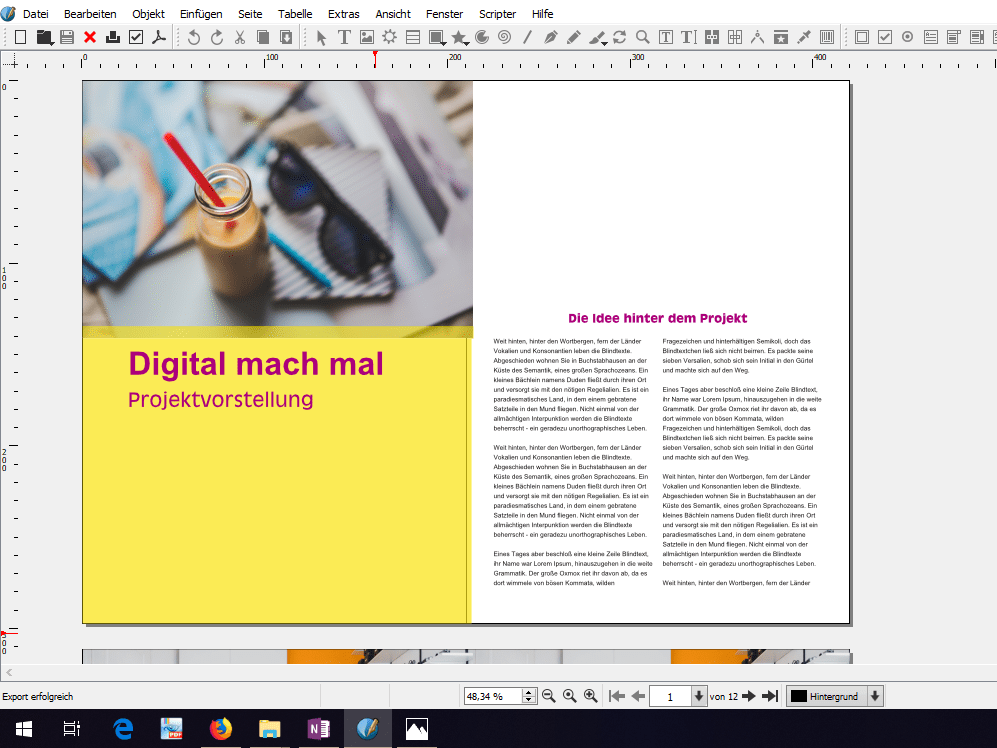
Heute zeige ich dir einige Tipps rund um das Thema Text und Seiten in Scribus.
Musterseiten
Du hast Elemente, die auf mehreren Seiten erscheinen sollen? Dann helfen dir Musterseiten. Musterseiten sind Vorlagen, die du auf deine Seiten anwendest. Du platzierst auf einer Musterseite z. B. die Seitenzahlen und ein Logo. Dann erscheinen das Logo und die jeweilige Seitenzahl auf allen Seiten, die auf dieser Musterseite beruhen. Praktisch!
Fangen wir mal an.
Zuerst richten wir eine neue Musterseite ein. Auf der Musterseite soll unten jeweils außen die Seitenzahl erscheinen. Außerdem möchten wir, dass ein Logo auf der Seite oben rechts zu sehen ist.
Wir benötigen zwei Musterseiten. Warum? Weil die Seitenzahlen außen stehen sollen. Wenn die Seite eine linke Seite in der Broschüre ist, steht die Seitenzahl links. Ist die Seite eine rechte Seite, steht sie rechts.
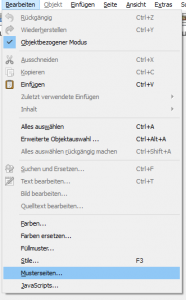
Klicke auf „Bearbeiten“ im Menü. Wähle dann „Musterseiten“.

Es öffnet sich ein kleines Fenster.

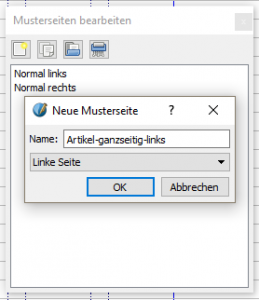
Klicke auf das Symbol für „Neue Musterseite hinzufügen“. Es öffnet sich noch ein neues Fenster, in dem du den Namen für die Musterseite angeben kannst. Wir nennen sie hier einmal „Artikel-ganzseitig-links“ und wählen im Dropdown-Menü darunter „Linke Seite“ aus.

Danach drückst du OK und erstellst eine weitere Musterseite mit dem Namen „Artikel-ganzseitig-rechts“ und wählst dabei im Dropdown-Menü „Rechte Seite“ aus.
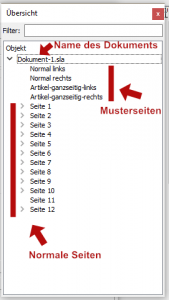
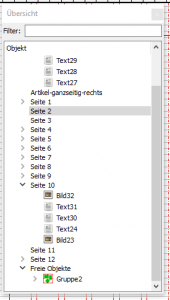
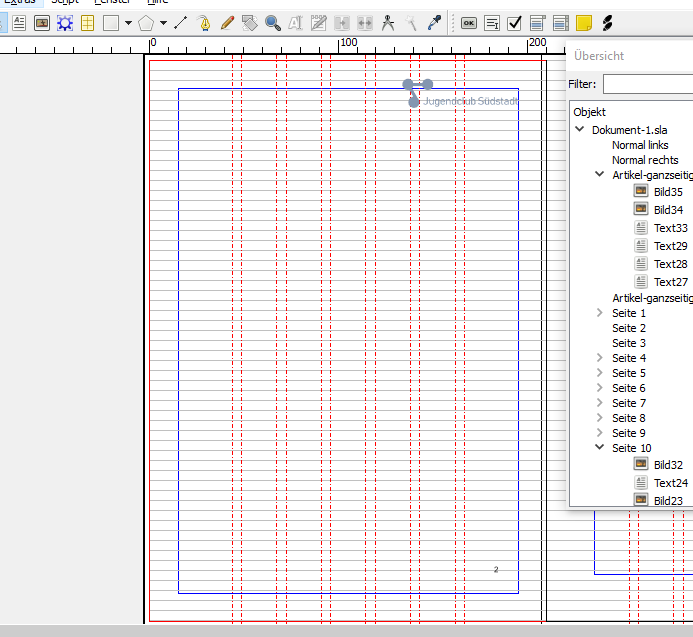
In deinem Scribus Dokument siehst du ein Fenster mit dem Namen „Übersicht“. Dort findest du ganz oben unter dem Namen deines Dokumentes die Musterseiten, die in deinem Dokument vorhanden sind. Darunter findest du die Seiten, also die Seiten, die du für deine Broschüre angelegt hast. Siehst du das Fenster nicht? Du kannst es aktivieren, indem du im Menü auf „Fenster“ klickst, und auf „Dokumentstruktur“ klickst. Dann erscheint das Fenster.

