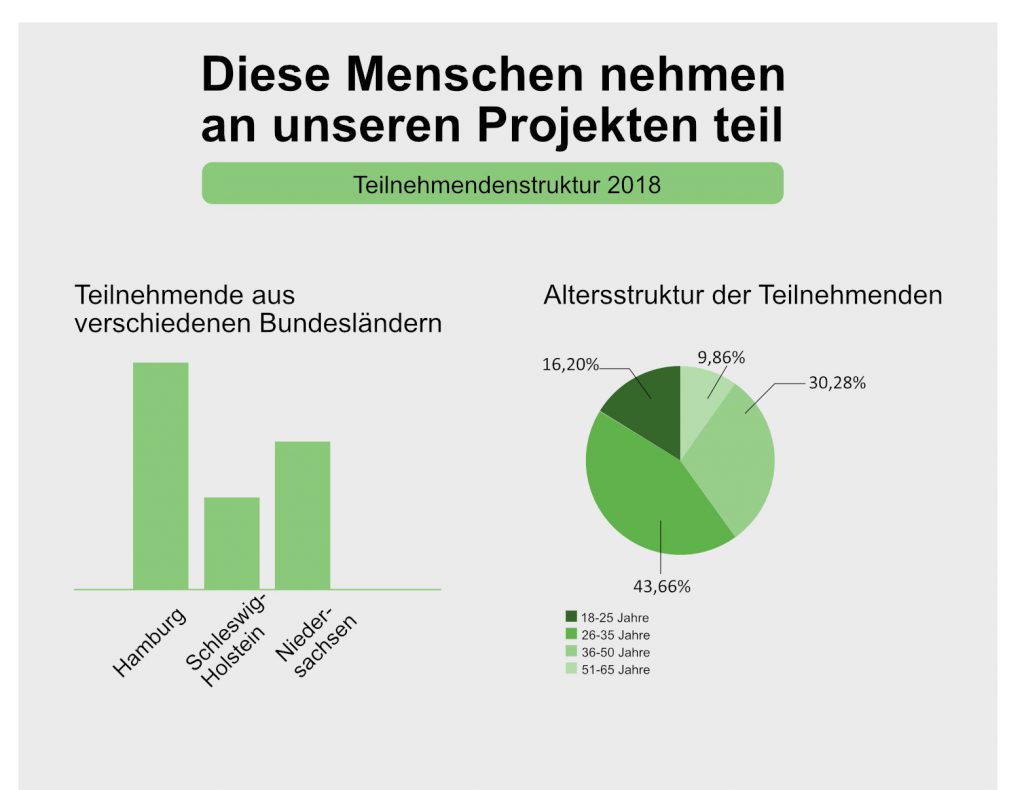
Nachher, mit den Verbesserungen und den Achsen, die ich gebildet habe:

