Inhalt
Dein Magazin besteht aus weiteren Elementen. In diesem Artikel stelle ich dir einige vor und gebe dir einige Tipps an die Hand. Die einzelnen Elemente stelle ich nur kurz dar, damit du schnell loslegen kannst, um diese Elemente in dein Magazin zu integrieren. Wer mehr zu Unterüberschriften, Leadtexten oder Bildunterschriften wissen will, findet aber weiterführende Linktipps.
Überblick über die bisher erschienenen Artikel
- Schritt für Schritt zum Magazin in Scribus: Bilder und Texte einfügen
- Schritt 8: Überschriften gestalten
- Schritt 9: Zitate gestalten
- Schritt 10: Elemente einer Seite
- Schritt 11: Weitere Seiten gestalten
- Schritt 12: Inhaltsverzeichnis gestalten
- Schritt 13: Cover und Rückseite
- Schritt 14: Korrekturen und Feinschliff
- Schritt 15: Export in PDF
- Was hast du von dieser Artikelserie?
Absatzstile
Ein Tipp noch vorab: Erstelle dir für alle Text-Elemente einen Absatzstil. Damit kannst du später schnell alle Zwischenüberschriften oder Bildunterschriften anders formatieren. Wie das geht habe ich dir hier erklärt.
Leadtext
Der Leadtext steht meist nach der Überschrift. Der Leser erfährt durch den Leadtext, was ihn im Haupttext erwartet. Die Überschrift ist der Eye-Catcher und weckt die Aufmerksamkeit des Lesers. Im Leadtext erfährt er dann näheres zum Text und entscheidet, ob ihn der Text interessiert. Überschrift und Leadtext stehen normalerweise zusammen.
Der Leadtext sollte größer gedruckt sein als der Fließtext, aber sehr viel kleiner als die Überschrift. Wichtig ist, dass er sich von den anderen Elementen klar unterscheidet, damit der Leser ihn schnell findet. Ein Leadtext ist länger als die Überschrift, erstreckt sich oft über mehrere Zeilen.
Daher gilt: Kapitälchen sind zwar nett anzusehen, aber vor allem über mehrere Zeilen sehr schwer lesbar. Und wenn schon der Teaser schwer lesbar ist, wer hat dann noch Lust, den ganzen Artikel zu lesen?
Der Leadtext wird auch „Einlauftext“ genannt, im Englischen werden die Begriffe „intro“, „stand-first“ oder „deck“ verwendet. Mehr zum Leadtext erfährst du in diesem Artikel.


Einige Möglichkeiten, wie du Leadtexte von der Überschrift und dem Fließtext unterscheidest:
- Eine andere Schriftfarbe (Vorsicht, nicht zu viele Farben einsetzen!), z. B. eine dunklere Schattierung als die Überschrift
- Die Schriftart des Fließtextes verwenden. In diesem Fall setzt sich der Leadtext vom Fließtext durch die größere Schriftart und ggf. einen größeren Zeilenabstand ab.
- Den Leadtext mit einer Hintergrundfarbe versehen.

Zwischenüberschriften
Zwischenüberschriften führen deinen Leser durch den Text. Seitenweise Fließtext ohne Unterbrechung? Langweilig. Zwischenüberschriften machen lange Texte lesbarer, indem sie sie unterbrechen. Außerdem findet der Leser schneller die Abschnitte des Artikels, die ihn interessieren.
Zwischenüberschriften teilen den Fließtext in mehrere Abschnitte ein. Entweder du setzt Zwischenüberschriften größer als den Fließtext, oder du markierst sie durch eine fette Schrift oder Farbe. Sie sollten klar vom Fließtext zu unterscheiden sein. Setze Zwischenüberschriften nicht zu Beginn einer Spalte, sonst wirkt es, als würde dort ein ganz neuer Artikel anfangen.
Willst du dich mehr mit Unterüberschriften beschäftigen? Dieser Artikel zeigt dir Beispiele für Zwischenüberschriften und Do’s und Dont’s.

Die Schriftart deiner Überschrift oder deines Leadtextes kannst du in der Zwischenüberschrift wiederholen.