Um eine Musterseite zu bearbeiten, klickst du einfach auf den Namen der Musterseite in der Übersicht. Nun kannst du Elemente zu der Seite hinzufügen. Wir beginnen mit dem Raster. Wie du ein Gestaltungsraster einstellst, habe ich im ersten Artikel zu Scribus schon erklärt.
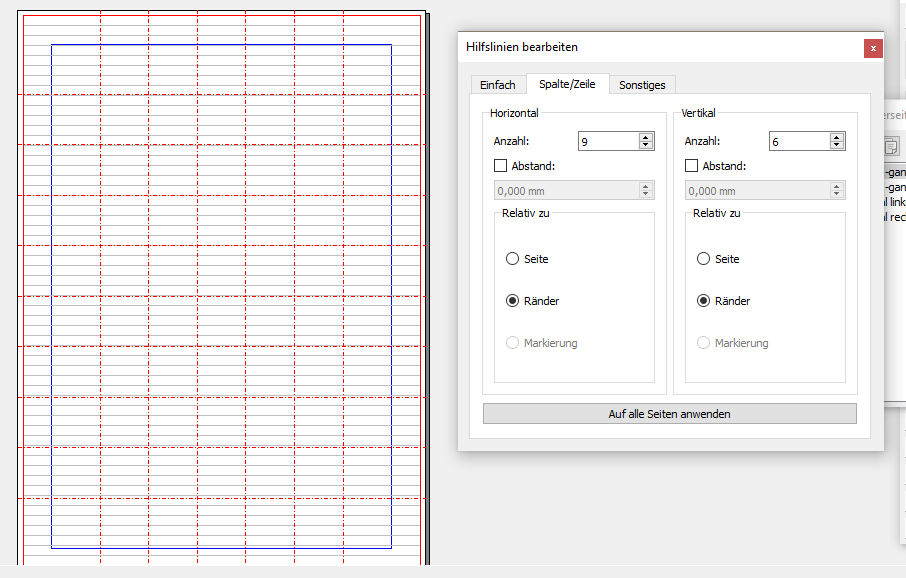
Klicke dafür auf „Seite“ im Menü und wähle „Hilfslinien bearbeiten“ aus. Es öffnet sich ein Fenster, in dem du die Registerkarte (=Tab) „Spalte/Zeile“ anklickst. Dort stellst du das Raster ein. Wir möchten hier 6 Zeilen und 6 Spalten. Hier ist die Beschriftung von Scribus etwas irreführend: Da steht „Spalte / Zeile“. Wenn wir eine Spaltenanzahl von 6 auswählen, gehen wir davon aus, dass Scribus uns 6 Spalten einstellt, die zwischen einander insgesamt 5 Linien haben. Scribus nimmt aber die Zahl 6, die wir eingegeben haben, und erstellt uns so viele Spalten, dass dazwischen 6 Hilfslinien verlaufen. Wir haben also gar nicht 6 Spalten eingestellt, sondern 6 Hilfslinien. Das ist ungünstig, wir wollten doch keine 7 Spalten, die von 6 Linien getrennt werden. Wir wollten 6 Spalten. 6 Spalten werden von 5 Linien getrennt. Also stellen wir hier „5“ ein, wenn wir 6 Spalten wollen. Zu kompliziert? Du stellst einfach immer eine Zahl weniger ein, als du Spalten oder Zeilen haben möchtest. Bei 6 Spalten: 5 Hilfslinien. Bei 4 Spalten: 3 Hilfslinien. Und so weiter.

Scribus stellt hier 7 Spalten ein, obwohl wir 6 eingestellt haben. Scribus nimmt also gar nicht die 6 als Anzahl der Spalten, sondern für Scribus ist die 6 die Anzahl der Hilfslinien.
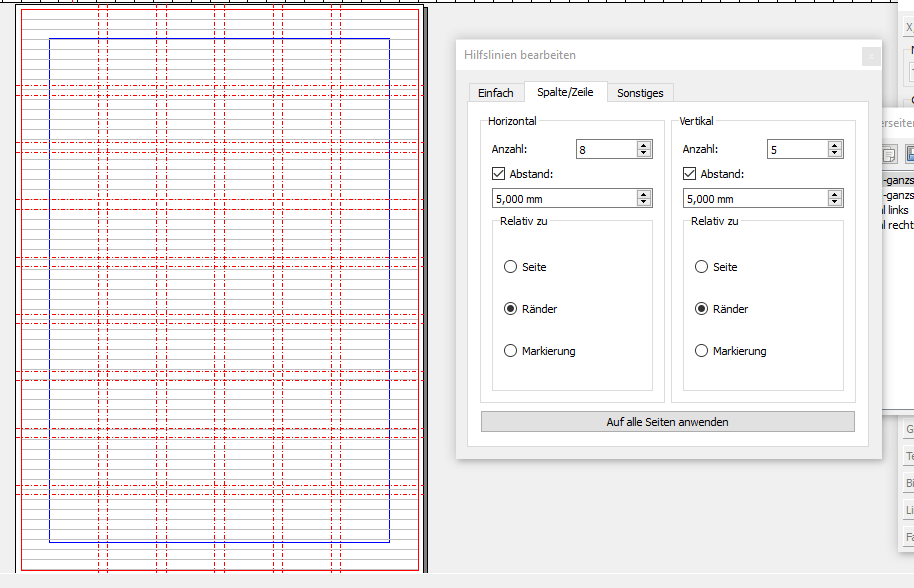
Außerdem wählst du in diesem Fenster noch den Abstand zwischen den Spalten und die Einstellung „Relativ zu Ränder“. Der Abstand zwischen den Spalten soll bei uns 5mm betragen. Dann klickst du „Auf alle Seiten anwenden“.

Nun fügst du alles, was auf allen Seiten, die auf der Mustervorlage beruhen sollen, in diese Musterseite ein. In diesem Fall ist das erst einmal das Logo. Dafür ziehst du einen Bildrahmen auf und lädst ein Logo (oder ein anderes Bild, solltest du gerade kein Logo zur Hand haben.) Zu den Seitenzahlen kommen wir später.
Nun klickst du in der Übersicht auf deine Seite 2.

