Inhalt
In dieser Artikelserie lernst du, ein einfaches Magazin mit der kostenlosen Software Scribus zu layouten. Und zwar Schritt für Schritt, für Layout-Anfänger. Beim letzten Mal haben wir die nötige Vorarbeit für unser Magazin in Scribus geleistet. In diesem Artikel geht es darum, Bilder und Texte in dein Layout einzufügen und das Gestaltungsraster zu nutzen.
Überblick über die bisher erschienenen Artikel
- Schritt für Schritt zum Magazin in Scribus: Bilder und Texte einfügen
- Schritt 8: Überschriften gestalten
- Schritt 9: Zitate gestalten
- Schritt 10: Elemente einer Seite
- Schritt 11: Weitere Seiten gestalten
- Schritt 12: Inhaltsverzeichnis gestalten
- Schritt 13: Cover und Rückseite
- Schritt 14: Korrekturen und Feinschliff
- Schritt 15: Export in PDF
- Was hast du von dieser Artikelserie?
Schritt 6: Texte, Bilder und andere Gestaltungselemente einfügen
In diesem Schritt fügst du deine Elemente in das Dokument ein. Füge erstmal alle Elemente ein, die du auf einer Doppelseite platzieren möchtest.

In diesem Beispiel arbeite ich mit Blindtext. Den fügst du hinzu, indem du auf den Textrahmen mit der rechten Maustaste klickst und dann „Beispieltext“ auswählst. Du kannst die Sprache und die Länge des Beispieltextes auswählen.