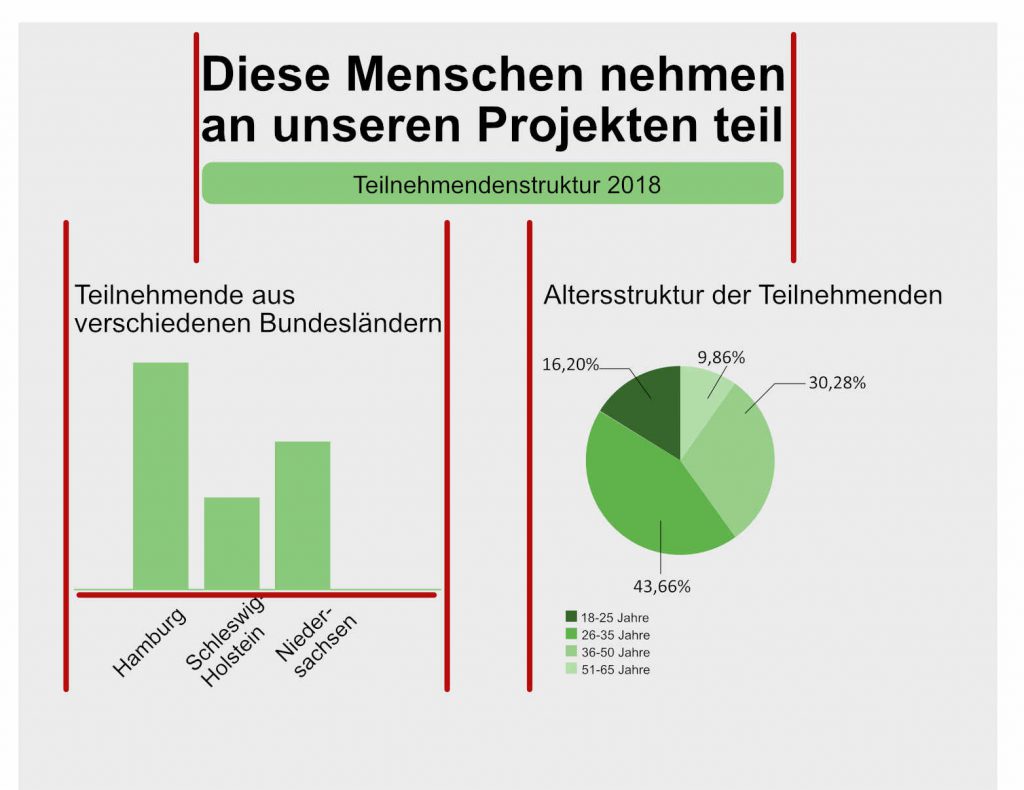
Damit du verstehst, was mit Achsen gemeint ist, habe ich dir die Achsen in der Infografik rot markiert:

Achte darauf, dass deine Elemente unsichtbare Verbindungslinien, sogenannte Achsen bilden. Das bedeutet, dass du deine Elemente aneinander ausrichtest.
4. Wiederholungen
Das Prinzip der Wiederholung bedeutet, dass du Elemente in deinem Design wiederholen solltest. Ich wiederhole innerhalb der Infografik z. B. die Schriftart und die Farbtöne (Schwarz, Grau, Grüntöne). Gestaltest du mehrere Infografiken für deine Organisation, ist ein einheitliches Layout empfehlenswert. (Es sei denn, du hast einen Grund ein unterschiedliches Layout zu wählen, z. B. dass die Infografiken für ganz unterschiedliche Projekte gedacht sind.)
Wiederhole Gestaltungselemente in deinem Design, z. B. Schriften, Farben, Formen. Ändere die Gestaltung von Elementen nur, wenn du einen Grund dafür hast.
5. Schriften wählen
Wähle eine Schriftart, die zum Thema deiner Infografik passt: Verspielt, elegant oder künstlerisch?
Vielleicht musst du dich aber auch an die Schriftart halten, die in der gesamten Publikation eingesetzt wird, in der die Infografik abgedruckt werden soll. Oder du verwendest die Schriftart, die deine Organisation normalerweise verwendet, um dich an das Branding deiner Organisation zu halten.
Wählst du deine Schriftart selbst, dann gilt: Insbesondere bei den Beschriftungen und längeren Texten sollte sie gut lesbar sein. Die Überschrift dagegen kann auch etwas verschnörkelter sein. (Auch wenn der Leser natürlich verstehen sollte, worum es in deiner Infografik geht.)
Verwendest du mehr als eine Schriftart, dann heißt das im Fachjargon „Schriften mischen“. Wie bei den Farben gilt: Weniger ist mehr. Mische nicht mehr als zwei, maximal drei Schriften. Mische zwei Schriften, die sich klar unterscheiden.
Kapitälchen sind nett anzusehen, aber in mehrzeiligen Texten nicht so leicht zu lesen. In einer Printpublikation nimmt sich der Betrachter vielleicht die Zeit, um dein Kunstwerk zu lesen. Am Bildschirm ist schwere Lesbarkeit dagegen ein Kriterium, dass den Nutzer schnell aufgeben lässt.
Schriften sind meistens links- oder rechtsbündig am besten aufgehoben, da sie so Achsen mit anderen Elementen des Layouts bilden können. Das heißt nicht, dass du Schriften nicht auch zentrieren darfst, aber tue dies mit Bedacht.
In diesem Blogartikel lernst du mehr darüber, Schriften auszuwählen und bekommst eine Liste mit Schriften und ihrer Wirkung. Der Artikel des Smashing Magazine gibt dir Tipps für die Kombination mehrerer Schriften.

