Inhalt
Überblick über die bisher erschienenen Artikel
In dieser Artikelserie zeige ich dir, wie du ein einfaches Magazin in der kostenlosen Software Scribus erstellst. Diese Artikel sind bisher erschienen:
- Schritt für Schritt zum Magazin in Scribus: Bilder und Texte einfügen
- Schritt 8: Überschriften gestalten
- Schritt 9: Zitate gestalten
- Schritt 10: Elemente einer Seite
- Schritt 11: Weitere Seiten gestalten
- Schritt 12: Inhaltsverzeichnis gestalten
- Schritt 13: Cover und Rückseite
- Schritt 14: Korrekturen und Feinschliff
- Schritt 15: Export in PDF
- Was hast du von dieser Artikelserie?
Das Inhaltsverzeichnis für dein Magazin
Beim Inhaltsverzeichnis bist du sehr frei. Die Gestaltung sollte zur gewünschten Wirkung deines Magazins passen. Lasse dich von Beispielen aus Zeitschriften, Broschüren oder Büchern inspirieren. Überlege dir, welche Wirkung sie auf dich machen: Kindlich und verspielt, elegant, einfach? Was assoziierst du mit der Gestaltung: Computer & IT, Basteln, Büroarbeit,
Erstelle dir Absatzstile für die Seitenzahlen und Texte deines Inhaltsverzeichnis. Dann lassen sich die Schriften deines Inhaltsverzeichnisses schnell ändern.
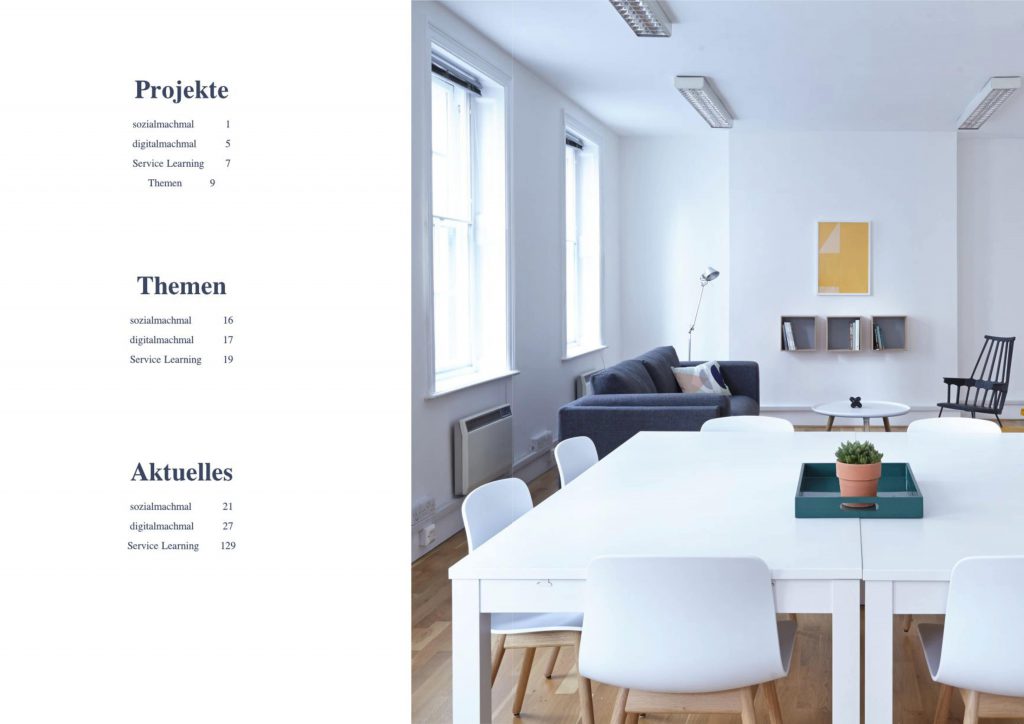
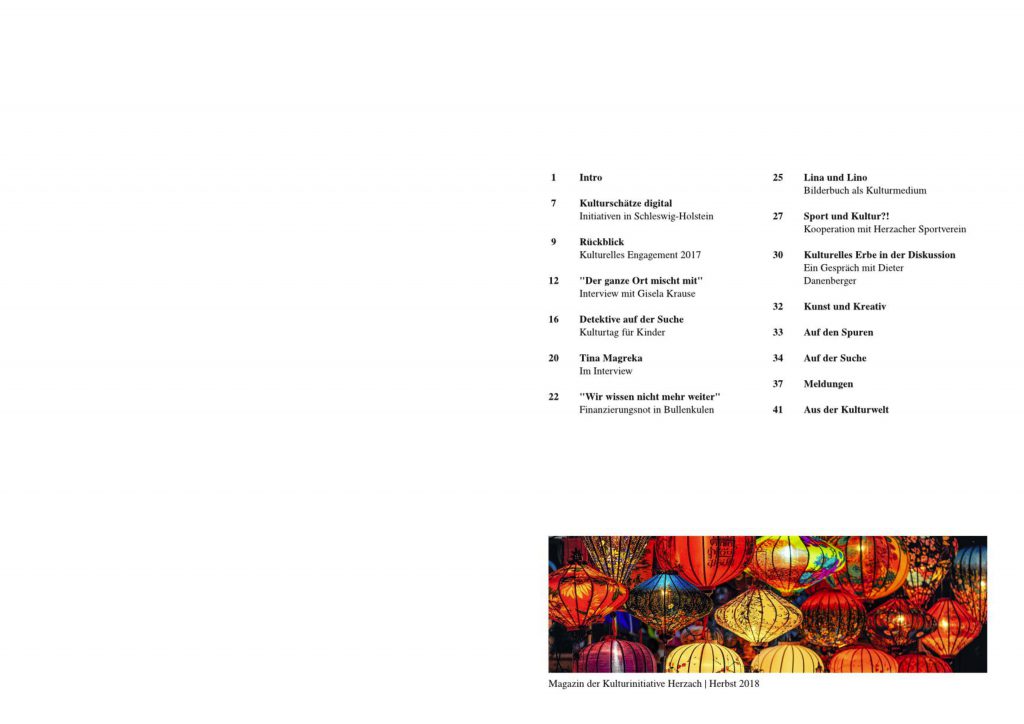
Gestaltungsbeispiele
Einige Gestaltungsmöglichkeiten zeige ich dir in diesem Artikel:





Gestaltungsmöglichkeiten
Welche Möglichkeiten bieten sich dir?
- Du hast die Wahl, inwieweit du die Elemente in die Spalten deines Gestaltungsrasters anordnest. Gleichmäßig, alle Inhalte sehen gleich aus? Elemente im Raster ja, aber manche Inhalte nehmen mehr Platz ein als andere, weil sie wichtiger sind? Oder soll es etwas unordentlicher und spannender wirken: Einige Elemente oder sogar alle brechen das Raster?
- Möchtest du Bilder in deinem Inhaltsverzeichnis darstellen? Oder wählst du eine Gestaltung nur mit Schriften („typographische Lösung“)?
- Die Seitenzahlen ganz groß oder eher klein? Nutzt du Formen wie Kreise oder Rechtecke zur Gestaltung? Nutzt du viel Weißraum oder wenig? Stehen deine Seitenzahlen im Hintergrund hinter dem Text oder ganz normal daneben?
Erstelle dir einen Ideenspeicher mit Bildern auf deinem PC, nutze Pinterest oder erstelle dir einen Ordner in deinem Büro, wenn du lieber durch echtes Papier blätterst. Lass dich von diesem Ideenspeicher inspirieren, wenn du vor dem Design eines Inhaltsverzeichnisses stehst.
Auch dein Inhaltsverzeichnis trägt zur Wirkung deines Magazins bei. Also bedenke deine gewünschte Wirkung wenn du das Inhaltsverzeichnis erstellst. Eine Pinterest-Suche zeigt dir viele Designs von Inhaltsverzeichnissen. Damit kannst du gleich mit deinem persönlichen Ideenspeicher loslegen.