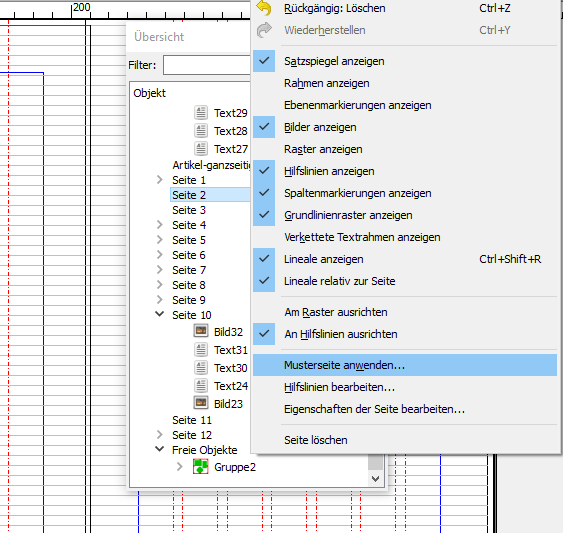
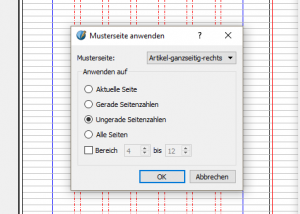
Bisher ist die Seite 2 leer. Rechtsklick -> „Musterseite anwenden“.

Es öffnet sich ein Fenster.

Die zweite Seite im Magazin ist eine linke Seite. Deswegen wählen wir für die Musterseite die linke Artikelseite. Diese wollen wir auf alle geraden Seiten anwenden, da diese immer linke Seiten sind. „OK“. Nun ist alles, was wir in der Musterseite eingefügt haben, auf jeder geraden Seite zu sehen. Du kannst auf dieselbe Weise auch Elemente auf die rechte Musterseite einfügen und dann die Musterseite auf die ungeraden Seiten anwenden.

Seitenzahlen
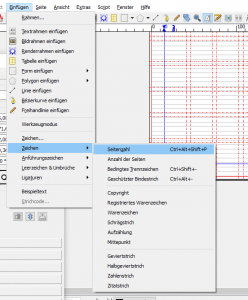
Seitenzahlen wirst du sicher für deine Publikation brauchen. Die Seitenzahlen fügen wir einfach auf der linken und der rechten Musterseite hinzu. Klicke in der Übersicht auf die linke Musterseite und ziehe unten links einen kleinen Textrahmen auf. Klicke doppelt auf den Textrahmen, um in ihm zu schreiben. Wenn du das Wort „Seite“ vor die Seitenzahl setzen möchtest, schreibe es einfach in diesen Textrahmen. Danach klickst du im Menü auf „Einfügen“, gehst zu „Zeichen“ und wählst „Seitenzahlen“.

Nun kopierst du den Textrahmen und fügst ihn auf der rechten Musterseite ein. Achte darauf, dass die Seitenzahlen jeweils gleich weit zum Rand entfernt sind. Orientiere dich dafür an den Hilfslinien und dem Seitenrand. Auf der rechten Seite könnten sie rechts außen, auf der linken links außen stehen. Du kannst natürlich auch eine andere Position für die Seitenzahlen wählen.
Gehst du nun auf die Seiten deiner Publikation (über das Fenster „Übersicht“), siehst du, das auf den Seiten jeweils die Seitenzahl steht. Damit auf dem Deckblatt keine Seitenzahl sichtbar ist, wähle einfach eine Musterseite für das Deckblatt, die keine Seitenzahl trägt, oder setze im Fenster „Musterseite anwenden“ einen Haken vor „Bereich“ und stelle als erste Zahl danach die 2 ein.
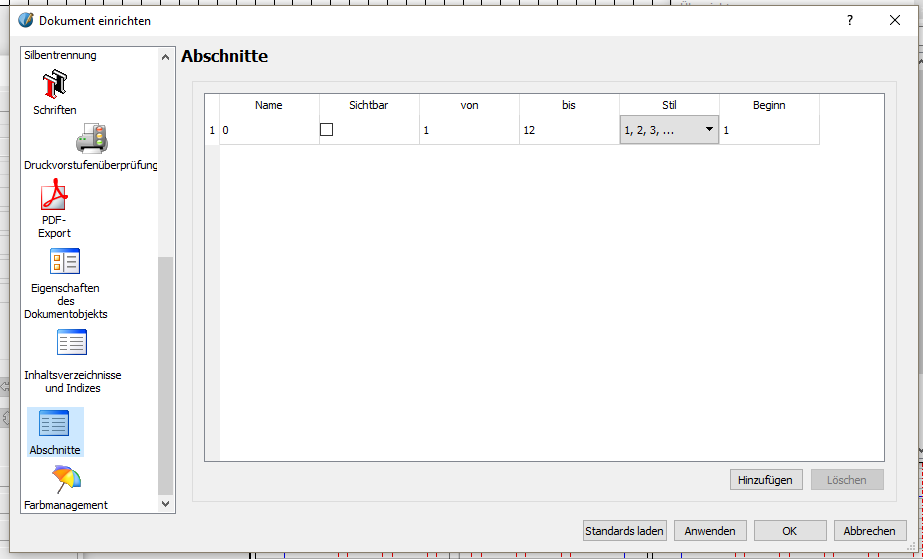
Du möchtest, dass die erste Seite gar nicht mitgezählt wird? Ich zeige dir, wie du eine andere als die voreingestellte Nummerierung einstellst. Klicke im Menü auf „Datei“ und dann auf „Dokument einrichten“. In dem Fenster, welches sich öffnet, scrolle links herunter und wähle „Abschnitte“. Hier kannst du verschiedene Abschnitte festlegen und angeben, welche Seitenzahlen sie bekommen sollen. Wir brauchen drei Abschnitte: Die erste Seite, die ohne Seitenzahl sein soll, und nicht mitgezählt werden soll. Den Mittelteil, auf dem überall Seitenzahlen zu sehen sein sollen. Und die Rückseite unseres Heftes, die ebenfalls keine Seitenzahl trägt.

