Inhalt
In meiner Artikelserie zeige ich dir, wie du Infografiken für deine Organisation erstellst. Im Teil zu Affinity Designer findest du einen Lernweg, um mit dem Programm Affinity Designer Infografiken zu kreieren. In diesem Artikel geht es um Diagramme in Affinity Designer.
Übersicht über die Artikelserie
- Datenquellen für Infografiken finden
- 11 Tipps, um Daten zu finden & auszuwerten
- Design von Infografiken: Tipps für Nonprofits
- Farben für Infografiken
- Infografiken mit Piktochart
- Infografiken in Affinity Designer
- Infografiken mit Affinity Designer – Icons
- Infografiken in Affinity Designer – Icons variieren
- Infografiken in Affinity Designer – Mehr als Icons
- Infografiken in Affinity Designer – Diagramme
- Infografiken in Affinity Designer – Ressourcen und Tutorials
Der Nachteil
Der Nachteil von Affinity Designer gegenüber Illustrator: Es hat keine Diagrammfunktion. Du musst also alle Diagramme selbst erstellen und dafür auch ein bisschen rechnen.
Ich nehme das – mit den unterschiedlichen Preisen im Kopf – gerne in Kauf.
Viel mit unterschiedlichen Diagrammtypen und Darstellungen herumzuprobieren kostet dich viel Zeit. Daher empfehle ich dir: Erstelle die Diagramme zunächst in Excel und überlege dir, wie sie aussehen sollen. Hast du dich für einen Diagrammtyp und die Darstellung entschieden, setze das Diagramm in Affinity Designer um.
Workaround für Säulen- und Balkendiagramme
1. Referenz-Rechteck erstellen
Erstelle dir zunächst ein Rechteck als Vorlage für dein Säulendiagramm:

Das wird die größtmögliche Säule deines Säulendiagramms, d. h. das Rechteck entspricht 100%.
2. Prozentzahlen berechnen
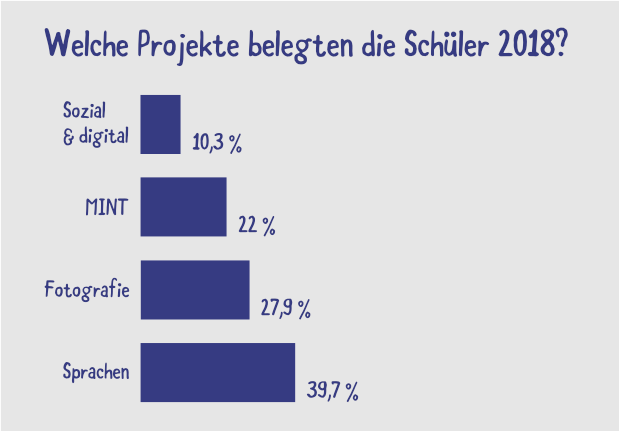
Im nächsten Schritt erstellst du die Säulen für deine Daten. Nehmen wir mal an, du hast folgende Daten:
“Teilnehmende an den folgenden Projekten:
- MINT – 15
- Fotografie – 19
- Sprachen – 27
- Sozial & digital – 7
- Insgesamt: 68 Schüler.”
Dann benötigst du die Prozentzahlen. Die rechnest du entweder mit Dreisatz oder nutzt einfach diesen Rechner für Prozentzahlen.
Für die Beispielwerte:
- MINT: 22,06%
- Fotografie: 27,94%
- Sprachen: 39,71%
- Sozial & digital: 10,29%
3. Säulen erstellen und umbenennen
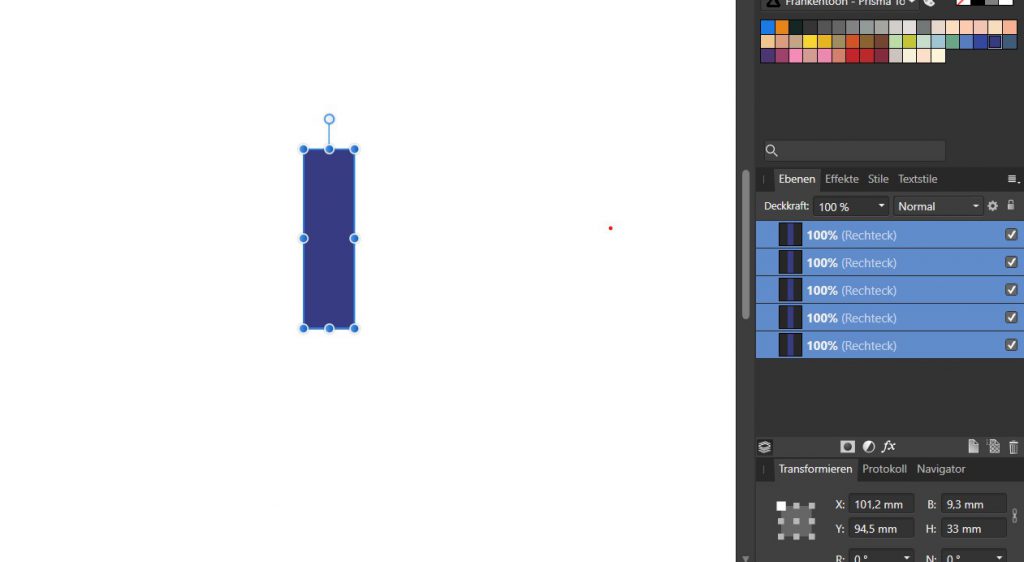
Um den Überblick zu behalten, benenne die Säule „100%“ oder „Vorlage“. (Rechts bei den Ebenen auf den Namen des Objekts doppelklicken, um es umzubennen.)
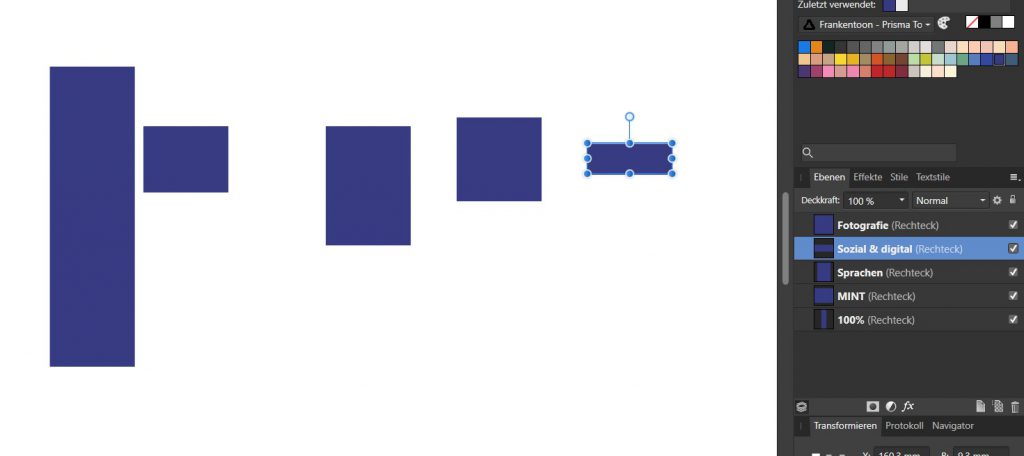
Jetzt markierst du das Objekt und drückst so oft STRG+J, wie du Säulen benötigst.