Anstatt Beispieltext kannst du hier natürlich auch deinen eigenen Text einfügen. Entweder du kopierst in aus deinem Textverarbeitungsprogramm in einen Textrahmen oder du wählst nach einem Rechtsklick auf einen Textrahmen „Text laden“ und eine Datei, aus der dein Text stammt.
Schritt 7: Gestaltungsraster nutzen
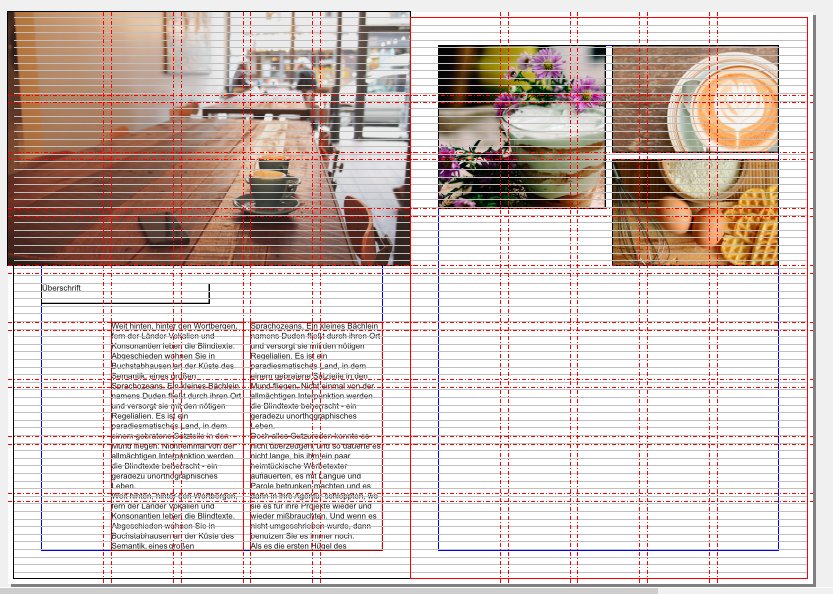
Jetzt kommt der erste Schritt der Gestaltung. Das Gestaltungsraster hilft dir dabei, die Elemente anzuordnen. Gleichzeitig kannst du das Raster auch bewusst brechen, um dein Layout aufzulockern. Du ordnest jetzt die Elemente im Raster an. Probiere ein wenig mit der Wirkung herum. Um den Vorschaumodus zu sehen, also das Dokument ohne die ganzen Markierungen für die Raster und Ränder, drücke „F11“.
Ich nutze in dieser Übung sechs Spalten und neun Zeilen. Die Bilder lassen sich über die ganze Breite oder Höhe der Seite strecken, oder über einige Spalten.
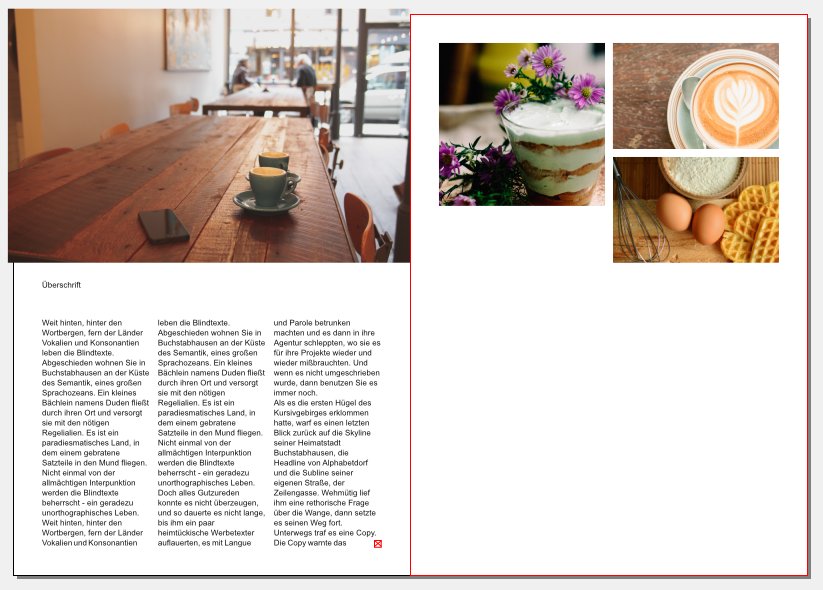
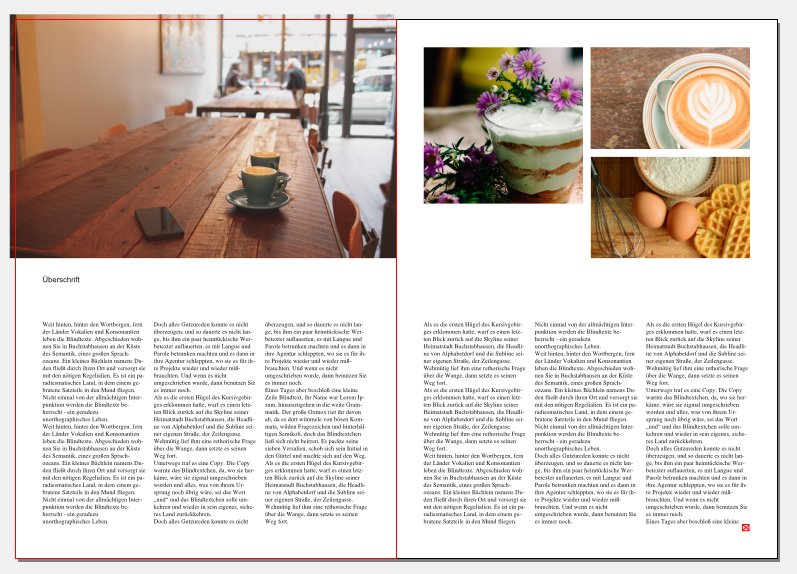
Ich zeige dir an einem Beispiel, wie ich vorgehe. Ein doppelseitiger Artikel über ein Café soll entstehen. Das größte Bild wird das Bild des Cafés sein.