Klicke zunächst auf „Hinzufügen“ unten im Fenster. Dadurch fügst du einen Abschnitt hinzu.
Stelle dafür das ein, was du im Screenshot siehst:

Um einen Wert zu bearbeiten, musst du nur drauf klicken und einen anderen Wert eingeben. Was bedeuten diese Werte? Wie du siehst, ist der erste Abschnitt von 1 bis 1. Das bedeutet, er geht von Seite 1 bis Seite 1. Der zweite Abschnitt geht demnach von Seite 2 bis Seite 12, das ist unser Innenteil. Und der dritte Abschnitt beginnt auf Seite 12 und endet auf Seite 12, das ist unsere Rückseite. Mit dem Häkchen in der Spalte „Sichtbar“ stellst du ein, ob die Seitenzahlen in diesem Bereich sichtbar sein sollen. Und unter Beginn ist vermerkt, mit welcher Seitenzahl die Seitenzählung in diesem Abschnitt beginnen soll. Du könntest so auch mehrere Kapitel in einem Buch erstellen, die jeweils wieder von vorne mit der Seitenzählung beginnen.
Inhaltsverzeichnis
Auch ein Inhaltsverzeichnis, das automatisch die Seitenzahlen zu den Textabschnitten zeigt, ist praktisch. Zugegeben, da ist Scribus noch sehr ausbaufähig. Der Vorteil eines Inhaltsverzeichnisses in Scribus ist: Es zeigt dir automatisch, auf welchen Seiten deine Texte stehen. Der Nachteil: Es aktualisiert sich nicht selbstständig. Du musst es jedes Mal neu anfordern, wenn du einen neuen Text zum Inhaltsverzeichnis hinzufügen möchtest, und auch, wenn du Texte auf eine andere Seite verschiebst und sich so die Seitenzahlen ändern. Mein Tipp: Erstelle erst deine Texte und Überschriften. Sei dir sicher, dass die Texte ungefähr so auf den Seiten stehen werden. Dann kannst du das Inhaltsverzeichnis erstellen. Ändert sich noch etwas, forderst du zwischendurch ein neues Inhaltsverzeichnis an. Oder du erstellst es erst direkt vor dem Export als PDF. Auf jeden Fall solltest du zur Sicherheit vor jedem Export als PDF das Inhaltsverzeichnis neu erstellen lassen. (Das geht sehr schnell, keine Angst. Und du musst es ja eigentlich auch nur machen, wenn du sicher sein musst, dass die Seitenzahlen stimmen. Das trifft also vor allem vor der Freigabe durch deine Chefs und vor dem Export für den Druck zu. Zwischendurch sind die richtigen Seitenzahlen vielleicht gar nicht so wichtig.)
Achtung: Wenn du dein Inhaltsverzeichnis aus Bildern und mehreren Textrahmen an verschiedenen Stellen bestehen soll, dann musst du es komplett manuell erstellen.
Wenn nicht, dann hat das Scribus-Inhaltsverzeichnis den Vorteil, dass du nicht das ganze Inhaltsverzeichnis abtippen und dann jedes Mal von Hand ändern musst.
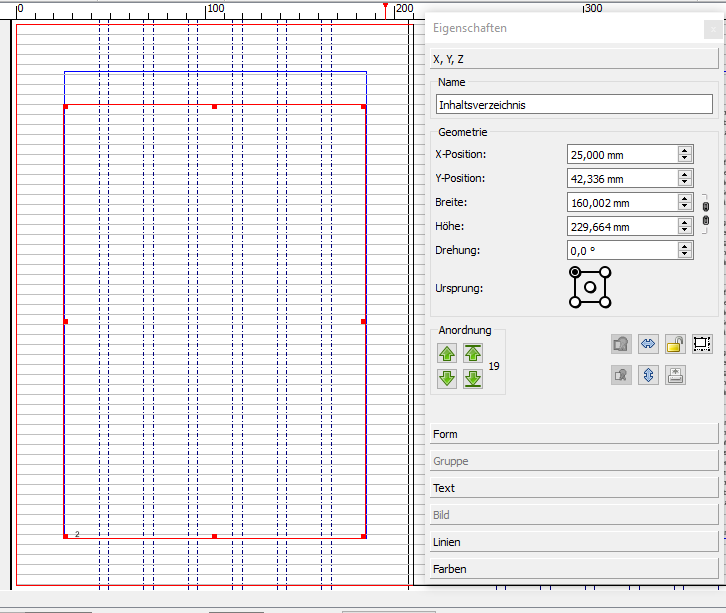
Erstelle nun zunächst einen Textrahmen dort, in dem dein Inhaltsverzeichnis stehen soll. Gehe dann in die Eigenschaftenpalette und benenne den Textrahmen „Inhaltsverzeichnis“.