Wie du siehst, hast du jetzt mehrere gleich große Rechtecke. Die kannst du jetzt in dem Ebenenbedienfeld einzeln anklicken und verschieben.
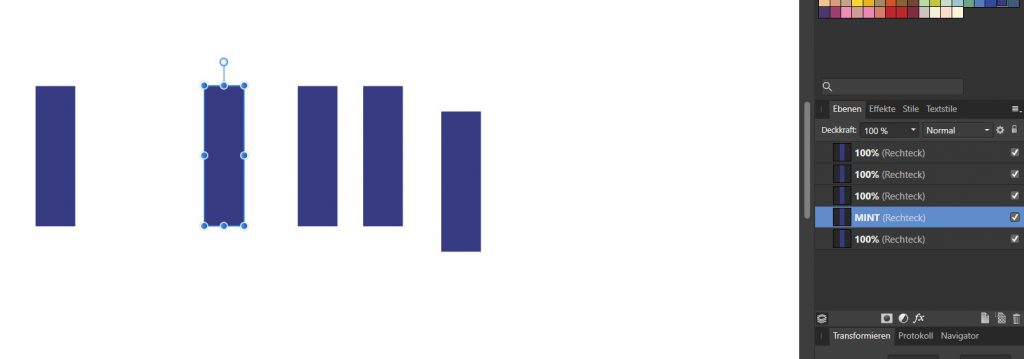
Klicke die erste Säule an und benenne sie in die erste Kategorie um, ich benenne sie z. B. in „MINT“.

Stelle fest, ob Seitenverhältnis schützen ausgewählt ist. Es darf für den nächsten Schritt nicht geschützt sein. Seitenverhältnis geschützt bedeutet, dass du die Höhe oder Breite eines Objekts änderst und sich automatisch die andere Seite so verändert, dass du dieselben Proportionen wie vorher hast. Wir möchten aber nur die Höhe entsprechend unserer Prozentzahlen ändern. Die Breite soll gleich bleiben, damit alle Säulen gleich breit (und nur unterschiedlich hoch sind).
4. Die Höhe der Säulen anpassen
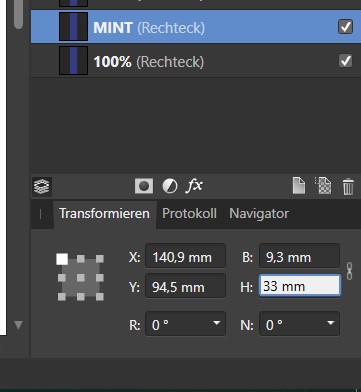
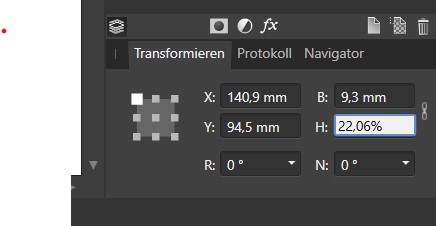
Jetzt passen wir die Säule an die Prozentzahl für „MINT“ an. Dafür klickst du unten rechts auf den Wert neben „H“, wir verändern also die Höhe.