Wähle Schriften, die zu der Wirkung deiner Infografik passen. Mischst du zwei Schriften, dann sollten diese sich klar voneinander unterscheiden. Überschriften können verschnörkelt sein, Fließtext und Beschriftungen dagegen sollten gut lesbar sein. Richte deine Schrift links- oder rechtsbündig aus, damit sie Achsen mit den anderen Elementen bildet.
6. Direkte Beschriftung

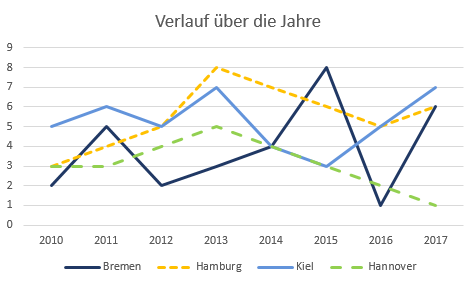
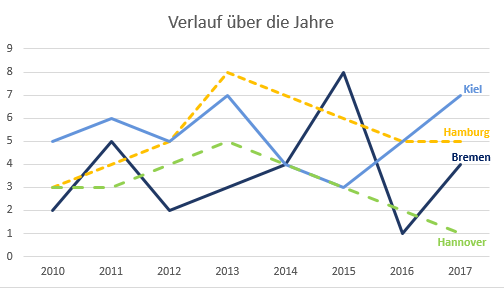
Deine Leser springen mit den Augen zwischen Diagramm und Legende hin- und her, prägen sich die Farben und Bedeutungen der verschiedenen Strichstärken ein. Anstrengend! Schnell haben deine Leser keine Lust mehr und vor allem kaum behalten, was die einzelnen Striche und Farben denn nun aussagen.
Also: Wenn es geht, beschrifte deine Darstellungen direkt. Ohne Legende. Immer funktioniert das nicht, aber versuche diese Richtlinie so weit es geht einzuhalten.

Beschriftungen sollten möglichst horizontal stehen, damit sie schnell erfassbar sind.
Für das Säulendiagramm in der Infografik gibt es drei Möglichkeiten, das Diagramm direkt zu beschriften:



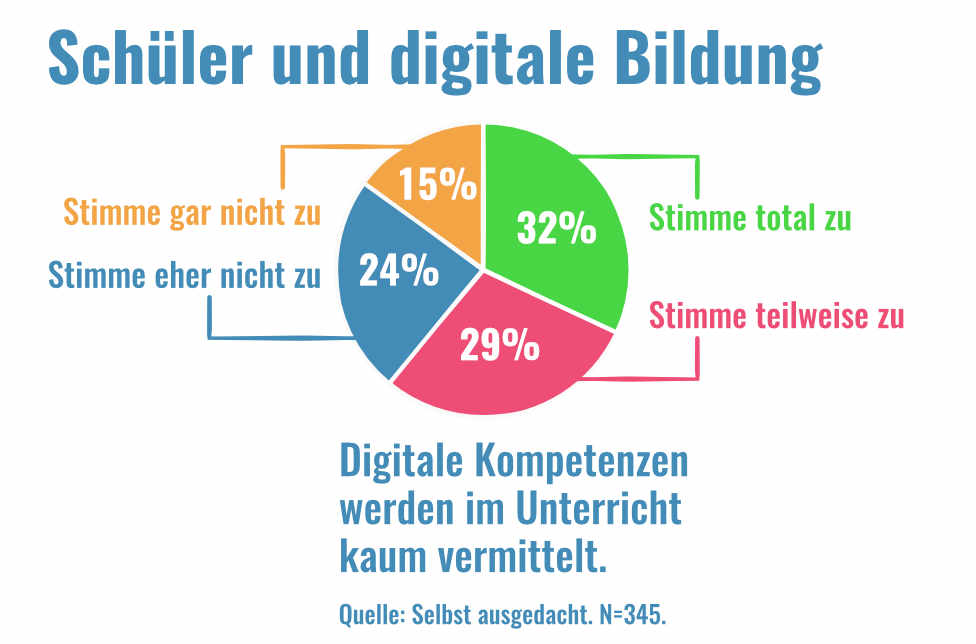
Das Kreisdiagramm für die Infografik habe ich ebenfalls direkt beschriftet:

Noch ein Beispiel für die direkte Beschriftung

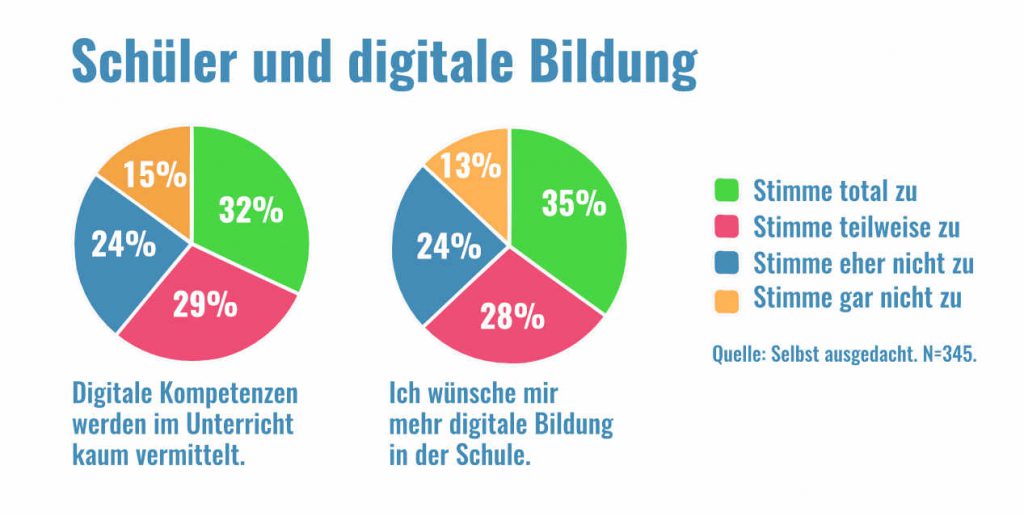
Siehst du das Problem in dieser Grafik? Der Leser muss sich erstmal die Legende rechts durchlesen, dann den Text unter dem Diagramm und dann muss er überlegen, was die einzelnen Tortenstücke nun bedeuten. Das ist umständlich. Du hast hier mehrere Lösungswege, abhängig davon, was du mit deinen Daten betonen möchtest:
- Soll der Leser die Antworten auf mehrere Fragen vergleichen? Das ist der Fall, wenn die Unterschiede oder Gemeinsamkeiten in den Antworten aus irgendeinem Grund interessant sind. Dein Leser soll sich bewusst werden, wie unterschiedlich (oder ähnlich) die Antworten auf zwei Fragen sind. Für einen Vergleich eignen sich Kreisdiagramme nicht so gut.
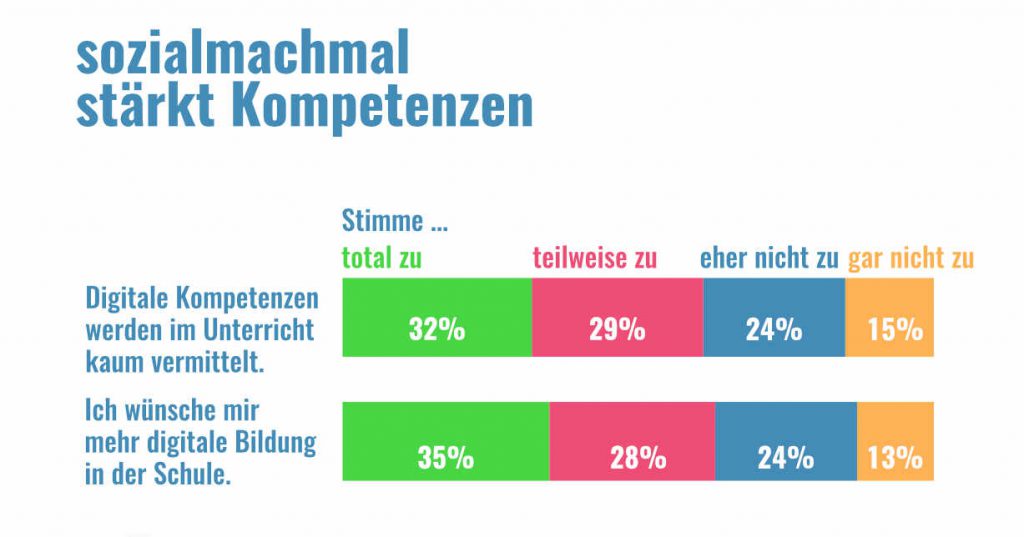
Mit einem Blick lässt sich nicht so einfach sagen, was der Unterschied zwischen zwei Datensätzen ist. Deswegen bieten sich in diesem Fall zwei Balken- oder Säulendiagramme an. Die kannst du auch viel einfacher direkt beschriften:

- Soll der Leser die zwei Fragen separat voneinander wahrnehmen und nicht miteinander vergleichen?
(a) Dann beschrifte beide Kreisdiagramme direkt. Beispiel für eines der Diagramme:

(b) dann wähle einen Farbcode, der Abstufungen zeigt, das ist leichter zu interpretieren als vier ganz unterschiedliche Farben.

So machst du es deinem Leser einfacher, deine Infografiken zu erfassen und zu verstehen.
Auf die einzelnen Grafikarten und Tipps zu der Gestaltung gehe ich in separaten Artikeln ein. Dieser Artikel soll dir erstmal einen Einblick verschaffen, wie du deine Grafiken in einfachen Schritten verbesserst.
Beschrifte deine Diagramme möglichst direkt.
7. Barrierefreiheit
Der dritte Punkt betrifft Bildbeschreibungen. Alternativ-Beschreibungen machen deine Bilder für blinde und sehbehinderte Menschen zugänglich. Beschreibe deine Grafik im Bild. Wenn der Text zu der Grafik zu lang wird, ist es besser, ihn nicht in den alt-Tag zu setzen, sondern in den normalen Text (oder als Bildunterschrift) zu integrieren.
Das ist wichtig, um die Zugänglichkeit zu deinen Infografiken einzusetzen. Du kannst dich ganz einfach im Alltag für Barrierefreiheit einsetzen: Indem du an die Farbwahl auf Kontraste und Zugänglichkeit prüfst und an die Bildbeschreibungen denkst. Mehr zur Barrierefreiheit findest du auch im Artikel zu den Farben der Infografik.
Schreibe Bildbeschreibungen, um deine Grafiken auch für blinde oder sehbehinderte Menschen zugänglich zu machen.
Überarbeitete Infografik
Zusammenfassung
Achte bei der Gestaltung deiner Infografik auf Hierarchien, Nähe zwischen zusammengehörigen Elementen und Achsen, die dein Layout bildet. Wähle Schriftarten, die zu der geplanten Wirkung deiner Infografik passen und suche dir nicht zu viele Schriftarten aus. Mischst du Schriften, so sollten sie sich deutlich voneinander unterscheiden. Beschrifte deine Infografiken möglichst direkt. Verfasse Bildbeschreibungen für blinde und sehbehinderte Menschen.





![Read more about the article Öffentlichkeitsarbeit für 2021 planen — Dein Redaktionsplan [aktualisiert 2021]](https://dienonprofitkiste.de/wp-content/uploads/2019/01/Kalender-768x576.jpeg)