Auch deine anderen Textrahmen kannst du benennen, so findest du sie leichter.
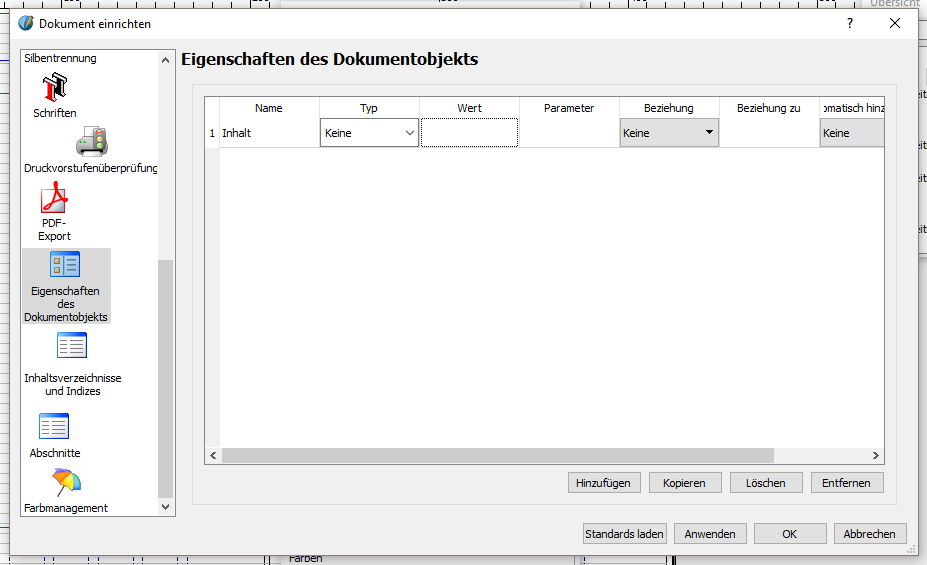
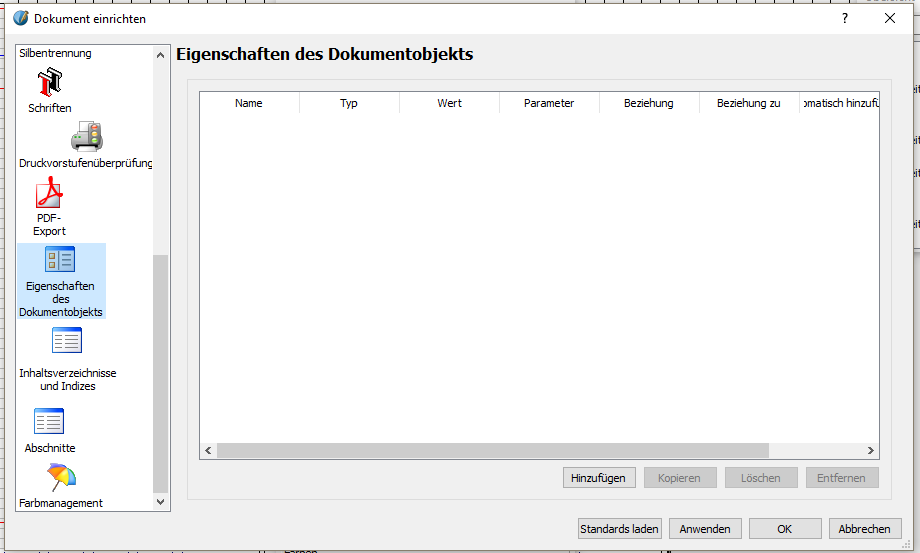
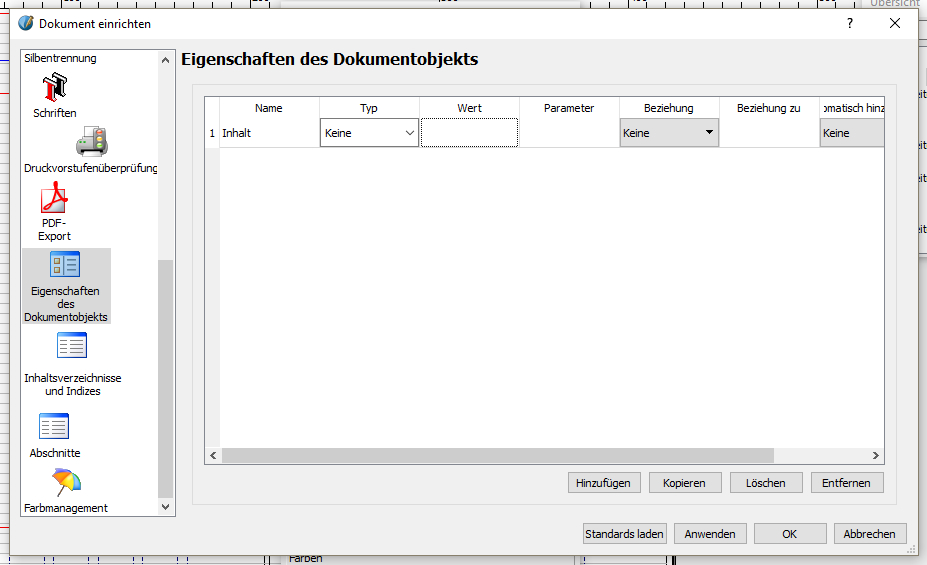
Dann gehst du auf „Datei“ -> „Dokument einrichten“. Im Fenster, das sich öffnet, scrolle links herunter und gehe auf „Eigenschaften des Dokumentobjekts“.

Klicke „Hinzufügen“ und dann auf das Feld in der ersten Zeile unter „Namen“. Dort gibst du „Inhalt“ ein. Klicke dann auf das Feld unter Wert.

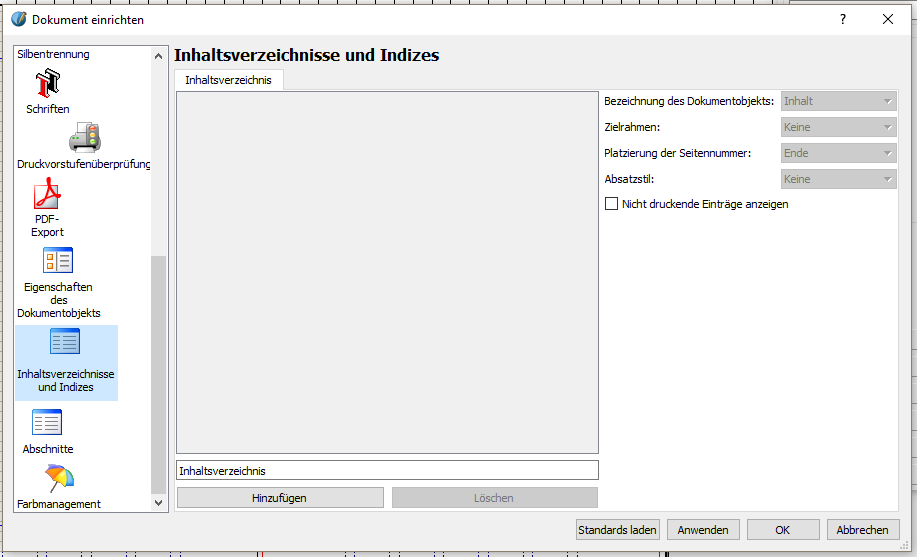
Nun gehst du unterhalb von „Eigenschaften des Dokumentobjekts“ auf „Inhaltsverzeichnisse und Indizes“. (In Version 1.5.3 heißt es “Inhaltsverzeichnisse”.)