Dann gibst du dort die Prozentzahl ein, mit dem Prozentzeichen!

Enter drücken.
Und deine Säule ist plötzlich viel kürzer. Sie entspricht 22,02 % deiner 100%-Säule.
Diesen Schritt führst du für alle Säulen aus – Du gibst jeweils die entsprechende Prozentzahl ein.

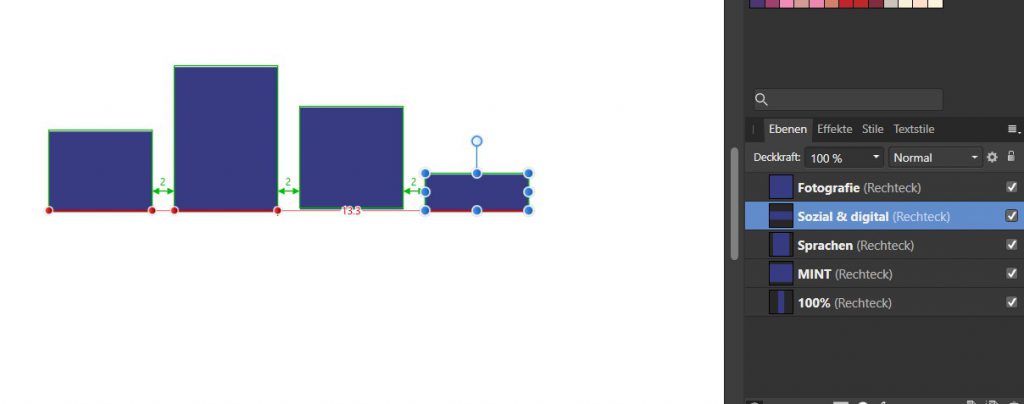
5. Säulen ausrichten
Jetzt richtest du die Säulen so aus, dass sie auf einer Linie stehen, und gleich weit voneinander entfernt sind. Wenn die magnetische Ausrichtung aktiviert ist, zeigt dir das Programm die Abstände zwischen den Säulen automatisch an, wenn du eine der Säulen verschiebst. Sind alle gleich weit voneinander entfernt, zeigen dir das grüne und rote Linien und die entsprechenden Zahlen:

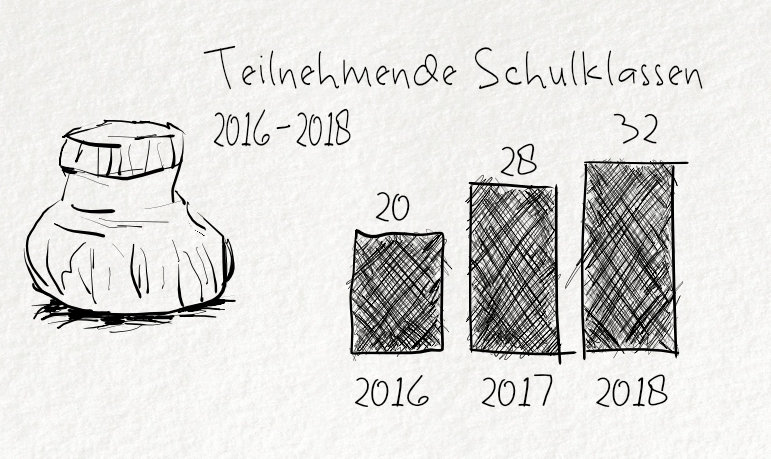
Nicht immer sollten die Säulen gleich weit voneinander entfernt sein. Nehmen wir an, es handelt es sich um mehrere Zeitpunkte, zu denen die Daten erhoben wurden. Die Zeitpunkte sind eigentlich immer ein Jahr voneinander entfernt. In einem Jahr wurden keine Daten erhoben. Dann kannst du das mit den entsprechenden Abständen (und Beschriftungen) signalisieren:

Die 100%-Säule löschst du nicht, sondern stellst sie nur im Ebenenbedienfeld auf nicht sichtbar.

