Inhalt
Dein Magazin lebt nicht nur von Überschriften, Fließtext und Bildern. Dazu kommen je nach Magazin weitere Textelemente wie Zitate, kurze Texte, die deinen Text anreißen (Teaser oder Einlauftext genannt), Unterüberschriften, Bildunterschriften, Seitenzahlen und weitere Elemente. Außerdem nutzt du vielleicht Icons oder Formen für deine Gestaltung.
Wieder gilt: Die Elemente sollten sich in der Publikation wiederholen und so für Wiedererkennung und Ordnung sorgen.
In diesem Artikel zeige ich dir, wie du Zitate gestaltest und in dein Seitenlayout integrierst. Im letzten Artikel
Überblick über die bisher erschienenen Artikel
- Schritt für Schritt zum Magazin in Scribus: Bilder und Texte einfügen
- Schritt 8: Überschriften gestalten
- Schritt 9: Zitate gestalten
- Schritt 10: Elemente einer Seite
- Schritt 11: Weitere Seiten gestalten
- Schritt 12: Inhaltsverzeichnis gestalten
- Schritt 13: Cover und Rückseite
- Schritt 14: Korrekturen und Feinschliff
- Schritt 15: Export in PDF
- Was hast du von dieser Artikelserie?
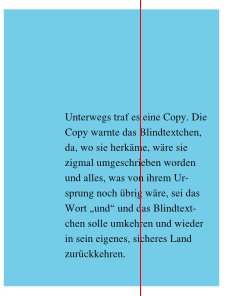
Zitate

Zitate bringen Leben in deine Seite. Du hast zwei Möglichkeiten:
- Aus dem Fließtext auf der Seite zitieren, um den Leser neugierig auf den Text zu machen.
- Einzelne Personen unabhängig vom Fließtext zitieren.
Damit sich die Zitate optisch vom Fließtext unterscheiden, formatierst du sie anders als den Fließtext. Du kannst z. B.:
- Eine größere Schriftart verändern
- Den Zeilenabstand etwas vergrößern
- Eine andere Schriftart wählen (aber mische nicht zu viele Schriftarten, dann wirkt’s chaotisch!)
- Eine andere Farbe für die Schrift einstellen
Neben der Formatierung hast du folgende Möglichkeiten, um dein Zitat zu gestalten:
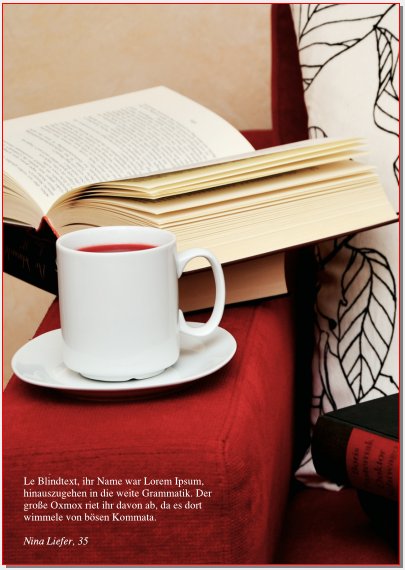
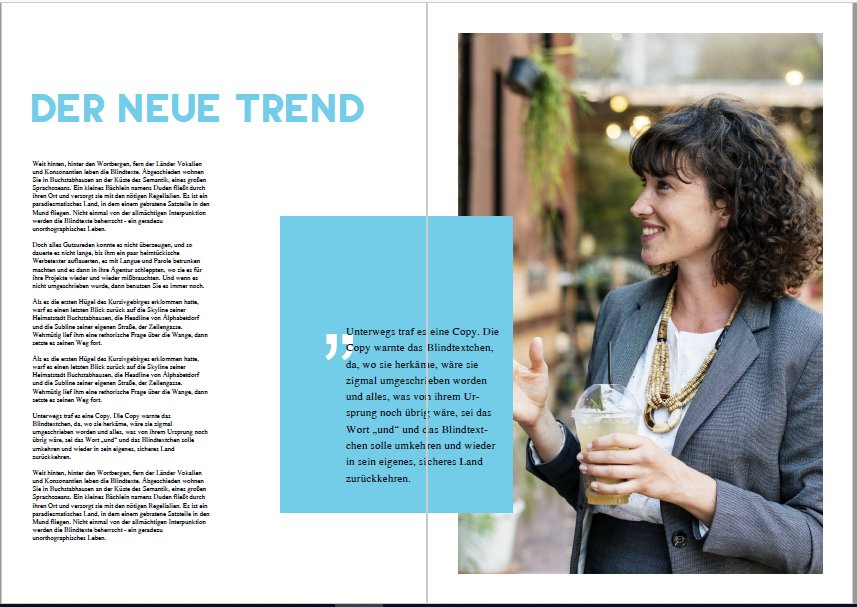
- Bilder von der Person einsetzen, die du zitierst
- Anführungszeichen groß hinter den Text setzen
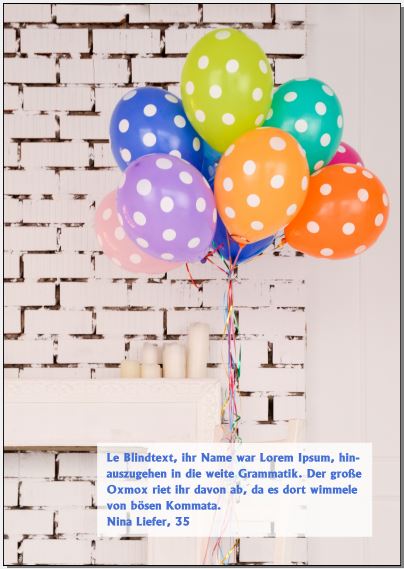
- Eine Hintergrundfarbe für das Zitat wählen
- Dein Zitat mit einem Rahmen eingrenzen oder unten und oben Linien einzufügen
- Ein Icon oder eine Form verwenden, die dein Zitat herausstechen lässt
Achte darauf, dass das Zitat optisch zu deinem Text passt. Formatiere alle Zitate gleich oder ähnlich, um einen Wiedererkennungswert zu schaffen. Eine Möglichkeit ist es, dieselbe Formatierung bei allen Zitaten zu verwenden und als Farbe jeweils die Farbe des Kapitels zu verwenden (wenn du unterschiedliche Farben für die Kapitel deines Magazines verwendest). Damit schaffst du Wiedererkennung und gleichzeitig Abwechslung.
Im Folgenden siehst du einige Möglichkeiten:






Um die Schriftgröße zu verändern, stelle am besten für die Zitate die Ausrichtung am Grundlinienraster aus. Außerdem ist ein eigener Stil für die Zitate praktisch, damit du sie alle schnell anpassen kannst.
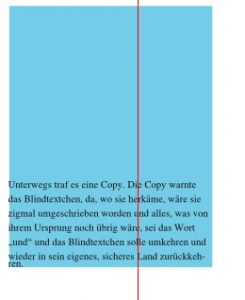
Um einen Text vor einem halbtransparenten Hintergrund zu erstellen, nutze am besten einen Textrahmen und ein Rechteck. Wenn du nur einen Textrahmen farbig erstellst, und eine Transparenz einstellst, wird auch der Text selbst transparent und ist nicht mehr so gut sichtbar. Erstelle stattdessen also einen Textrahmen, der genauso groß ist wie das Rechteck. Für den Text im Textrahmen stellst du Abstände zu den Seiten ein, damit der Text nicht direkt am Textrahmen dranklebt.


Für mehr Inspirationen:
„Pull quotes“ ist das englische Fachwort für diese Art von Zitaten im Design. Gebe es bei Pinterest oder bei Google ein und du findest noch viel mehr Inspirationen zur Gestaltung deiner Zitate. Achte immer darauf, wie die Gestaltung wirkt. Passt sie zu der Wirkung, die du mit deiner Broschüre erzielen willst? Oder ist sie zu verspielt, zu traditionell, zu elegant?
Zum Weiterlesen
Dieser englische Blogartikel dreht sich nur um die „Pull quotes“ – Zitate. Tipps, Beispiele und was du besser vermeidest. Es kommen einige Fachwörter vor, googeln mit dem Zusatz „Layout“ hilft beim Verstehen, da die Fachwörter meist noch andere Bedeutungen haben. Hier findest du ein deutschsprachiges Lexikon, welches dir die Fachwörter erklärt: Typolexikon.
Dieser Artikel gibt dir noch mehr Tipps zu Pull Quotes und zeigt dir Best-Practices.





Hallo. Erstmal das Kompliment vorneweg. Diese Scribus-Anleitung ist das beste was ich bisher gesehen habe — inhaltlich und formal.
Ich bin Schriftsetzer (Oldtimer) und komme von InDesign, das mir nicht mehr zur Verfügung steht. Nun versuche ich, ein Periodikum mit Scribus zu gestalten. Auf Seite 5 habe ich schon folgende Probleme:
1) wie starte ich ein neues Kapitel (das nicht am Umbruch des vorangehenden und folgenden hängt?
2) Wie kann ich “mitlaufende” Abbildungen in den Text einbauen? (absolut positionierte Abbildungen unermöglichen ja Text- und Typoänderungen).
Zugegeben, ich habe hier noch nicht alles gelesen, vielleicht gibt es ja schon Antworten?
Danke, schon mal.
Dietmar