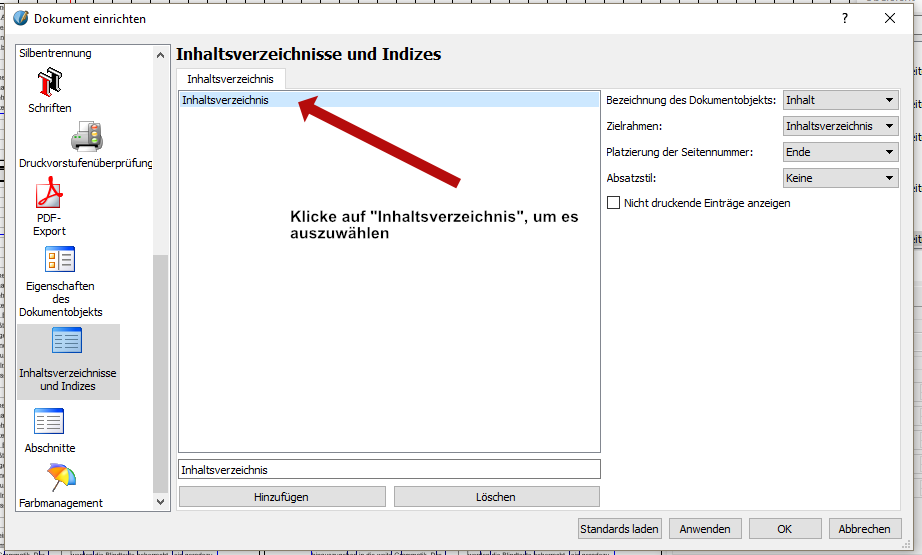
Dort wählst du „Hinzufügen“. Rechts stellst du folgendes ein: Bei „Bezeichnung des Dokumentenobjekts“ stellst du „Inhalt“ ein. (Oder den Namen, den du vorhin bei „Eigenschaften des Dokumentobjekts“ eingestellt hast, falls du nicht „Inhalt“ gewählt hast.) Zielrahmen ist der Textrahmen, in dem das Inhaltsverzeichnis stehen soll. Wir haben ihn vorhin „Inhaltsverzeichnis“ genannt, also wählst du das aus. Du kannst die Position der Seitennummer auswählen, also ob sie hinter dem jeweiligen Text zur Seite oder davor stehen soll. Du kannst hier auch einstellen, dass die Seitenzahlen im Inhaltsverzeichnis nicht sichtbar sein sollen.
Nun klickst du unten auf „OK“.
Objekte zum Inhaltsverzeichnis hinzufügen
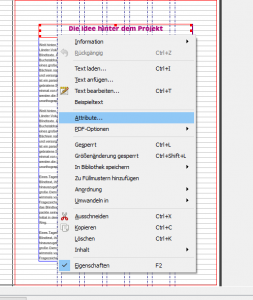
Woher soll Scribus wissen, welche Textrahmen, Bildrahmen oder Formen du im Inhaltsverzeichnis möchtest? Das müssen wir ihm also noch mitteilen. Dafür klickst du auf jedes Element, welches in das Inhaltsverzeichnis soll, rechts. Wie du das entscheidest?
Ein Inhaltsverzeichnis zeigt meistens ja die verschiedenen Unterabschnitte des Textes. Diese haben normalerweise eine Überschrift. Im Inhaltsverzeichnis steht, auf welcher Seite der Unterabschnitt des Textes anfängt. Normalerweise ist das die Seite, auf der die jeweilige Überschrift zu diesem Text steht. Du nimmst also immer den Textrahmen, in dem die Überschrift zu dem Text steht, der im Inhaltsverzeichnis erscheinen soll.
Nach dem Rechtsklick auf eine Überschrift wählst du im Kontextmenü „Attribute“.

Es öffnet sich ein Fenster.

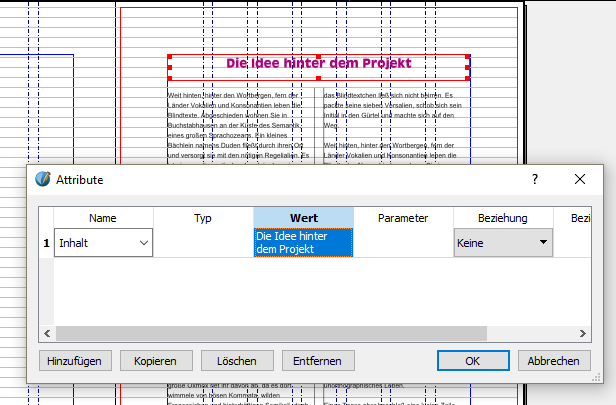
Hier klickst du auf „Hinzufügen“. Dann wählst du im Dropdownmenü unter „Name“ „Inhalt“ aus.

Wenn du das Dokumentobjekt zu Beginn anders genannt hast, musst du hier entsprechend den anderen Namen eintragen. Dann schreibst du unter „Wert“ den Text, der später im Inhaltsverzeichnis stehen soll. Bei mir ist das einfach nochmal der Text der Überschrift.
Du klickst auf „OK“.
Dies ist der Weg, wie du ein Objekt zum Inhaltsverzeichnis hinzufügst. Das musst du für jedes Objekt machen, welches in deinem Inhaltsverzeichnis aufgeführt werden soll.
Dann gehst du im Menü auf „Extras“ und wählst „Inhaltsverzeichnis erstellen“. Nun sollte in dem Textrahmen, den du für dein Inhaltsverzeichnis ausgesucht hast, das Inhaltsverzeichnis erscheinen. Wenn das nicht geklappt hast, gehe nochmal zu „Dokument einrichten“. (Im Menü unter „Datei“). Dort wähle noch einmal „Inhaltsverzeichnisse und Indizes“. Wahrscheinlich steht bei „Zielrahmen“ rechts „keine“. Manchmal nimmt Scribus die Änderungen hier nicht so richtig an. Markiere nochmal in der Mitte dein Inhaltsverzeichnis, wie im Screenshot zu sehen.

Dann änderst du den Zielrahmen. Klicke unten „Anwenden“ und verlasse das Fenster „Dokument einrichten“. Probiere erneut, über „Extras“ im Menü „Inhaltsverzeichnis erstellen“ auszuwählen. Jetzt solltest du ein Inhaltverzeichnis bekommen.
Leider aktualisiert sich das Inhaltsverzeichnis nicht selbstständig. Aber nach dem ersten Einrichten brauchst du nur noch wieder „Inhaltsverzeichnis erstellen“ anklicken, damit sich die Seitenzahlen aktualisieren oder wenn du ein neues Objekt über „Attribute“ zum Inhaltsverzeichnis hinzugefügt hast.
Ja, hier ist Scribus recht umständlich.
Beispieltext verwenden
Scribus hat eine sehr nette Funktion, den Beispieltext. Den kennst du vielleicht von InDesign: Text, der in Textrahmen gefüllt wird, damit du dir vorstellen kannst, wie die Seite später aussieht, auch wenn du die Texte noch nicht hast. Das Tolle an Scribus ist: Du kannst deutschsprachigen Text als Beispieltext verwenden. In InDesign ist der Beispieltext (auch Blindtext genannt) der typische Blindtext Lore ipsum. Der hat aber v. a. kurze Wörter und sieht ganz anders aus als deutscher Text, hat so zum Beispiel viel weniger Trennungen als deutscher Text mit seinen langen Wörtern.
Um den Beispieltext für einen Textrahmen zu verwenden, klicke rechts auf den Textrahmen und wähle „Beispieltext“. Im Fenster kannst du dann die Sprache und die Länge des Beispieltextes einstellen.
Stile verwenden
Stile sind Vorgaben für Formatierungen von Texten. Sie sind sehr praktisch, denn oft werden Texte immer wieder gleich formatiert. Das kannst du alles per Hand machen. Willst du allerdings die Formatierung deiner Texte später ändern, musst du jeden Text einzeln ändern. Einfacher ist die Verwendung von Stilen.
Du legst jetzt einen Absatzstil, also eine Vorlage für ganze Absätze, an.