Wenn du Daten nachträglich nachbearbeiten musst, hast du noch das 100%-Rechteck als Referenz.
Markiere alle Objekte und schütze das Seitenverhältnis. Dann kannst du die Größe des Diagramms ändern, ohne dass die Proportionen verändert werden. Du kannst die Diagramme auch in der Höhe verändern. Wenn du sie alle auf einmal markierst und veränderst, bleiben die Proportionen zu den anderen Säulen gleich.
6. Beschriftungen erstellen
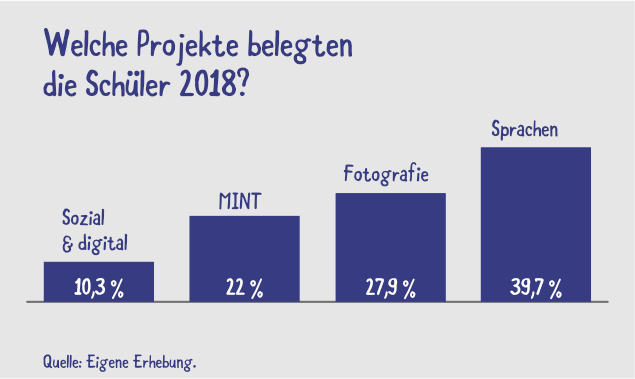
Beschrifte deine Säulen und dein Diagramm nun:
Erstelle die Beschriftungen als Grafiktext (nicht als Rahmentext), dann lassen sie sich besser an den Säulen ausrichten. Denke an folgendes:
- Die Säulen: Was zeigen sie? Das kannst du darüber oder darunter eintragen. Im Beispiel sind das die Projektnamen.
- Die Werte: Du kannst auch eine Skala links von den Säulen einsetzen. Dann dauert es länger, bis der Betrachter die ungefähren Werte für die einzelnen Säulen erfasst hat. Oder du schreibst die Werte direkt an die jeweiligen Säulen. Du kannst sie in die Säule, über oder unter die Säule schreiben.
- Die Einheit: Vergiss nicht, die Einheit der Werte zu nennen. Im Beispiel also das Prozentzeichen.
- Die Quelle: Gibst du Daten aus deiner Organisation in deinem Jahresbericht an, ist meistens klar, dass du sie selbst erfasst hast. Greifst du auf Daten aus anderen Erhebungen zurück, musst du folgende Daten angeben: Quelle der Daten, Jahreszahl, evtl. Anmerkungen, wie die Daten zustande kommen, bei Umfragen die Gesamtzahl der befragten Personen für die jeweilige Frage(n) (Gesamtzahl “n”).

7. Design-Variationen
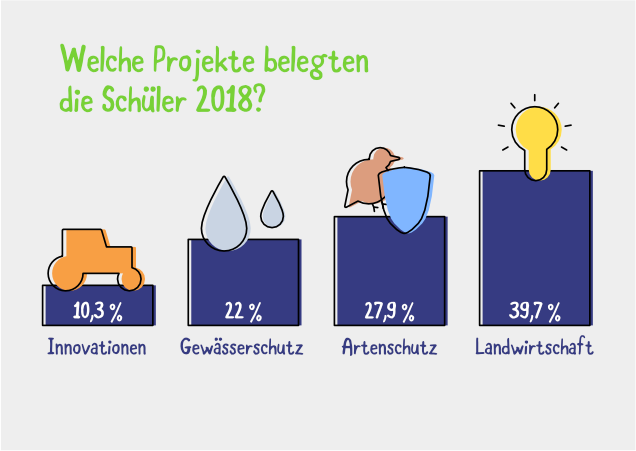
Du kannst Diagramme natürlich im Design variieren. Durch Masken, verschiedene Farben, Konturen und so weiter.

Du kannst auch die Diagramme mit dem Zeichenstift nachzeichnen und mithilfe von Pinseln einen zeichnerischen Stil erzeugen. Dann stellst du das Diagramm auf nicht sichtbar und hast ein cooles gezeichnetes Diagramm.

Für Balkendiagramme folgst du denselben Schritten, nur dass deine Rechtecke breiter sind als hoch:

Workaround für Kreisdiagramme und Donuts
1. Werte in Winkel umrechnen
Zuerst benötigst du die Winkel, die die einzelnen Stücke deines Kreisdiagramms später haben müssen. (Also die Winkel der einzelnen Tortenstücke.)
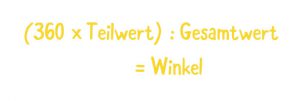
Dafür rechnest du:

Wir nehmen die Werte von oben:
- MINT – 15
- Fotografie – 19
- Sprachen – 27
- Sozial & digital – 7
- Insgesamt: 68.
Die Formel:
- Der Winkel für MINT: (360°* 15) : 68 = 79,4
- Der Winkel für Fotografie: (360°* 19) : 68 = 100,56
- Der Winkel für Sprachen: (360°* 27) : 68 = 142,94
- Der Winkel für Sozial & digital: (360°* 7) : 68 = 37,06
Für Prozentzahlen: Prozentzahl x 3,6 = Winkel.
Keine Lust auf Mathe? Wenn du öfter Kreisdiagramme in Affinity erstellen willst, erstelle dir zuerst eine Tabelle in Excel. Dort kannst du mit einfachen Formeln eine Tabelle erstellen, in die du nur die einzelnen Werte und den Gesamtwert einträgst. Excel berechnet dir dann die Winkel.
2. Erstes Tortenstück erstellen
Die Methode, um ein Kreisdiagramm zu erstellen, die ich dir vorstelle, klingt zuerst kompliziert. Sie ist es aber eigentlich nicht. Du musst nur die Schritte exakt in derselben Reihenfolge ausführen. Es gibt auch andere Wege, ein Kreisdiagramm zu erstellen, etwa, erst alle Tortenstücke zu erstellen und dann aneinander auszurichten. Das finde ich aber sehr schwierig, da die Ausrichtung an den einzelnen Tortenstücken nicht so einfach ist. (Die magnetische Ausrichtung funktioniert da nicht so richtig.)
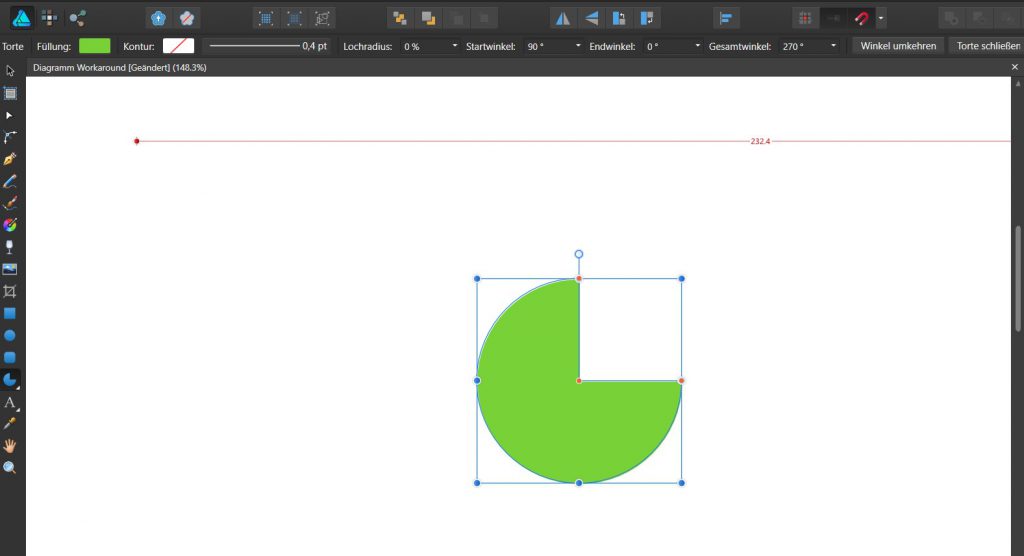
Im ersten Schritt erstellst du das erste Tortenstück. Dafür klickst du auf das Werkzeug Torte. Halte Shift gedrückt und ziehe eine Torte in deinem Dokument auf. So bekommst du eine kreisrunde Torte (und nicht etwa eine ellipsenförmige).

3. Winkel anpassen
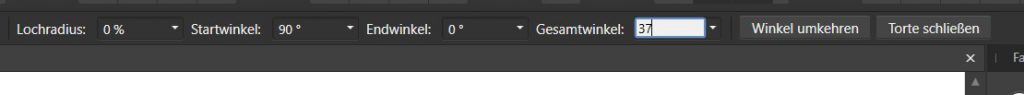
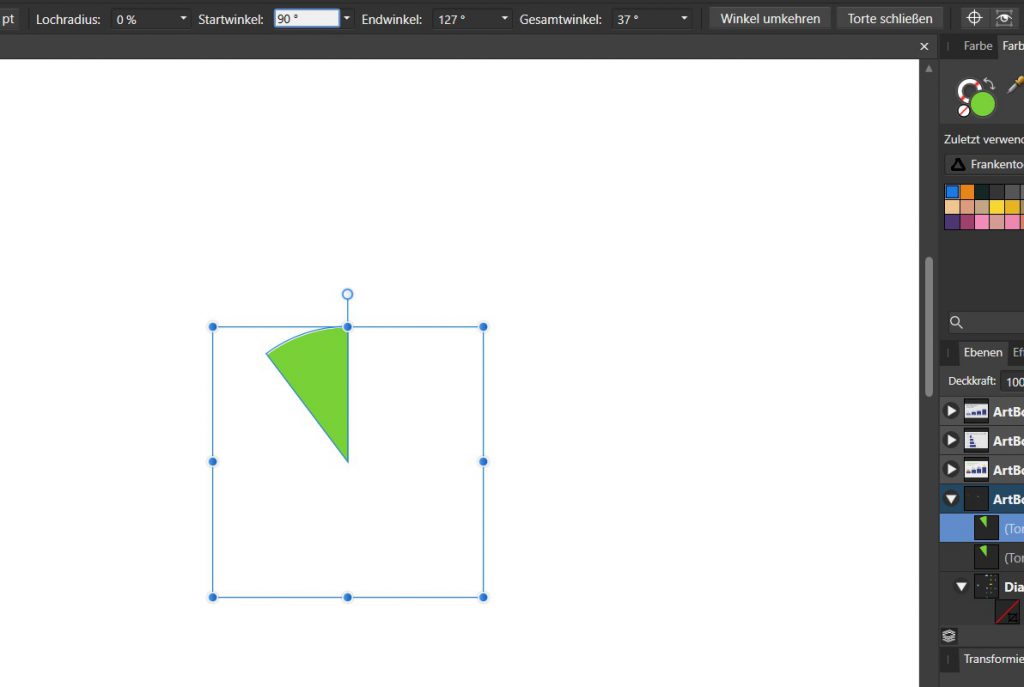
Wir beginnen mit dem kleinsten Tortenstück, also mit dem kleinsten Wert. Das ist in meinem Diagramm der Wert 37 für „Sozial & digital“. Ich beginne immer mit dem kleinsten Wert, damit am Ende das größte Tortenstück auf 12 Uhr im Kreisdiagramm steht.
Gib den Wert für das kleinste Tortenstück oben unter „Gesamtwinkel“ ein. Enter – und dein erstes Tortenstück ist fertig.