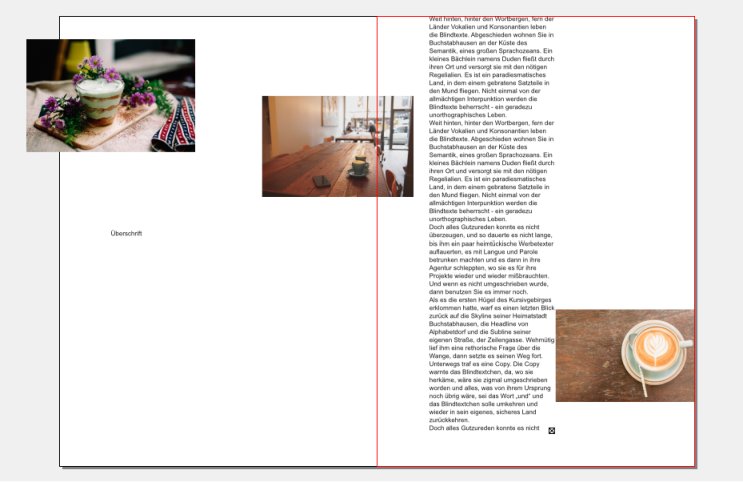
In diesem Screenshot siehst du eine Möglichkeit, die Bilder anzuordnen. Setze auch den Text ins Raster. Blätterst du einmal Publikationen durch, wirst du sehen, dass der Fließtext meist in mehreren Spalten steht. Das macht dein Layout professioneller. Du erstellst zwei Textrahmen und verkettest sie miteinander. So fließt der Text von einem Textrahmen in den nächsten. Du hast verschiedene Möglichkeiten, den Text anzuordnen.



Dein Raster gibt dir verschiedene Möglichkeiten, den Text anzuordnen. Hast du zum Beispiel ein fünfspaltiges Raster, kannst du zwei Textrahmen je zwei Spalten breit machen und nach außen eine Spalte frei lassen:


Ich entschließe mich dafür, den Fließtext dreispaltig fließen zu lassen.
Nun legst du einen Absatzstil für deinen Fließtext an. Dort stellst du die Schriftgröße, Schriftfarbe und Schriftart ein. Außerdem legst du fest, dass sich der Text am Grundlinienraster ausrichten soll.
Diesen Stil wendest du auf alle deine Textrahmen, die Fließtext beinhalten, an. Bei verketteten Textrahmen reicht es, wenn du den Absatzstil auf einen der verketteten Rahmen anwendest. Es stellen sich dann automatisch auch alle anderen mit diesem Textrahmen verketteten Textrahmen auf diesen Stil um.
Außerdem solltest du die Silbentrennung aktivieren. Diese Einstellung findest du im Menü unter „Extras“ „Silbentrennung aktivieren“. Dafür musst du den Textrahmen, bei dem die Silbentrennung angewandt werden soll, auswählen. Auch hier reicht es, wenn du diese Einstellung für einen der verketteten Textrahmen vornimmst.