Bildunterschriften
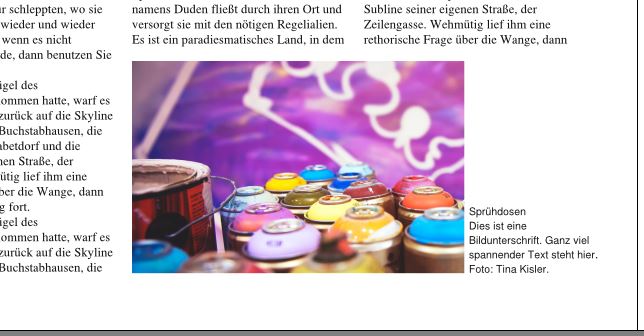
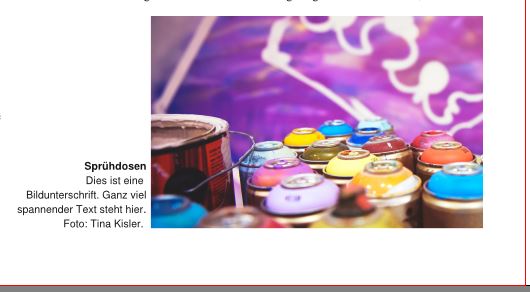
Bildunterschriften sind ein weiteres Element in deinem Magazin. Sie beschreiben deine Bilder näher.
Du solltest sie nicht am Grundlinienraster ausrichten, da sie kleiner als der Fließtext sind. Richtest du sie am Grundlinienraster aus, hätten sie denselben Zeilenabstand wie der Fließtext, und das bei einer kleineren Schriftgröße. Das sieht nicht so gut aus.
Du wirst die Bildunterschriften wahrscheinlich erst einmal einfach gestalten. Setze deine Bildunterschriften unter das jeweilige Bild, rechts oder links daneben. Sie sollte linksbündig sein, wenn sie rechts vom Bild steht, rechtsbündig, wenn sie links vom Bild steht.
Die Schriftgröße von Bildunterschriften ist normalerweise dieselbe oder kleiner als die des Fließtextes. Die Bildunterschrift sollte sich dicht am Bild befinden, damit sofort klar ist, zu welchem Bild sie gehört.
Im Englischen heißen Bildunterschriften übrigens „captions“, falls du mal nach Inspirationen auf pinterest suchen möchtest.



Autorenzeile
In der Autorenzeile steht der Autor des Artikels – logisch.
Meistens steht die Autorenzeile unter der Überschrift, du kannst sie aber auch ans Ende des Artikels setzen. Eine Variante ist, dass du statt der Autorenzeile ein Foto vom Autoren, den Namen und einen kleinen Vorstellungstext ans Ende des Artikels setzt.
Die Autorenzeile heißt im Englischen „byline“.



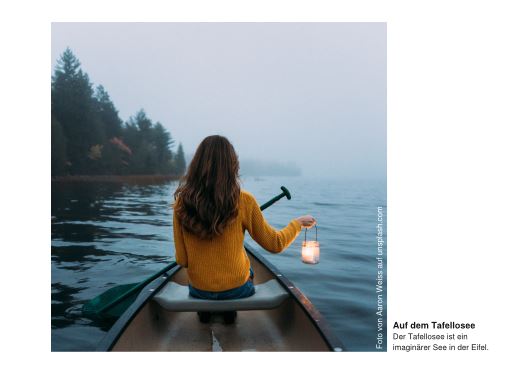
Bei Fotografien kannst du die Credits auch senkrecht neben das Bild setzen:

Seitenzahlen
Der Fachbegriff für Seitenzahl ist Pagina. (Kleiner Fachbegriffs-Exkurs: Steht die Pagina alleine, so handelt es sich um einen sogenannten toten Kolumnentitel. Steht sie zusammen mit einem Text, dann handelt es sich um einen lebenden Kolumnentitel. Als Text kann neben der Seitenzahl z. B. die Kapitelüberschrift oder ein Rubrikentitel stehen.)
Bei den Seitenzahlen kannst du dich austoben. Sie sollten natürlich zu finden und lesbar sein, aber ansonsten hast du sehr viele Möglichkeiten der Gestaltung.


Seitenzahlen können mittig, oben oder unten auf der Seite stehen, innen oder außen. Ganz groß als dekoratives Element und Blickfang, oder ganz klein und unauffällig. Künstlerisch, schlicht oder elegant: Auch die Seitenzahlen tragen zur gewünschten Wirkung deines Magazins bei.

Rubrikentitel
Der Rubrikentitel zeigt deinen Lesern, wo sie sich im Heft befinden. Der Rubrikentitel ist also eine Art „Kapitelanzeiger“, auch wenn es in einem Magazin keine richtigen Kapitel gibt.
Der Rubrikentitel sollte nur einmal auf einer Doppelseite stehen. Nur wenn rechts ein neues „Kapitel“ beginnt, sollte er auf beiden Seiten stehen.



Infoboxen
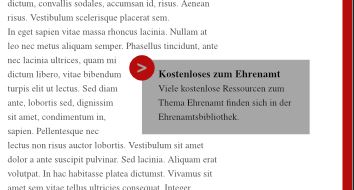
Möchtest du in deinem Magazin Infoboxen mit zusätzlichen Informationen bereitstellen? Diese Infobox sollte sich deutlich von deinem Fließtext unterscheiden. Sie können auch eigene Überschriften haben.

Im Englischen nennen sich diese Boxen „Box Copy“ oder „Panel“:
Zwei Möglichkeiten, Infoboxen zu gestalten und auf deine Seite zu integrieren:


Marginalien
Für Randbemerkungen kannst du auch eine eigene Randspalte gestalten. Dort stehen Zusatzinformationen, z. B. Erklärungen von Fachbegriffen, oder auch Zwischenüberschriften.

Du bist dran
Überlege dir: Welche Elemente brauchst du für dein Magazin? Gestalte von jedem Element, welches du benötigst, eins. Lege für deine Elemente Absatzstile an und benenne sie nach dem Element. (Absatzstil „Zwischenüberschrift“, „Autorenzeile“, etc.)