4. Zweites Tortenstück erstellen
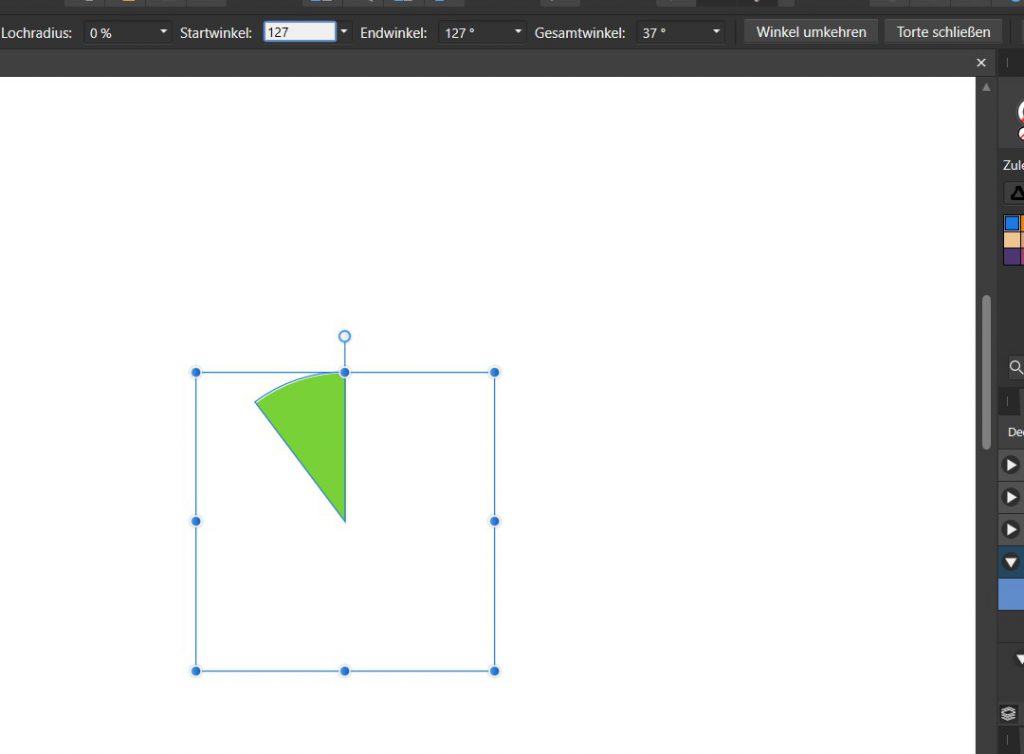
Markiere dein erstes Tortenstück. Drücke STRG+J. Damit kopierst du das Tortenstück. Jetzt gibst du den Endwert deines Tortenstücks als Startwert ein.