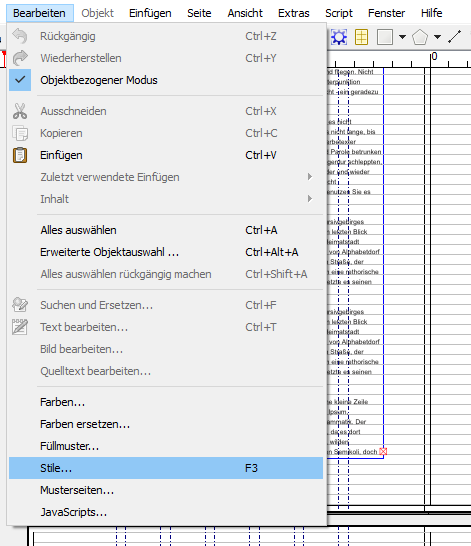
Klicke im Menü unter „Bearbeiten“ auf „Stile“.

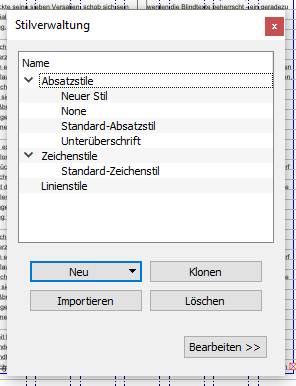
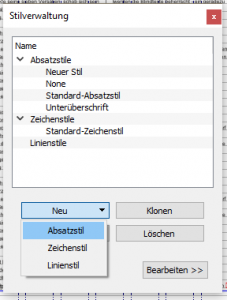
Es öffnet sich dieses Fenster. Klicke auf „Neu“ und wähle in dem Dropdown-Menü, welches sich öffnet, „Absatzstil“.

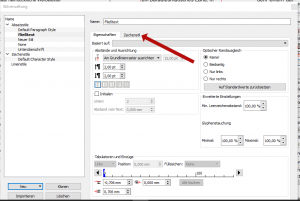
Nun kannst du einen Stil für deinen Text erstellen. Fange mit dem Fließtext an. Benenne deinen Stil zuerst mit einem aussagekräftigen Namen, damit du ihn später leicht auswählen kannst. (Auch wenn du mal einige Wochen nicht weiter an dem Dokument arbeitest und deine Benennung vergisst.) Der Fließtext soll sich außerdem am Grundlinienraster ausrichten. Für den Abstand zwischen den Absätzen wählst du den Abstand zwischen den Grundlinien des Grundlinienrasters. Du kannst hier auch etwas anderes einstellen, du musst aber bedenken, dass sich der Text am Grundlinienraster ausrichtet. D. h. entweder ist zwischen den Absätzen mindestens eine Zeile frei oder keine Zeile frei. Sobald du einen Abstand einstellst, lässt Scribus zwischen den Absätzen eine ganze Zeile frei. Weniger Abstand als eine Zeile kannst du zwar einstellen, effektiv beträgt der Abstand dennoch eine ganze Zeile. Würde Scribus zwischen den Absätzen z. B. eine halbe Zeile frei lassen, würde der Rest des Textes nicht mehr auf dem Grundraster liegen. Das verhindert aber die Einstellung „am Grundlinienraster ausrichten“. Entscheide dich also für oder gegen den Abstand einer Zeile. (Oder mehr, falls dir das sinnvoll erscheint.)
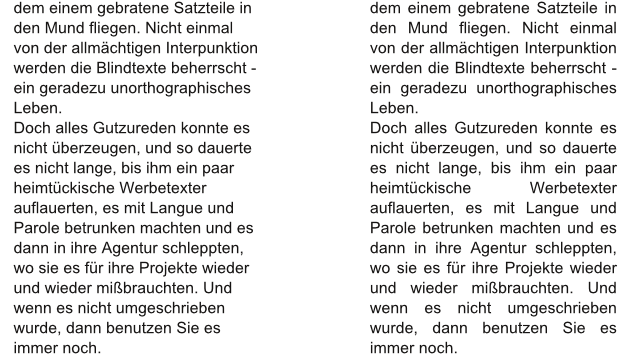
Stelle hier auch ein, ob du Blocksatz oder Flattersatz möchtest. Blocksatz kennst du sicher aus Textverarbeitungsprogrammen wie Microsoft Word. Flattersatz ist das Gegenteil, also das, was eingestellt ist, wenn nicht Blocksatz eingestellt ist. Die Zeilen sind unterschiedlich lang. Beim linksbündigen Flattersatz beginnen sie links an derselben Stelle und der Text fließt unterschiedlich weit, bis die nächste Zeile beginnt.
Im Screenshot siehst du links Flattersatz, rechts Blocksatz.

Interessant ist auch noch die Einstellung „Initialen“. Das sind die großen Buchstaben zu Beginn eines Absatzes, die sich über mehr als eine Zeile erstrecken. (Siehe Screenshot)

Initialen eignen sich z. B. für den Beginn eines neuen Kapitels in deiner Publikation.
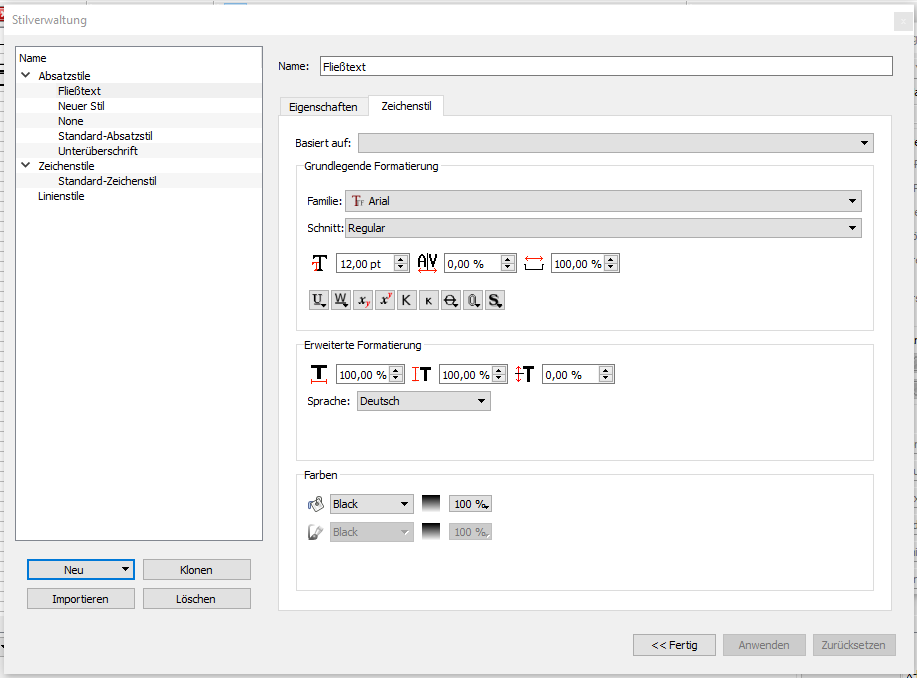
In der Registerkarte „Zeichenstil“ findest du weitere Einstellungen für deinen Absatzstil.