Tipps für die Anordnung im Raster
Der Lesefluss
Platziere die Bilder so, dass sie den Lesefluss nicht so oft unterbrechen, und der Leser nicht dauernd über die Bilder hinwegspringen muss, um weiterzulesen.
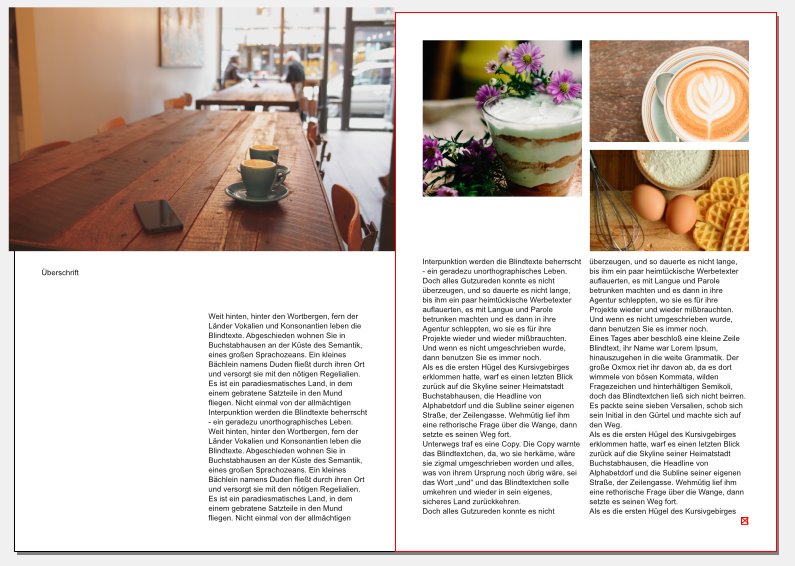
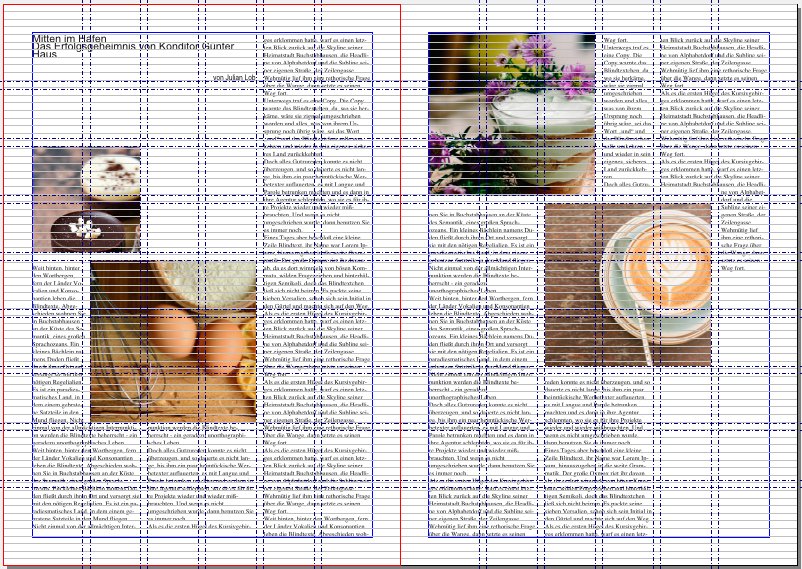
Im folgenden Beispiel sind die Bilder und Texte im Raster angeordnet. Aber irgendwie sieht die Seite recht unordentlich und nicht sehr professionell aus.


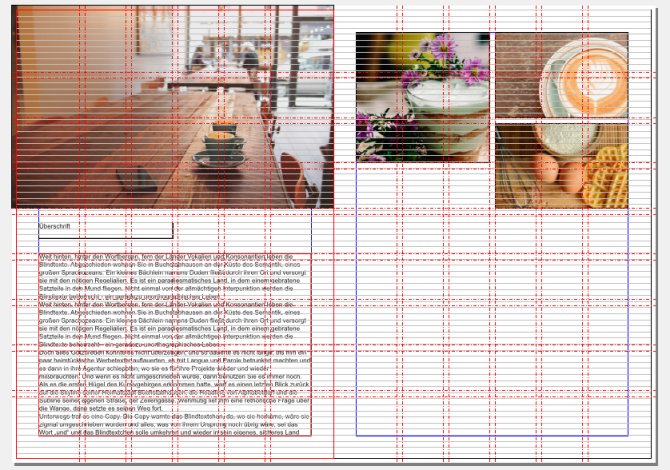
Hier habe ich die Bildgrößen erst einmal unverändert und die Textrahmen an derselben Stelle gelassen wie vorher. Nur durch das Verschieben der Bilder an den Rand, sodass sie den Lesefluss weniger stark unterbrechen, wirkt das Layout bereits deutlich aufgeräumter:


Allerdings wird hier die Textspalte ganz links mitten in der Spalte halbiert. Dadurch werden viele Wörter getrennt und die Zeilen bestehen aus maximal drei Wörtern. Der Leser springt ständig in die nächste Zeile und muss die getrennten Wörter im Kopf zusammen setzen. Das ist nicht sehr leserfreundlich.