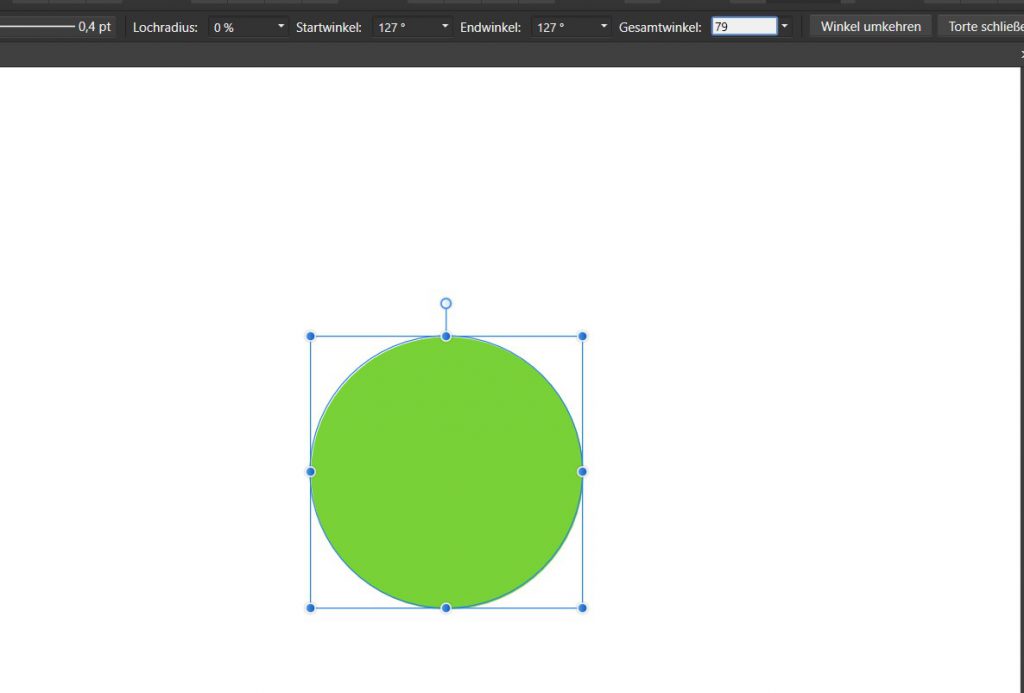
Dann siehst du auf einmal einen kompletten Kreis.
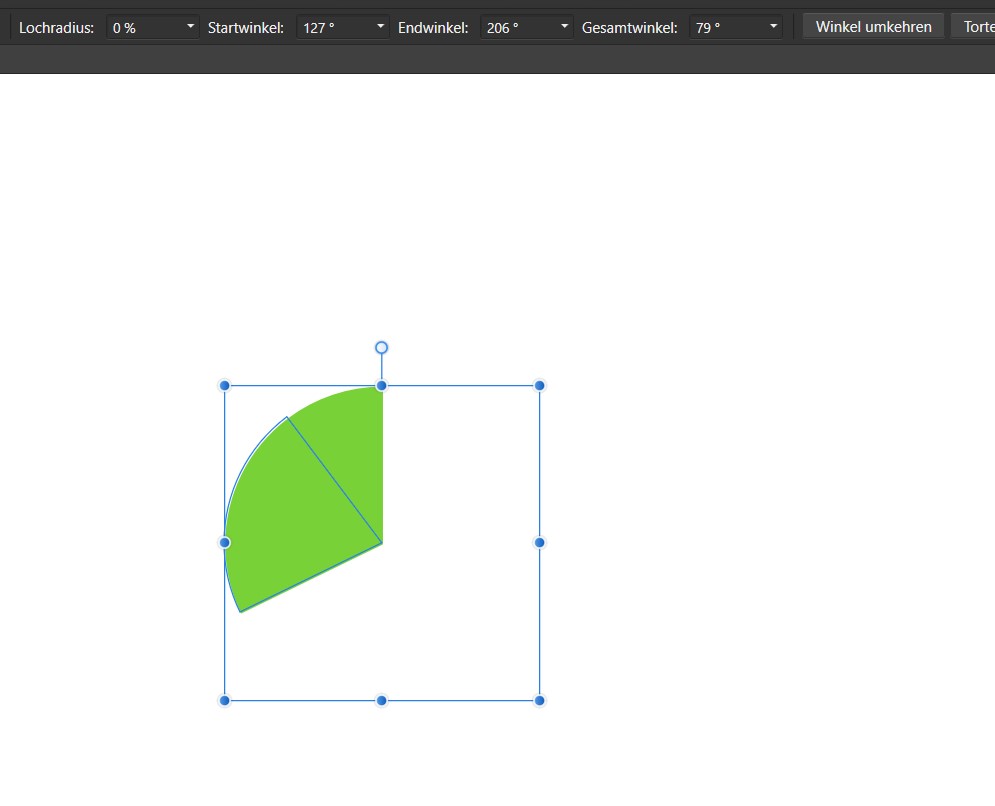
Bei Gesamtwinkel schreibst du jetzt den zweiten Wert aus deiner Tabelle hin. Und zwar den zweitkleinsten. Bei mir ist das 79, der Winkel für „MINT“.