Dort lassen sich Einstellungen wie die Schriftgröße, Schriftart oder Schriftfarbe vornehmen.

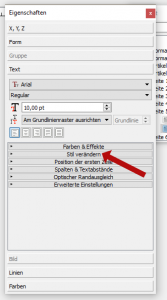
Bist du mit den Einstellungen für den Fließtext fertig, klicke auf „Fertig“. Nun markiere den Textrahmen, der den Absatzstil „Fließtext“ erhalten soll. Gehe in der Eigenschaftenpalette auf „Text“ und auf „Stil verändern“. Dort wählst du im Dropdownmenü für den Absatzstil den gewünschten Absatzstil aus.

Nun kannst du den Stil über „Bearbeiten“ > „Stile“ weiter bearbeiten. Die Texte, für die du den Absatzstil ausgewählt hast, passen sich automatisch an deine neue Formatierung an, ändern also z. B. die Schriftart.
Text an Pfad ausrichten
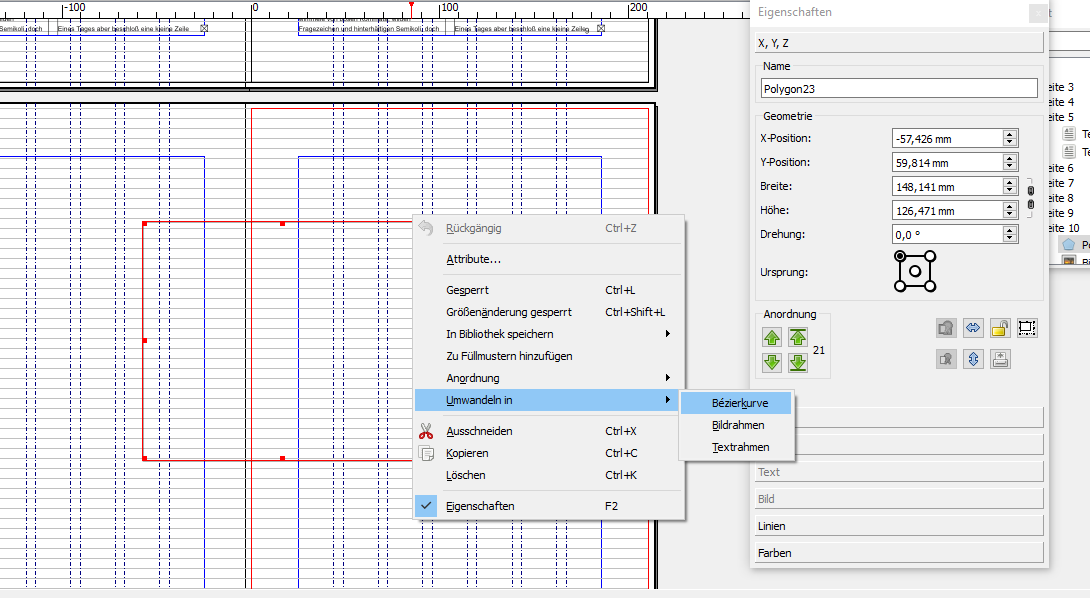
Du möchstest, dass dein Text im Kreis fließt oder einem bestimmten Pfad folgt? Auch das ist in Scribus möglich. Ziehe dafür eine beliebige Form auf. Klicke dann rechts auf die Form, gehe zu „Umwandeln in“ und wähle „Bézierkurve“. Dieser Schritt ist notwendig, sonst fließt der Text später nicht entlang der Form. (Benutzt du die Version 1.5.3? Dann brauchst du die Form nicht umwandeln.)

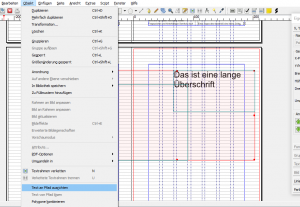
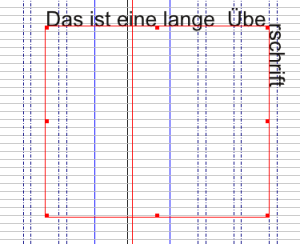
Ziehe einen Textrahmen auf und schreibe den Text, der die Form umfließen soll, in diese Textform. Markiere den Textrahmen und die Form, indem du „Shift“ drückst und dabei den Rahmen und die Form nacheinander anklickst. Klicke im Menü oben auf „Objekt“ und auf „Text auf Pfad ausrichten“. (In Version 1.5.3 versteckt sich “Text an Pfad ausrichten” unter “Objekt” > “Pfadwerkzeuge”.)


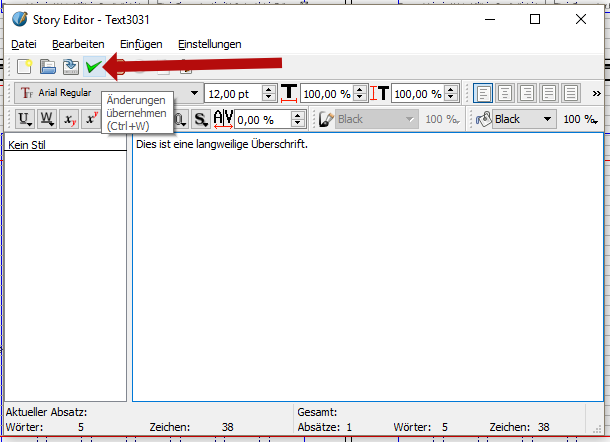
Um den Text nachträglich zu bearbeiten, rechtsklicke auf die Form und wähle „Text bearbeiten“. Es öffnet sich ein kleiner Editor, in dem du den Text bearbeiten kannst. Dieser Editor nennt sich „Story Editor“. Wenn du fertig bist mit der Bearbeitung, klicke auf den grünen Haken, um deine Änderungen zu speichern.

Bis zum nächsten Artikel
So, nun hast du einiges an Werkzeug an der Hand, um etwas in Scribus zu gestalten. Probiere doch mal etwas herum, oder warte auf meinen nächsten Artikel zu diesem tollen Programm.