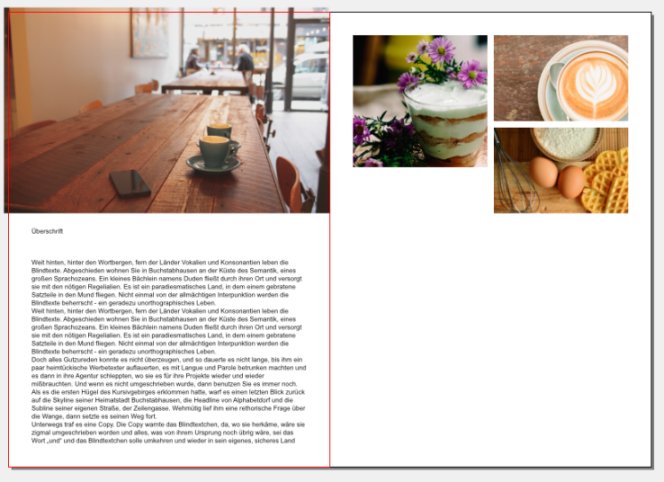
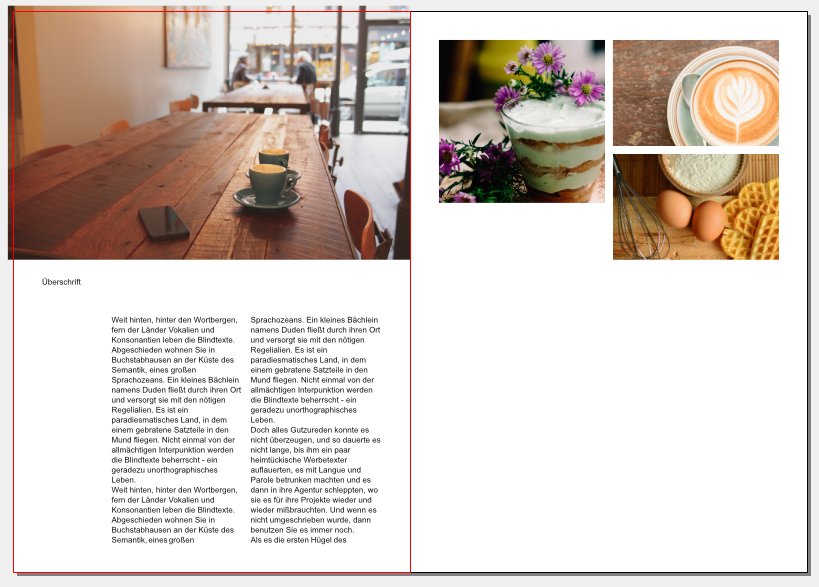
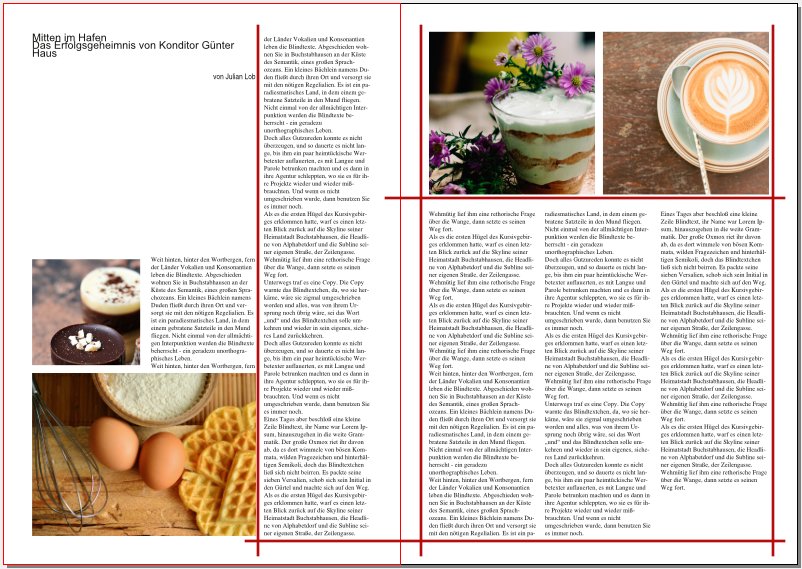
Das wollen wir also verhindern. Ich habe mich dafür entschieden, das Bild unten links zu verändern. Das Bild streckt sich jetzt über vier Spalten, statt über drei Spalten, und der Text fließt um es herum.