Jetzt hast du schon zwei Tortenstücke. Ändere beim zweiten die Farbe, dann erkennst du das besser.
5. Restliche Tortenstücke erstellen
Markiere das zweite Tortenstück. Drücke STRG+J, um das zweite Tortenstück zu kopieren. Jetzt gibst du den Endwert des Tortenstücks als Startwert ein. Dann siehst du auf einmal einen kompletten Kreis.
Bei Gesamtwinkel schreibst du jetzt den zweiten Wert aus deiner Tabelle hin. Und zwar den drittkleinsten. Bei mir ist das 101, der Winkel für „Fotografie“.
Und so weiter. Als nächstes markierst du also das dritte Tortenstück, kopierst es, trägst seinen Endwert als Startwert ein, trägst den viertkleinsten Winkel als Gesamtwinkel ein und hast das nächste Tortenstück. Zumindest, wenn du überhaupt mehr als drei Tortenstücke hast. Sonst ist dein Kreis nämlich jetzt schon vollständig. Die Schritte verfolgst du so oft, wie du Tortenstücke in deinem Kreisdiagramm hast.

Wenn sich die Winkel überschneiden und zusammen mehr als einen Kreis ergeben, dann passt bei der Rechnung etwas nicht. Ist dein Gesamtwert aus der Tabelle wirklich so viel wie alle Teilwerte zusammengerechnet?
Oft sieht man, dass zwischen einzelnen Kreissegmenten Abstände sind. Die kannst du hier leider nur dadurch erreichen, dass du eine weiße Kontur (oder die jeweilige Farbe deines Hintergrunds) für alle Teile des Kreisdiagramms einstellst. Allerdings sind dann alle Kreissegmente etwas kleiner. Damit ändern sich die Proportionen leicht.

6. Donut-Diagramm
Ein Donut-Diagramm ist mit dieser Methode auch ganz leicht: Wähle statt des Tortenwerkzeugs einfach den Donut aus. Dann kannst du die Winkel später ebenso oben in der Leiste anpassen. Die einzelnen Schritte sehen genauso aus wie beim Kreisdiagramm.

Du siehst, es ist etwas umständlich, ein Kreisdiagramm in Affinity Designer zu erstellen. Aber wenn man den Dreh einmal raushat, ist es gar nicht so schwer. Allerdings würde ich nicht zu viel mit unterschiedlichen Kreisdiagrammen herumprobieren. Das dauert sehr lange. Überlege dir vorher, wie du deine Daten darstellen möchtest. Testen kannst du das z. B. sehr schnell in Excel. Am Ende setzt du dann deine gewählte Darstellungsweise mit Affinity Designer um.
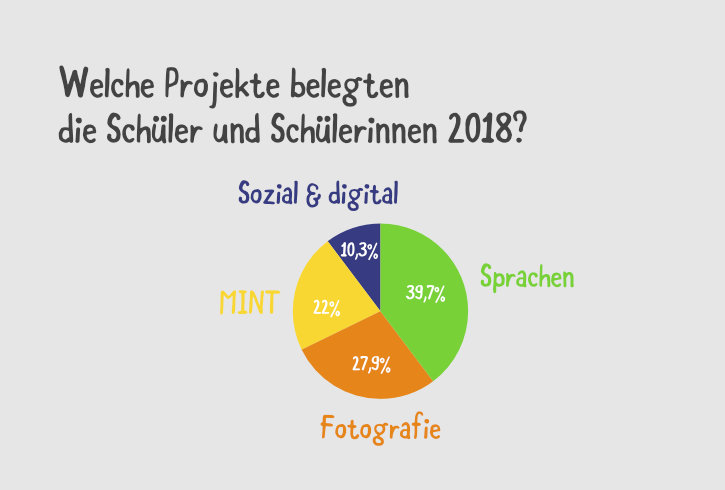
7. Titel, Beschriftung und Legende nicht vergessen

Ein kurzer, aussagekräftiger Titel zeigt dem Leser, was er da sieht. Vergiss nicht, den Zeitraum der Daten, die Datenquelle und bei Umfragen die Zahl der befragten Personen anzuführen. Schreibst du in einer eigenen Publikation deiner Organisation? Ist offensichtlich, dass ihr Daten zu bestimmten Themen selbst erhebt, wie z. B. Teilnehmerzahlen? Dann brauchst du die Organisation nicht als Datenquelle zu nennen. Wichtig ist aber der Zeitraum der Datenerhebung, also zum Beispiel das Jahr.
Eine Legende brauchst du nicht zwangsläufig. Im Gegenteil, setze lieber auf direkte Beschriftungen deiner Diagramme. So erfasst der Leser viel schneller, welche Kernaussage dein Diagramm transportiert. Mehr Tipps für das Design von Infografiken bekommst du in meinem Artikel.





Für alle Macuser geht es viel einfacher: In der Tabellenkalkulation Numbers (Freeware) erstellte Diagramme (sehr komfortabel) lassen sich einfach per Rechtsklick als PDF in die Zwischenablage exportieren und in Affinity einfügen und dort ggfl. noch umfärben, skalieren etc.… Ich glaube, das spart u.U. SEHR viele Arbeitsstunden