Nun bist du dran: Ordne die Bilder im Layout so an, dass sie den Lesefluss nicht so stark unterbrechen. Denke dabei daran, dass die Zeilen des Textes nicht zu kurz werden, damit der Leser dort nicht ständig in die nächste Zeile springen muss.
Achsen
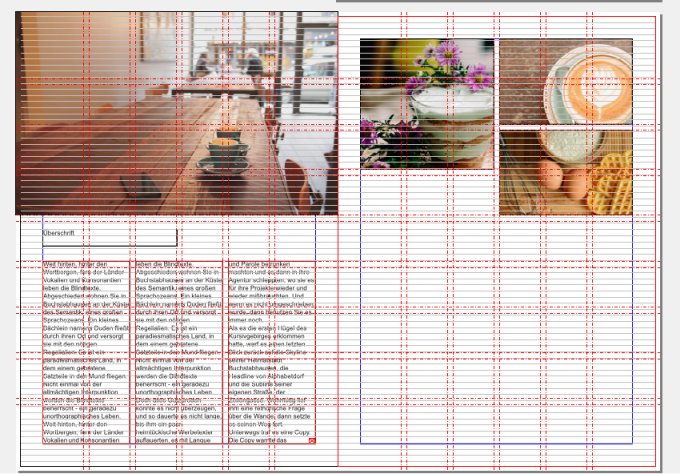
Versuche, in deinem Layout optische Achsen entstehen zu lassen. Das Auge des Lesers sucht nach horizontalen und vertikalen Linien, an denen es sich orientiert. Diese Achsen entstehen, indem du Objekte geschickt platzierst. Im Beispiel haben wir bisher folgende Achsen:

Das zeigt: Auf der rechten Seite wirkt das Layout aufgeräumter, weil dort mehr optische Achsen zu erkennen sind. Die linke Seite wirkt noch etwas ungeordnet und durcheinander.

Was habe ich geändert?
Die Oberkante des Textes in den Spalten auf der linken Seite ist bündig mit der Bildkante. Sie bildet eine weitere waagerechte Achse auf dieser Seite.

Jetzt steht die Überschrift, die Unterschrift und der Autor noch etwas merkwürdig im Raum herum. Du denkst: „Da ist doch noch so viel Platz?“
Weißraum
Weißraum ist der Bereich eines Layouts, in dem sich keine Elemente befinden. Er ist dabei nicht unbedingt weiß, sondern bedeutet eben nur, dass sich keine Bilder, Texte oder andere Objekte in diesem Bild befinden.
Indem du Weißraum geschickt nutzt, kannst du Elemente betonen und so den Fokus deiner Leser lenken. Dein Design gewinnt an Übersichtlichkeit. Außerdem lässt viel Weißraum dein Design edler wirken. Ich will in diesem Design den Weißraum nutzen, um den Fokus auf die Überschrift zu lenken. Daher füge ich bis auf die Unterüberschrift keine weiteren Elemente ein.
Weiter geht’s
So, jetzt bist du dran. Ordne Texte und Bilder in deinem Layout an, achte dabei auf Achsen, den Lesefluss und überlege, wie du den Weißraum einsetzt.




